Code On Time release 8.9.27.0 and Offline Sync 2.0 are bringing about the era of “always offline” applications!
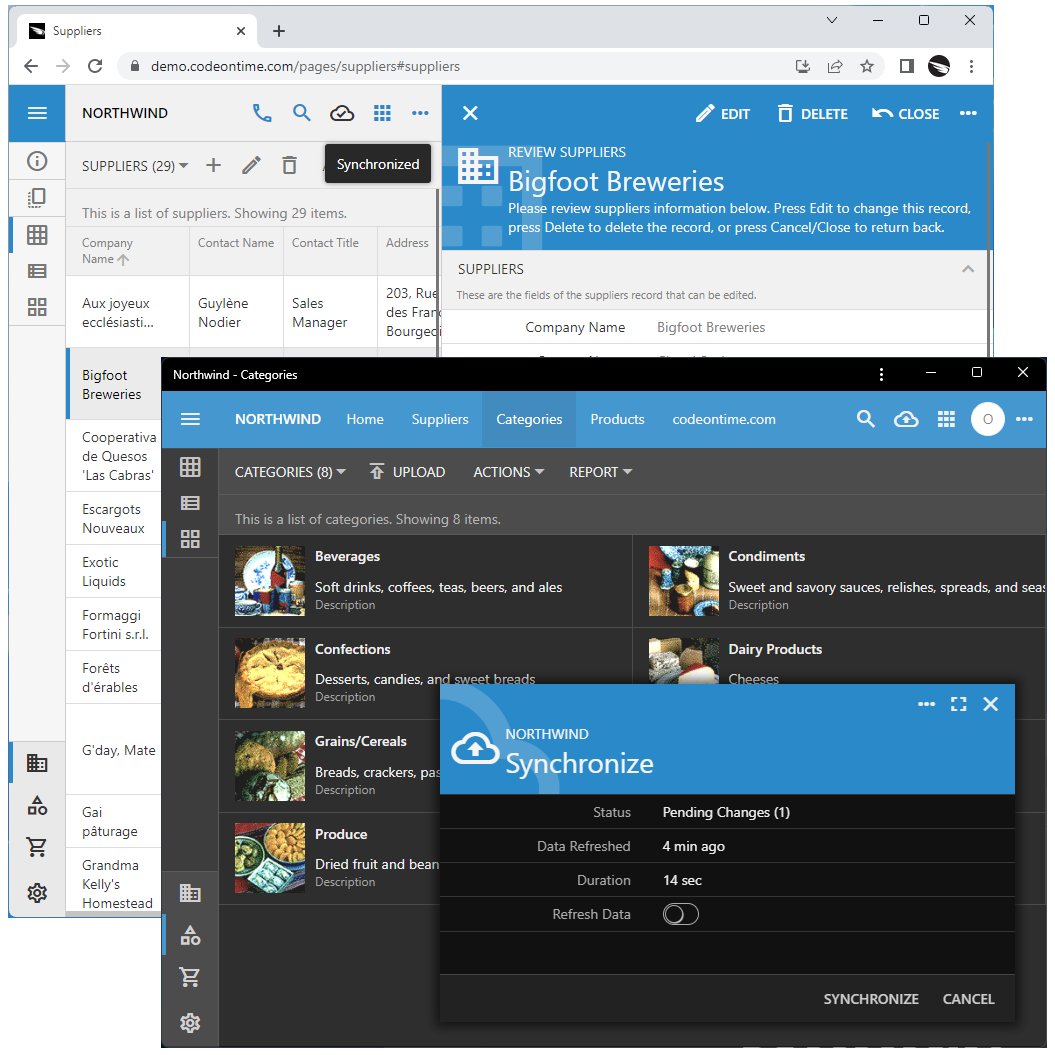
 An app created with Code On Time can work both in the online and in the offline modes. The latter requires the Offline Sync added to the app configuration. Users with the "Offline" role will have the app front-end and data downloaded into the WebView storage upon sign in. Offline users must explicitly sync the pending changes with the application on the server. Offline Sync works in the browsers and in the installed apps.
An app created with Code On Time can work both in the online and in the offline modes. The latter requires the Offline Sync added to the app configuration. Users with the "Offline" role will have the app front-end and data downloaded into the WebView storage upon sign in. Offline users must explicitly sync the pending changes with the application on the server. Offline Sync works in the browsers and in the installed apps.
Offline Apps with “Online-First” Approach
You may be asking yourself why one needs the offline mode when everybody and everything is connected nowadays! Professionals working in the field will tell you otherwise. There are isolated places even in the middle of a modern megapolis. Never count on the internet connection to be available if you are on the go. This presents a unique challenge for application developers. Apps designed for the mobile workforce must work in the “always offline” mode to be effective. That typically means that at least three applications will need to be developed simultaneously:
- Mobile front-end working in the offline mode.
- Online back-end running on a server to allow data synchronization with the application database.
- Online front-end working in browsers to provide authentication and to service the needs of online users.
Code On Time introduces the “online first” approach to the offline application development.
Start with the online application featuring the powerful back-end and the embedded online front-end that works in any modern browser.
Next, mark the data-aware pages as “offline” to enable the atomic data entry in application forms. Forms with complex data dependencies turn into electronic documents on the application pages marked as “offline”. All related items are either committed to the database together or discarded at once. The root of the “electronic document” is the top-level form.
Atomic Data Entry benefits an online app. Users can enter details along with the new master record. Forms with complex data relationships are saved or canceled as a single electronic document. Data is persisted in the context of a database transaction.
Finally, enable the Offline Sync Add-On the application configuration. The “Offline” role is assigned to the user accounts of the field workers. The magic starts when users are signing-in. Application front-end and user account data are downloaded to the device and users remain offline from there on. Data entries are applied to the local data items and logged. Offline users will have to synchronize the pending changes and refresh the app front-end and data periodically.
Offline mode is possible in all modern browsers implementing the ServiceWorker, IndexedDB, and Cache APIs. The front-end of the application can be installed to run natively on a device.
Blob Thumbnail Refreshing
This product update introduces the new method of the thumbnail refreshing when the corresponding BLOBs are changed.
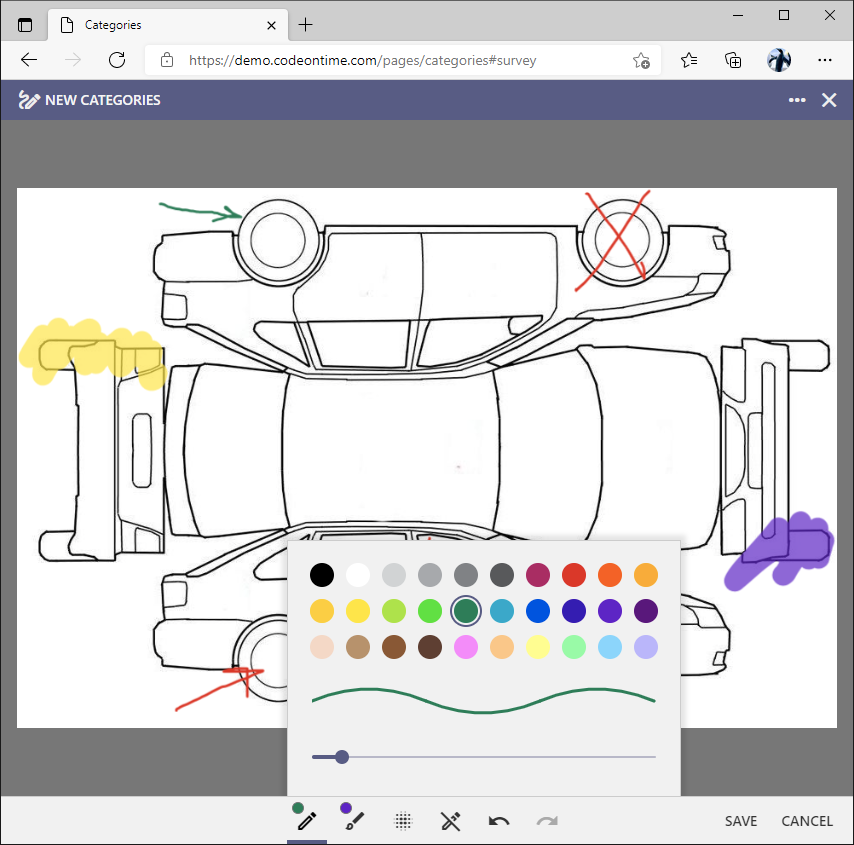
The thumbnails used to be cached on the client for up to 5 minutes. This dramatically improves the performance of an app. It also creates a problem when the BLOBs are changed - the thumbnail will remain the same until the expiration of the caching instruction. One good solution is to include the hash value of the BLOB data in the URL of a thumbnail, but that would require either processing a potentially large amount of data on the fly or preserving the pre-calculated hash value in the database. The problem has become even more pronounced when we have introduced the Drawing Pad and the offline mode. Users working in the field are taking photos and marking them up a lot! Thumbnails must reflect the state of the photo to avoid the confusion!
Now the front-end keeps track of the BLOBs changed or replaced by the user. The timestamp is added to the BLOB URLs to ensure that the fresh thumbnails are presented to the person making changes. Other users will see the fresh thumbnails every 10 minutes.
 Marked up images will have a fresh thumbnail displayed to the user making the changes. Other application users will see the fresh thumbnails every ten minutes.
Marked up images will have a fresh thumbnail displayed to the user making the changes. Other application users will see the fresh thumbnails every ten minutes.
Coming Next
Take a moment to learn about the upcoming features or jump straight to the list of bug fixes and enhancements included in the release.
Barcode Scanner Form and Inline Barcode Scanner Window
The goal of the next “feature” release is to make it possible to scan barcodes and QR codes with the device camera. The standard Scan action will be available in the system context menu of apps with Touch UI. It will activate the Scanner Form and trigger the barcode processing sequences when there is a positive “read”. The “scan” icon will be permanently available in the Kiosk UI.
We will also provide a mechanism to display the inline scanner window next to the inputs in the forms. The act of scanning will enter the value in the input. Mark the field as Causes Calculate to handle the event of scanning with a business rule.
Live Project Designer v9
The remainder of the year will be dedicated to the new Live Project Designer v9. We do want to make it as simple as possible to build apps with Code On Time. The new project designer will become the primary development tool embedded directly in the live applications.
Here is the list of the existing product features that will be used to put it together:
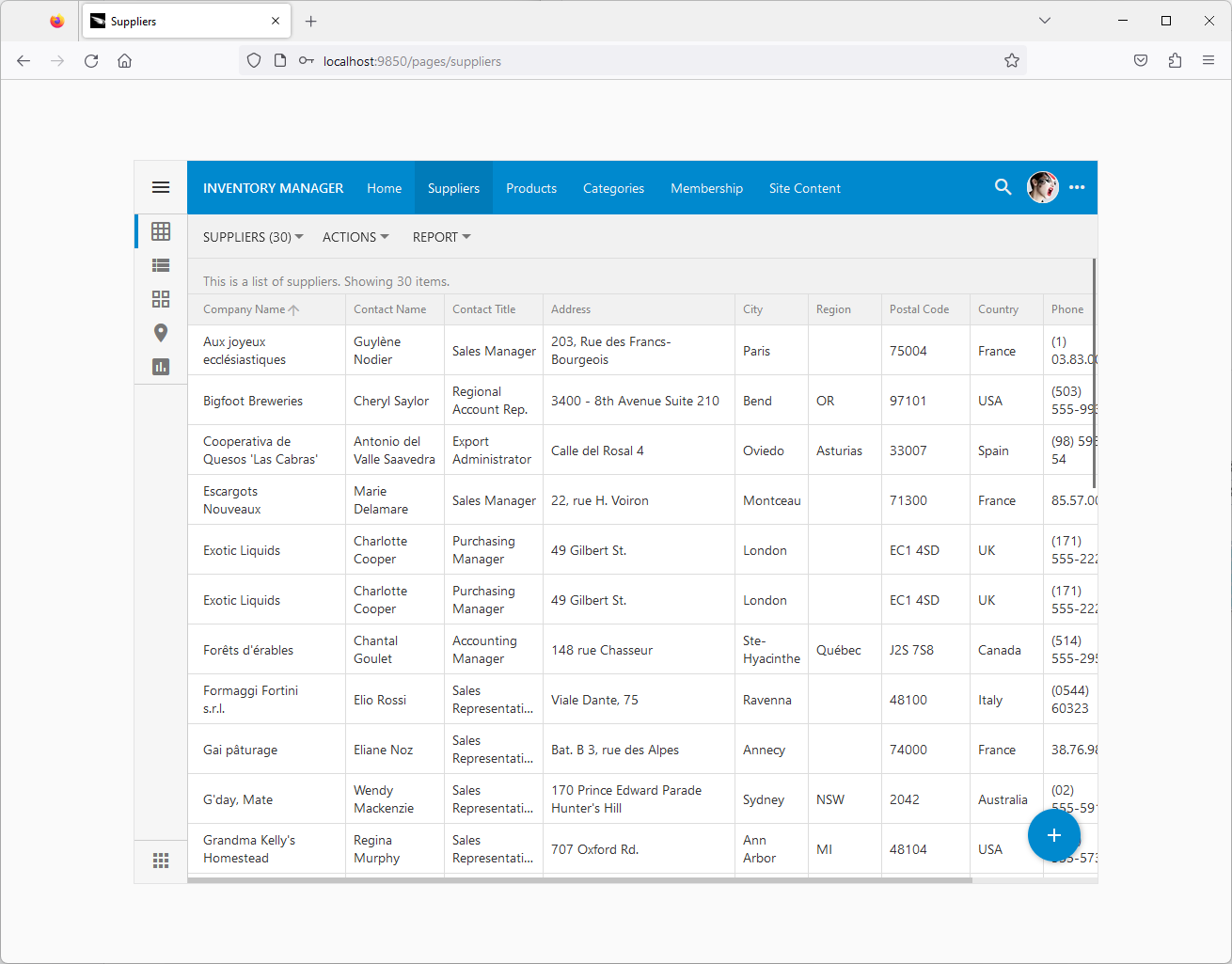
- Development Mode is the standard feature that can be activated in the live apps running on the localhost. Choose the Developer Tools option in the context menu to see it live. This mode is shown in the screenshot below.
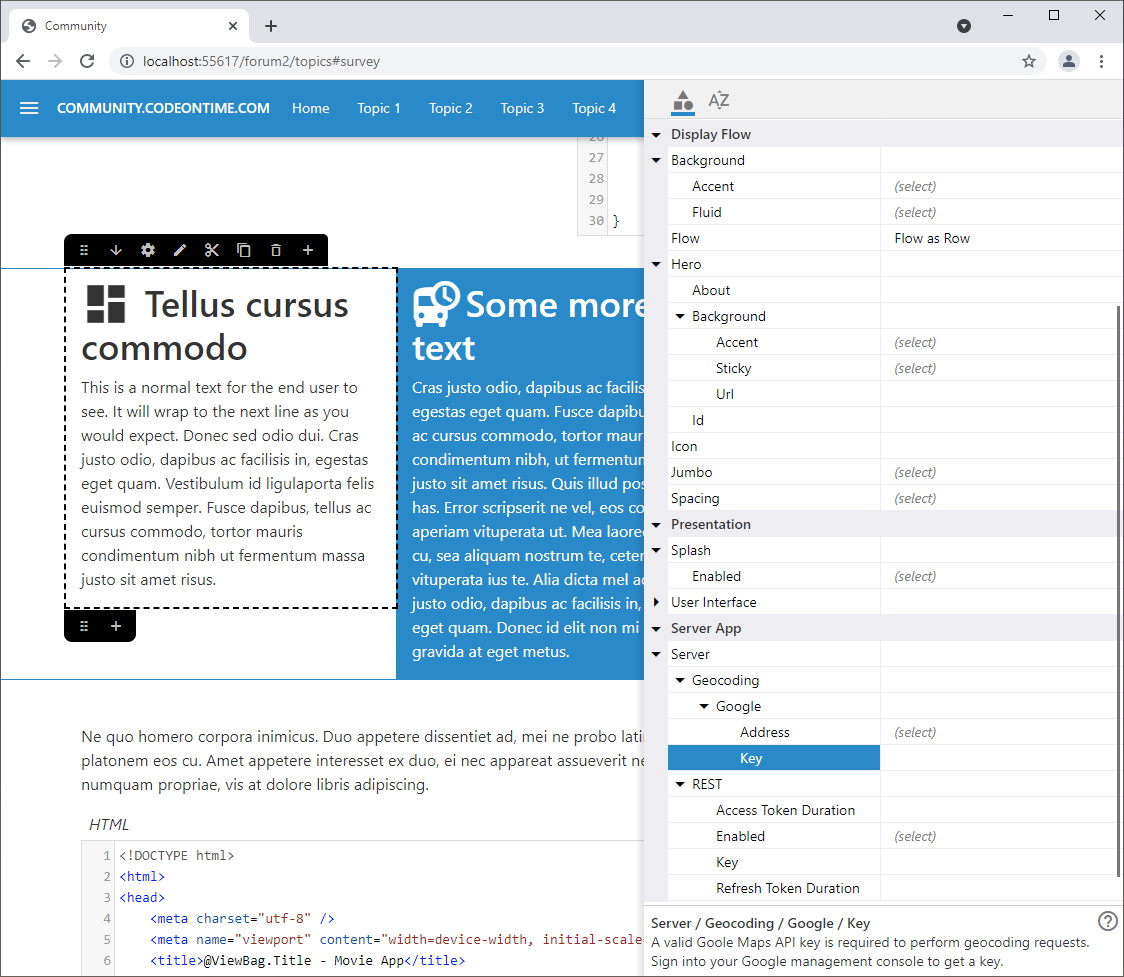
- Property Window is already shipping in the code base of apps created with Code On Time. This is the survey driven by a JavaScript object describing the available properties. See the screenshot below.
- App Studio is the application launched every time you click on the Personal Activation Code in the top right corner of the start page in the Code On Time app builder. This app has been created with Code On Time and runs on IIS Express just like your own apps do. Today its purpose is to redirect users to https://my.codeontime.com. The portal talks to App Studio to activate the code generation library.
- Progressive Web Applications spec implementation allows apps to be installable and provides them with the sandboxed Service Worker that is always up-and-running.
- Model Builder is the JavaScript component running in a WebView embedded in the Windows form.
- RESTful API Engine is the standard component of apps created with Code On Time providing limitless integration capabilities.
- Content Hub is our proprietary software that implements a powerful content management system based on documents stored in Google Drive, Microsoft Office 365, or file system. This post was created with Content Hub from a document in Google Drive.
- Command Line Mode of code generation.
Here is how the App Studio will change the development process:
- Code On Time will minimize itself into the Windows icon tray when started.
- App Studio will be launched in the default web browser and present a list of projects you are working on.
- Users will select an app and the App Studio will redirect them to the live application instance running locally in the Development Mode. The app will be sized to a specific device. The screenshot below shows the iPad device simulation.
- Users will create new projects by entering a few basic properties (Name, programming language, etc). App Studio will instruct Code On Time to generate the app code in the command line mode and redirect the user to the live app presented in Development Mode.
- App Studio will overlay the live app running in the Development Mode as a transparent IFRAME element when users choose the controls that will be presented in the empty space surrounding the live app.
-
- The Project Explorer and Property Window will show up.
- A click on the application user interface element will select the relevant configuration node in the explorer hierarchy and show its entire set of properties.
- The hierarchy of the Project Explorer will present the familiar controllers, pages, and controls. There will be additional nodes that will allow configuration of the global project settings, contents of ~/touch-settings.json, and data models.
- The Yaml database of all available configuration elements with their properties and learning resources will be included with the App Studio application.
- The settings available in the Project Wizard today will migrate to the future Project Explorer and Property Window.
- The RESTful API of App Studio back-end will allow its front-end embedded in a live app to send commands that will modify the host when developers make changes.
- The service worker of App Studio will monitor the code generation process initiated by developers.
 The "Development Mode" is activated in the apps running on the localhost when users choose the "Developer Tools" option in the app context menu. The app is sized to a particular known device . The empty space will provide the real estate for the future Project Explorer and Property Window.
The "Development Mode" is activated in the apps running on the localhost when users choose the "Developer Tools" option in the app context menu. The app is sized to a particular known device . The empty space will provide the real estate for the future Project Explorer and Property Window.
 The live Content Hub content is presented with the Property Window on the right-hand side of the screen. The window is the Touch UI survey form driven by JavaScript object describing the available properties. The window will become the primary app configuration tool driven by a YAML database of all known project configuration elements and their properties.
The live Content Hub content is presented with the Property Window on the right-hand side of the screen. The window is the Touch UI survey form driven by JavaScript object describing the available properties. The window will become the primary app configuration tool driven by a YAML database of all known project configuration elements and their properties.
The Property Window will eventually become an alternative form style in Touch UI. Forms with the categories and data fields can be automatically translated into the universal presentation as a collection of properties. Picture the Property Window slide out when a row is selected in Grid or List and you will get the idea.
Live Project Designer v9 will be introduced gradually. Every future 8.9.N.0 release will introduce a more capable App Studio and will culminate with the product renamed to v9.0.0.0.
Bug Fixes and Enhancements
The following new features, bug fixes, and enhancements are included in the release 8.9.27.0:
- (PWA) Service worker adds the ~/pages/offline resource to the ”'user” cache of the browser. This page is served when a resource is fetched by the browser in the "navigate" mode and the resource fails to fetch successfully.
- (PWA) Blobs are fetched from the 'offline.blob' object store first and then an attempt is made to fetch them from the server.
- (Touch UI) The logout process will raise the loutout.app even with the callback property in the event to make it possible for the custom logout processing. Offline Sync warns the user about the account data removal with the help of this event.
- (Touch UI) The "logout" user menu items are not available if the device is not online.
- (Touch UI) Progress screen has been modified to allow the 'marquee' and 'real-time' progress indicator. Offline Sync provides users with the countdown based on the time it took to download the initial front-end and user account data. This allows the user to anticipate the synchronization.
- (Touch UI) Saved user accounts are not visible in the user menu if the user is working in the offline mode.
- (Touch UI) Method $app.touch.notify performs safe-html processing for "rich"notifications.
- (Touch UI) Progress screen is repositioned when the size of the browser window is changed.
- (Touch UI) Service worker detection works correctly when there is no active service worker.
- (Framework) Client library now keeps track of BLOBs changed or replaced by the user. The timestamp is added to the BLOB urls to ensure that the fresh thumbnails are presented. Other users will see the fresh thumbnails each 10 minutes. The thunmails are cached for 10 minutes to improve performance of applications.
- (Framework) The constant Blob.ThumbnailCacheTimeout is changed to the static public variable with the default value of 10. The previous value was set to 5. The thumbnails of images will have a 10 minute caching on the client.
- (Advanced Search) Field property AutoCompletePrefixLength will require users to enter the specified number of characters for the auto complete to start in the Advanced Search form. Entering a value greater than 1 will result in the improved performance of the applications that require search on large datasets.
- (Surveys) Property 'autoCompletePrefixLength' can be specified in the question definition.
- (Framework) Fixed incorrect exclusion of primary key fields that are requested in the FieldFilter requests coming from the client. Previously the advanced search auto-complete lists were missing the field values if they were included in the primary key.
- (Advanced Search) By default the Advanced Search form configures all text fields to auto-complete with the distinct values. The first field is considered to be a "distinct selector" and therefore the distinct grouping is not performed.
-
- Tag the first field as lookup-distinct to yield the group values in the auto-complete of the first field.
- Tag any other field as lookup-distinct-none to prevent the distinct value counting.
- (Universal Input) Method $app.input.execute will delay execution if the target form is not visible yet. This may be the case when the reading pane detail form is opening for the first time with the “fade-in” effect.
- (ODP) Instructions to save the form before Export and Report will be force-displayed to the user. Offline Data Processor keeps the data in memory. Exporting and reporting work with the server-side data. Users will not see their data until the form with the changes is committed. The notification will immediately come up instead of being queued up.
- (Framework) Client library resource ^FilteSiteMap^ is now replaced with ^Filter^ to provide consistency with the offline mode. Previously the “Filter site map” placeholder was displayed above the table of contents. The “Filter” placeholder is displayed starting with this product update.
- (Offline Sync) The site map is rendered when the ~/pages/offline resource is requested from the client. Supply your own physical page for an alternative custom content displayed to users. The service worker returns this resource from the “user” cache storage when users navigate to a resource that is either not available due to a lost network or does not exist in the application back-end on the server.
- (Touch UI) The "Settings" option is not available on the pages marked as offline in the apps with Offline Sync.
- (Offline Sync) The "Sync" option is available in the context menu of the reading pane master of an offline page in the apps when users are working in the offline mode..
- (Universal Input) Fixed incorrect positioning of the cursor of the virtual keyboard. Previously the cursor was displayed on the next line below the edited value.
- (Framework) Removed dependencies on $app.host since the new Offline Sync does not require an external native support.
- (Offline Sync) The initial synching is started upon login only if there are offline pages and the user is in the “Offline” role.
- (Project Wizard) Add-ons can now be installed directly from the Settings | Features | Add-ons section when users press the Install button. The add-ons associated with the user’s organization are fetched from the distribution server.
- (Offline Sync) Configuration parameter odp.sync.refreshTokenDuration controls the ability of the user with the "Offline" role to refresh the access tokens. The default value is 180 days. Offline users can sync with the server for up to 6 months without being required to sign in again. If the offline user visits an online page of the app then the access and refresh tokens are renewed.
- (Offline Sync) The null values returned from the server are resolved correctly when the pending changes are processed during synchronization.
- (Framework) The AutoFill command is executed on the server to allow the postal address verification when the device is online.
- (Touch UI) Charts, Calendar, and Maps view styles are not available in the offline mode. The "calendar" view style will be re-enabled in the offline mode in the future releases when ODP (Offline Data Processor) is upgraded to handle the aggregation requests. The "charts" view style will be re-enabled in the offline mode when the alternative charting library will replace the Google Charts.
- (Touch UI) The "promo" button is correctly positioned in the browser-based designer when the Charts or Maps view style is active.
- (Universal Input) Added the missing html encoding when the lookup is constructed. This prevents the possibility of the script injection in the Advanced Search form.
- (Code Dom) Fixed the compilation issue in the applications without authentication.
- (Framework) The new virtual method ApplicationServicesBase.UserCanWorkOffline(string) returns true if the user is allowed to work in the offline mode. The default implementation will ensure that the user has the "Offline" role. Developers can impose additional restrictions by overriding this method.
- (Framework) Method TransactionManagerBase.Commit(List<ActionArgs>) is renamed to CommitAll.
- (RESTful) Method $app.restful accepts FormData instances as the value of the body option.
- (RESTful) Method $app.restful resolves to the “raw” response object if the dataType option is set to 'response'. Otherwise the method resolves to a JSON object or a Blob instance.
- (RESTful) Method $app.restful always loads the ~/js/restful(.min).js file when invoked from the embedded application pages. It does not require the RESTful API engine to be enabled. The client side framework is being migrated to use $app.restful when making the direct server calls to the application on the server.
- (Framework) Network calls failed when the device loses the network connection will display a corresponding message to users instead of the cryptic error.
- (Offline Sync) Users with the offline role are assigned the urn:app:remember-me claim. The login of such users will result in the identity of the user to be persisted regardless of the "Remember Me" configuration and user preference. This allows automatic re-authentication of the user when "online" pages are visited. The "Offline" users will have to logout explicitly to remove their account data from the device.
- (Touch UI) BLOBs are uploaded with the $app.restful method. This allows automatic access token renewal on the "offline" pages.
- (ODP) Failed DELETE of a master row will not cause the self-circuiting of transactions on the client, which has required a page reload to resolve.
- (Framework) New implementation of $app.uploadFileAjax uses the $app.restful() method instead of $.ajax. This eliminates the BLOB uploading errors in the online application when users stay on the page for a long time. Method $app.restful renews the access token automatically, which resolves the issue for online pages and makes possible BLOB synchronization in the offline mode. The original implementation relied on the session cookie, which required users to navigate away from the page to renew.