An application created with Code On Time is the Progressive Web App (PWA). It is installable directly from browsers.
 The "Install" prompt is presented to the user on every page of the app unless the user has not opted out of installation. Aggressive promotion of installation simplifies the job of IT department. Apps will self-update when the new server-side code is deployed.
The "Install" prompt is presented to the user on every page of the app unless the user has not opted out of installation. Aggressive promotion of installation simplifies the job of IT department. Apps will self-update when the new server-side code is deployed.
Installation of apps created with Code On Time is supported on Android, Chrome OS, Mac OS, and Windows from Google Chrome or Microsoft Edge browsers. Give it a try at https://demo.codeontime.com.
PWA Benefits
The installed app delivers the user experience typical of the native apps:
- A dedicated icon is displayed on the home screen making it easy to start the app.
- Users transition smoothly between screens with the built-in navigation controls.
- The user interface switches between the light and dark modes to match the UI theme of the device.
- The app can access the device microphone, location, clipboard, and much more if the user grants the permission.
- Custom tasks can be performed in the background.
- The app works in offline mode with the optional Offline Sync.
- Users uninstall the app in a manner specific to the operating system.
Additionally, the user interface is responsive making it easy to interact with the app on phones, tablets, and desktop computers. The app automatically updates the client-side cache when the new server-side code is deployed.
Installed App User Experience
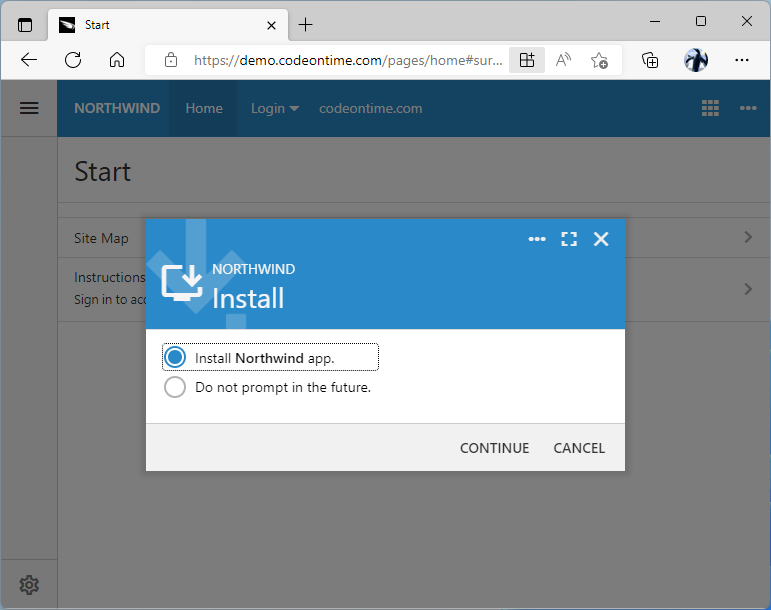
Your app will greet users with the prompt to install. Users may choose to install the app or opt out. Developers can disable the installation prompt in the app configuration.
The prompt will continue to be displayed when the user cancels the installation prompt and navigates to another page of the app. If the installation prompt is canceled or if the user opts out of installation, then the “Install” option is available in the context menu. Users may also initiate installation by clicking on the system “Install” icon displayed in the address bar and in the “more” menu of the browser.
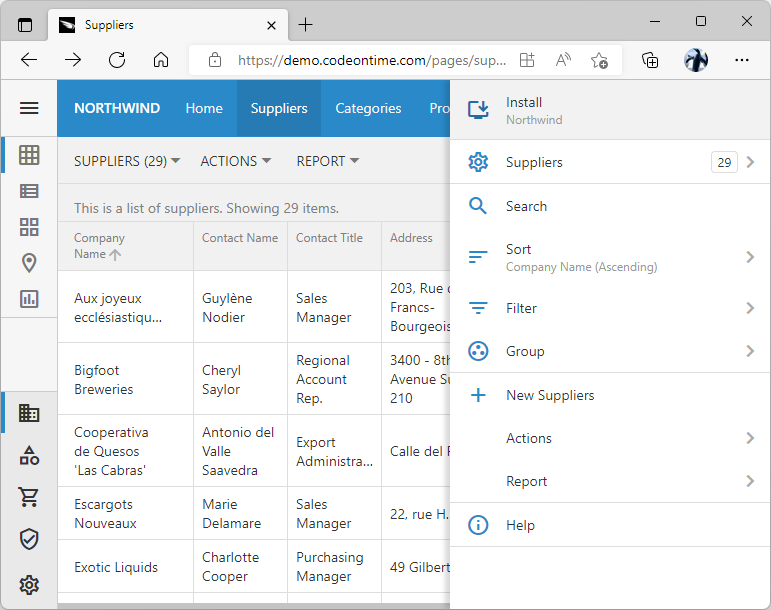
 The context menu of the app displays the "Install" option if the app is installable on the device. This option can be used to initiate the installation even if the user has opted out previously.
The context menu of the app displays the "Install" option if the app is installable on the device. This option can be used to initiate the installation even if the user has opted out previously.
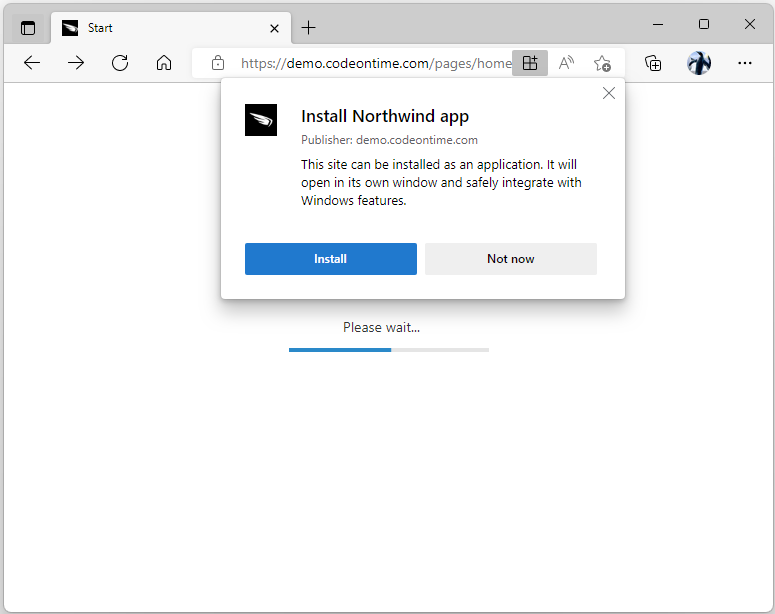
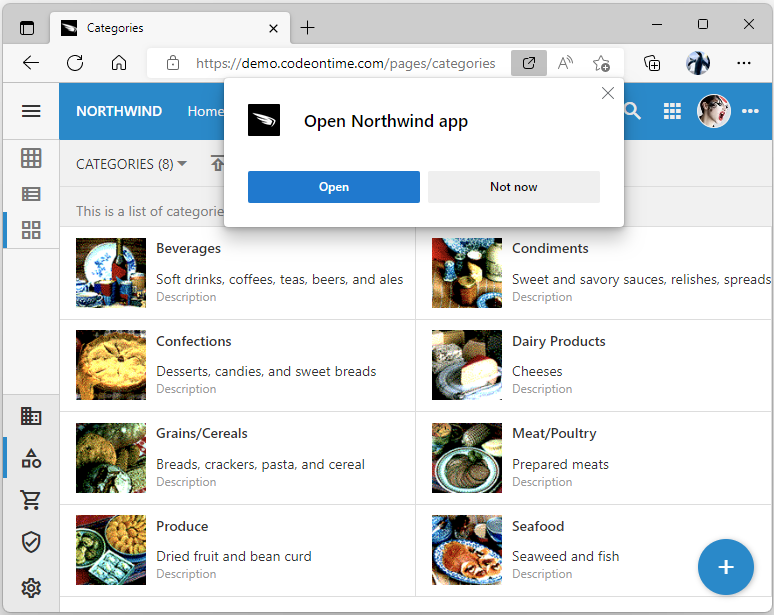
The system prompt is displayed when the user chooses to install the application. The prompt is specific to the browser and operating system. The user is presented with the app name and the source of application. The installation starts only when the user confirms installation in the system prompt.
 Users must confirm the intent to install in the system prompt. The user interface of the prompt depends on the operating system and the browser.
Users must confirm the intent to install in the system prompt. The user interface of the prompt depends on the operating system and the browser.
Depending on the operating system, the installed app is either launched immediately or when the user taps the installation notification. Additional configuration options may be presented. Users start the installed application at any time by clicking the app icon on the home screen.
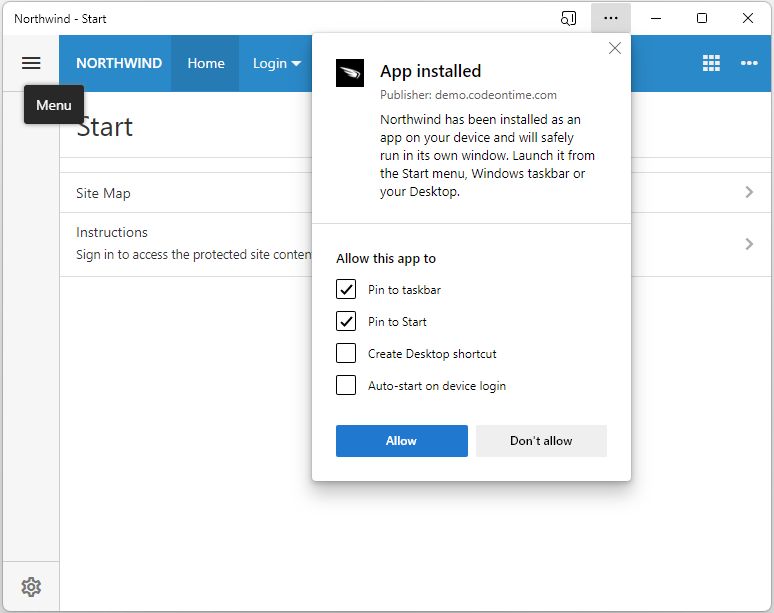
 Successful installation of the app may provide users with additional configuration options. For example, Microsoft Edge allows pinning the app to the taskbar or Start menu, creating a desktop shortcut, and having the app automatically start on login.
Successful installation of the app may provide users with additional configuration options. For example, Microsoft Edge allows pinning the app to the taskbar or Start menu, creating a desktop shortcut, and having the app automatically start on login.
The installed app is displayed in its own window just like the native apps. Mobile operating systems will display the app in the fullscreen mode. Desktop operating systems allow moving and resizing the app window.
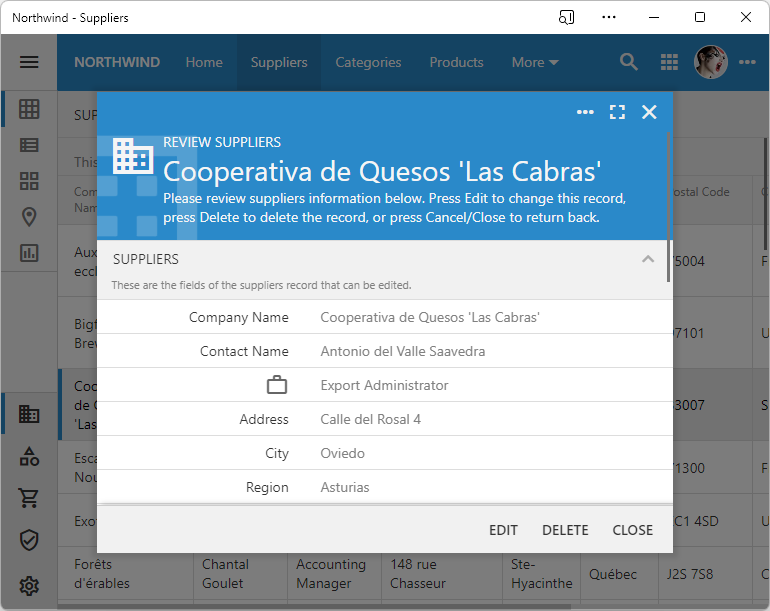
 The user interface of apps created with Code On Time is responsive. The forms are displayed in the modal popups and optional reading pane on large screens.
The user interface of apps created with Code On Time is responsive. The forms are displayed in the modal popups and optional reading pane on large screens.
The app will present itself either in the light or the dark theme to match the user preferences on the device.
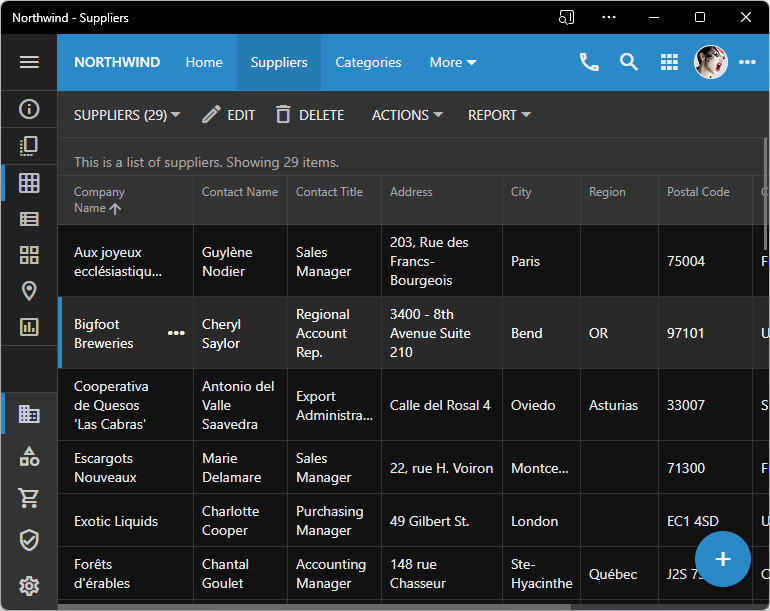
 Apps created with Code On Time support "Light" and "Dark" presentation modes. Developers define the custom or standard color accent to make the app their own.
Apps created with Code On Time support "Light" and "Dark" presentation modes. Developers define the custom or standard color accent to make the app their own.
The app will adjust its user interface to match the device screen size. The small form factor will have the app presenting its forms in the fullscreen mode. The reading pane and modal popup forms are displayed on large screens.
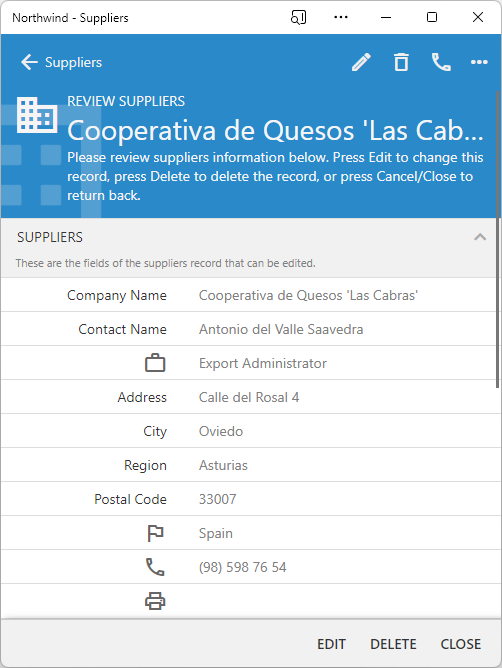
 Forms are presented in the fullscreen mode on the small phones and tablets. Developers may choose to present specific forms in the fullscreen or modal mode on any screen size.
Forms are presented in the fullscreen mode on the small phones and tablets. Developers may choose to present specific forms in the fullscreen or modal mode on any screen size.
The app can be found in the list of installed applications. Uninstalling of the app is done in the manner specific to the operating system. Users are presented with the choice to keep or remove the app settings on some platforms.
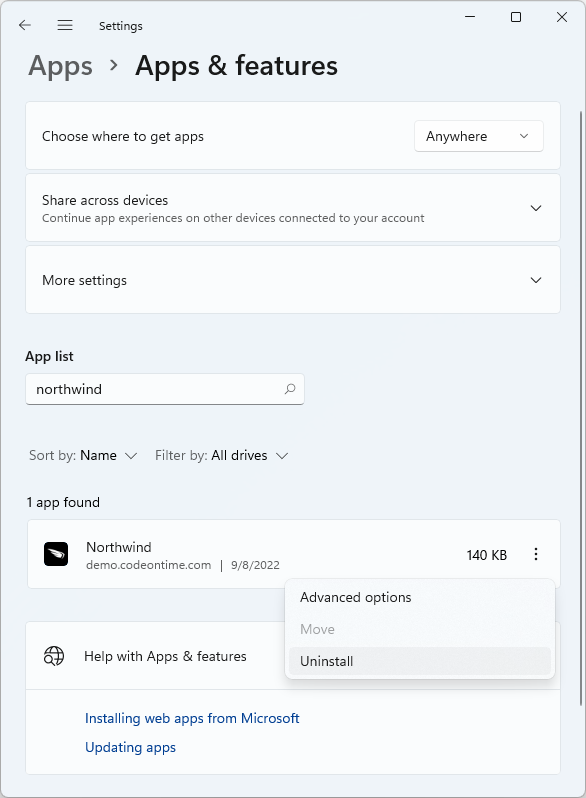
 This is the standard Add/Remove screen of Microsoft Windows. The installed app can be easily found and removed when needed.
This is the standard Add/Remove screen of Microsoft Windows. The installed app can be easily found and removed when needed.
If the user revisits the installed app in the browser, then the installation prompt will not appear. The system option to launch the app is provided by the browser.
 Browsers prompt users to run the previously installed apps by display the system user interface options.
Browsers prompt users to run the previously installed apps by display the system user interface options.
Code On Time produces apps that are ready for the native installation. Automatic installation prompt makes it easy for users to experience the app in the native mode. Web-based delivery eliminates the need to submit the app for the app store review.
App framework uses the dedicated cache to keep the client-side resources of application directly on the device.
Code On Time produces Progressive Web Apps that are ready for deployment to app stores with the help of the PWA Builder.
Installation Configuration
An app requires the manifest and service worker to be installable from a browser. Both components are included in applications created with Code On Time, which makes them instantly available for installation on the supported platforms.
If the browser-based installation is not desired, then disable the installation prompt by setting the client.enabled key to false in the ~/app/touch-settings.json file found in the root folder of the app.
JSON
12345{
"client": {
"enabled": false
}
}
If the client is disabled, then the app will not install the service worker. The client-side caching of resources will not be performed.
Prompt
Installation prompt makes users aware of the installation option. The behavior is controlled by the client.prompt property, which has the default value of always. The prompt will continue to be displayed when users switch between the application pages. Users must opt out explicitly by default.
Developers can configure the app to display the prompt to the authenticated users by setting the client.prompt key to the authenticated value. This may be helpful if the significant portion of the app is available to the anonymous users. An aggressive installation prompt may scare the first-time users away and therefore delaying the prompt until the user has signed up for an account and logged in may be a good idea!
Set the client.enabled key to the system value to leave it up to the browser to prompt the user of an option to install the app. The Install option will still be available in the context menu of the app itself.
Manifest
The app framework creates the manifest on the fly. The manifest may be customized under the client.manifest key in the ~/app/touch-settings.json configuration file. Any missing required elements will be added by the framework.
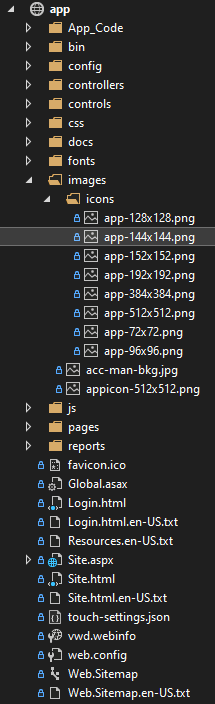
An app icon is likely the first element that will require customization. Developers may replace the icon files in the ~/app/images/icons folder or specify the custom icons in the manifest. Replacing icons is straightforward if the high quality icons in various sizes are available.
 The default icons of various sizes are included in the ~/app/images/icons directory. Replace the default icons with your own images. The app manifest will have the hash values added to each image to ensure the correct loading and caching on the client.
The default icons of various sizes are included in the ~/app/images/icons directory. Replace the default icons with your own images. The app manifest will have the hash values added to each image to ensure the correct loading and caching on the client.
At the very least, make sure to copy your own 144 x 144 image to the ~/app/images/icons folder and specify the path to the icon file name in the client.manifest.icons array key. Do not delete the default icon images. Only the images listed in the client manifest will be used by the app.
JSON
12345678910111213{
"client": {
"manifest": {
"icons": [
{
"src": "images/icons/cloud.png",
"type": "image/png",
"sizes": "144x144"
}
]
}
}
}
Consult the documentation to configure the available manifest settings as desired.
Note that the application framework creates the offline_resouces custom key for internal purposes.
Service Worker
The framework-provided service worker script is registered on the client whenever the app starts and installation is enabled. The script may execute during the background synchronization. This makes possible the safe execution of the application code even when the app is not running in the browser or in the native mode.The framework implementation of the service worker does not run in the background and limits its activities to the resource caching.
Developers may add a custom code to the service worker by specifying the custom script in the client.importScripts array key of ~/app/touch-settings.json.
JSON
12345{
"client": {
"importScripts": [ "~/js/my-service-worker.js" ]
}
}
There is also a mandatory step to the custom service worker implementation. The imported scripts must be explicitly enumerated in the ~/js/_ingore.txt file. This will ensure that the scripts will not be loaded automatically when the combined script bundle is created by the framework.
text
123456daf/*
sys/*
lib/*
surveys/*
_references.js
my-service-worker.js
The periodic execution in the background allows updating the client-side cache with the fresh content from the server.
Publishing to App Stores
Installation from the browsers will be greeted enthusiastically by IT departments burdened with the management of custom business applications. Apps designed for a wider audience will still require the app store publishing. Thankfully progressive web apps created with Code On Time can be turned into custom app packages that are ready for deployment to the specific app marketplaces.
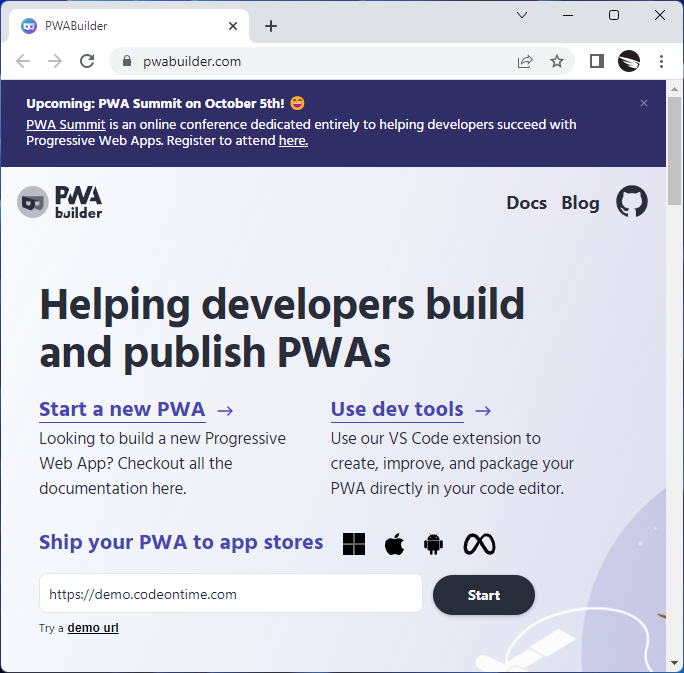
Head on to https://pwabuilder.com to get started! PWA Builder is an open source project backed by Microsoft.
If your app was created with Code on Time and deployed to a host with an SSL certificate, then enter the app URL in the field next to the Start button.
 PWABuilder.com is the Microsoft-backed open source project that will convert your Progressive Web App into a store-ready package. Apps created with Code On Time are ready for the app store publishing.
PWABuilder.com is the Microsoft-backed open source project that will convert your Progressive Web App into a store-ready package. Apps created with Code On Time are ready for the app store publishing.
Press the Start button and wait to get the app report card.
 Your app is analyzed to determine its readiness to be packaged for app stores. A package is a custom native app that will present the PWA in the web view specific to the target operating system.
Your app is analyzed to determine its readiness to be packaged for app stores. A package is a custom native app that will present the PWA in the web view specific to the target operating system.
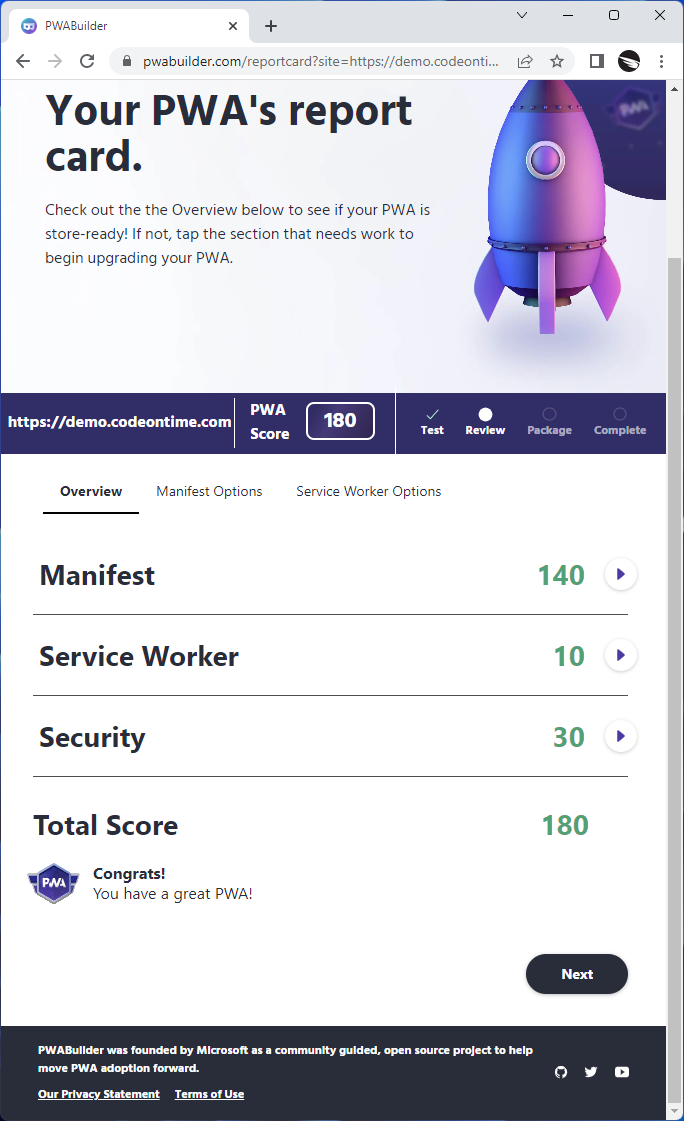
The scorecard will let you know if the Progressive Web App is ready to be published to the app stores.
 The report card shows various metrics and their weight in the score. If the score is high enough, then the app store package can be generated by the PWA Builder.
The report card shows various metrics and their weight in the score. If the score is high enough, then the app store package can be generated by the PWA Builder.
Apps created with Code On Time will get a high score!

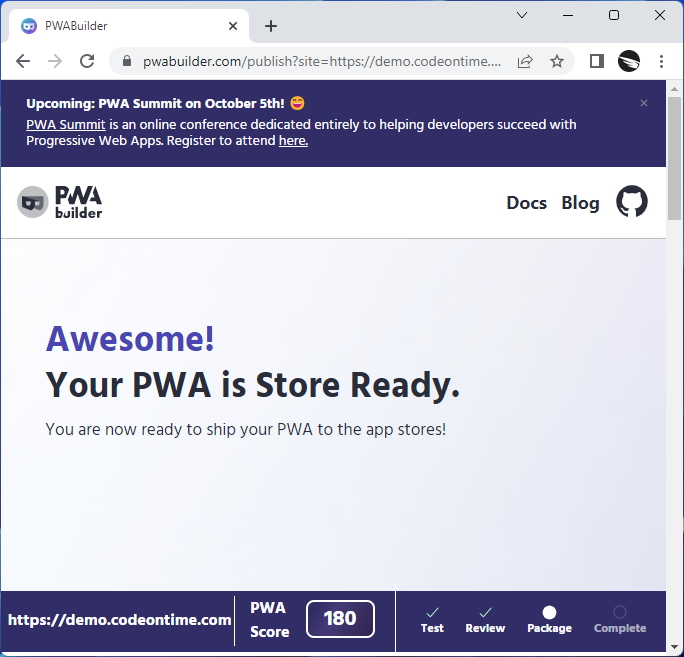
The store-ready app is provided with the options to download the store-specific packages.

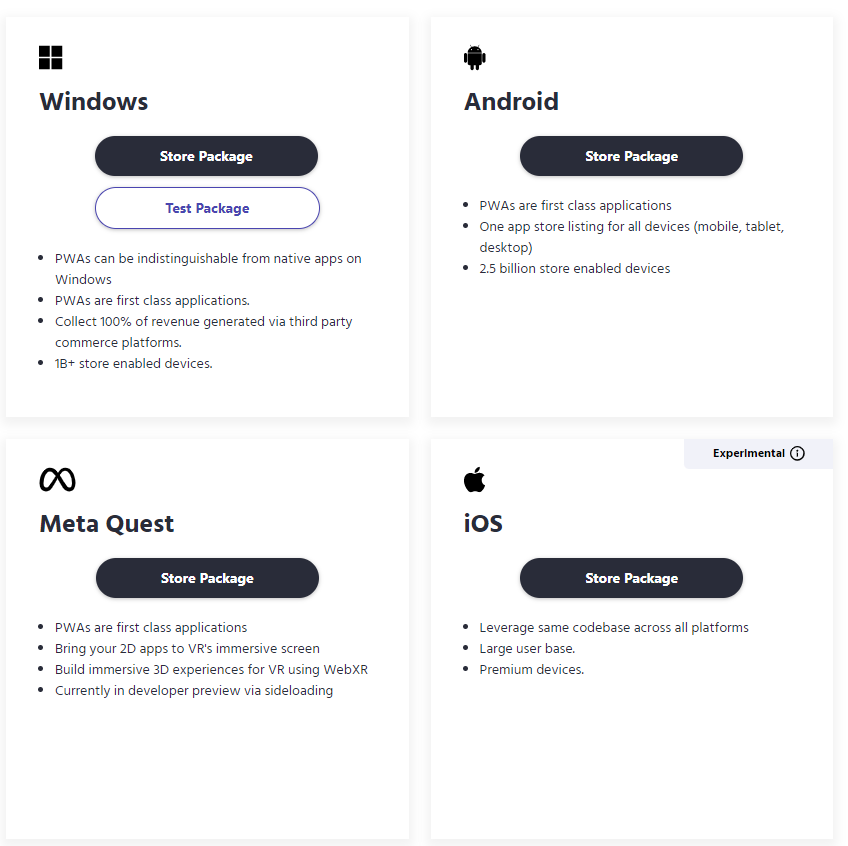
Choose the desired package and follow the steps.
 PWA Builder creates packages for several app stores. Developers will use their own app store accounts to push the packages to consumers.
PWA Builder creates packages for several app stores. Developers will use their own app store accounts to push the packages to consumers.
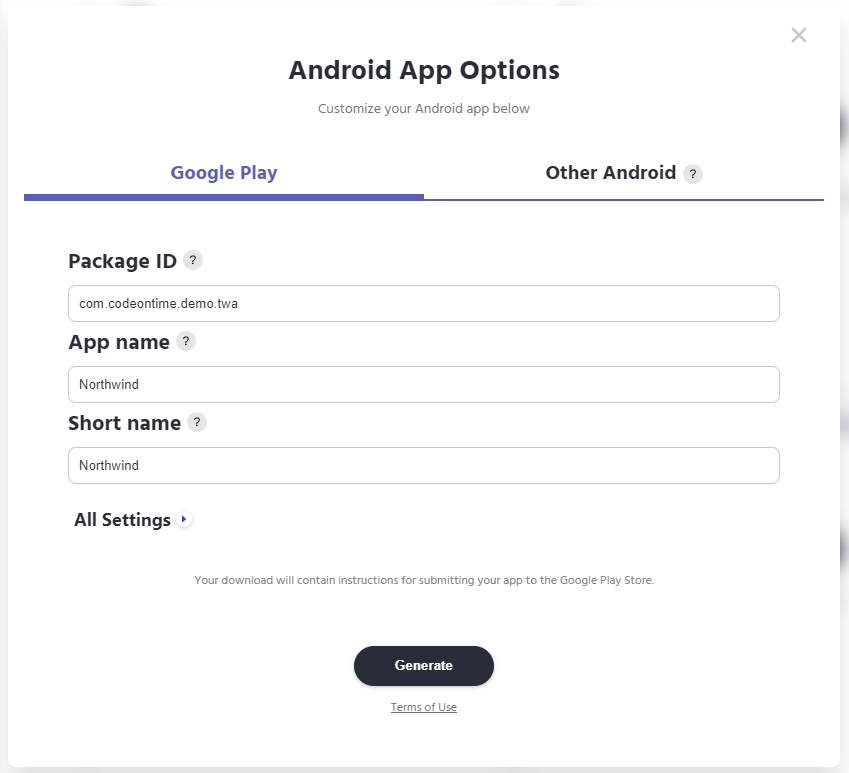
For example, the Google Play Store will ask developers to provide a few details that can be configured in the store developer account. The Generate button will produce the package.

Apps created with Code On Time are installable directly from browsers. They are also store-ready! Get Code On Time and start building amazing applications!