Progressive Web Apps
Code On Time release 8.9.25.0 produces Progressive Web Apps. Support of PWA specification makes an app installable on Android, Chrome OS, Mac OS, and Windows directory from the supported browsers. Deployed apps are ready to be packaged and published to all major app stores. Each app now has its own “beating heart” - the service worker. This script is installed by browsers when the app is loaded. The installed worker will cache the app resources using the “cache busting” technique supported in the server-side framework. A tiny change to a script, stylesheet, or font will cause the cache to refresh. This ensures the correct set of client files both in the online and offline modes.
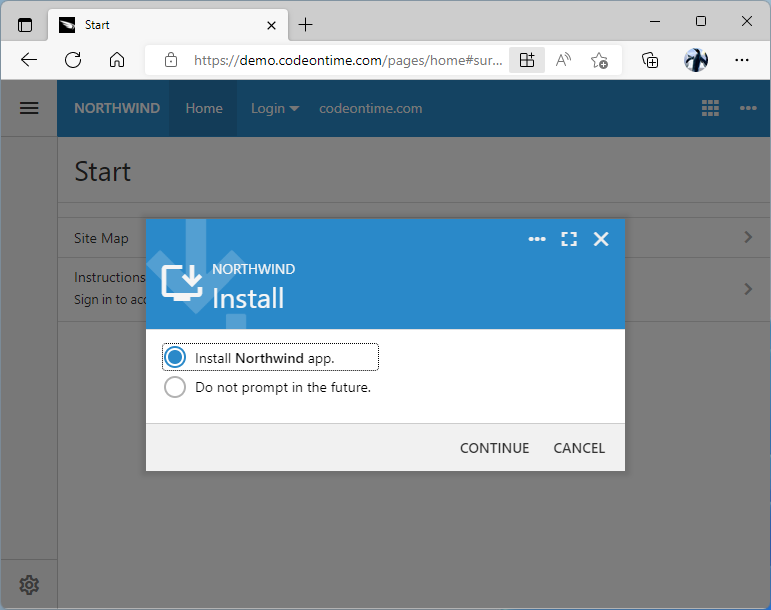
 Applications created with Code On Time will greet users with the prompt to install the app and experience the native mode. Deployed apps are easy to package and publish to app stores.
Applications created with Code On Time will greet users with the prompt to install the app and experience the native mode. Deployed apps are easy to package and publish to app stores.
Learn how to preview and debug an installed application.
OAuth Device Authorization Grant
Device Authorization Grant flow further extends the opportunity to find new ways to integrate applications created with Code On Time in the everyday life of their users. RESTful API Engine turns an application into a powerful backend for custom clients. Built-in Device Authorization flow will future-proof the app by making it possible to integrate the application with the smart devices.
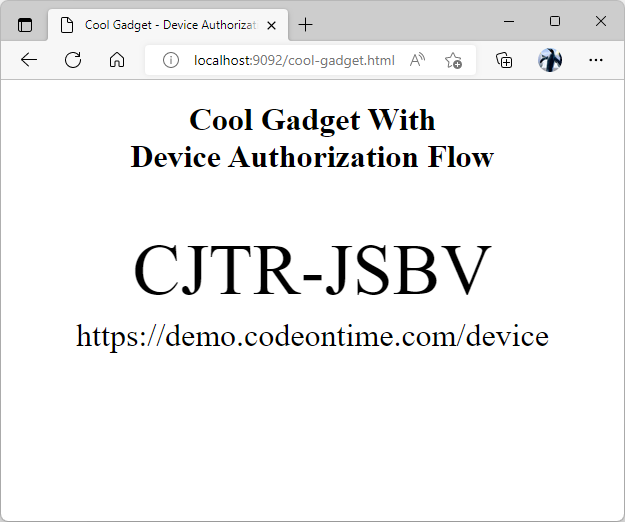
 "Cool Gadget" sample demonstrates the Device Authorization Grant flow available in the applications created with Code On Time. Users can safely authorize the 3rd party devices to access the user data and identity information.
"Cool Gadget" sample demonstrates the Device Authorization Grant flow available in the applications created with Code On Time. Users can safely authorize the 3rd party devices to access the user data and identity information.
Many-To-May Data Input And Search
Tagging is the populate user interface feature that allows setting up the many-to-many data relationships between data records in the database with the minimalistic input. This feature has been a part of the framework in the foundation of apps created with Code On Time for many years. The new release finally makes it possible to filter and search the many-to-many fields, which is not as simple as it may seem at the first glance.
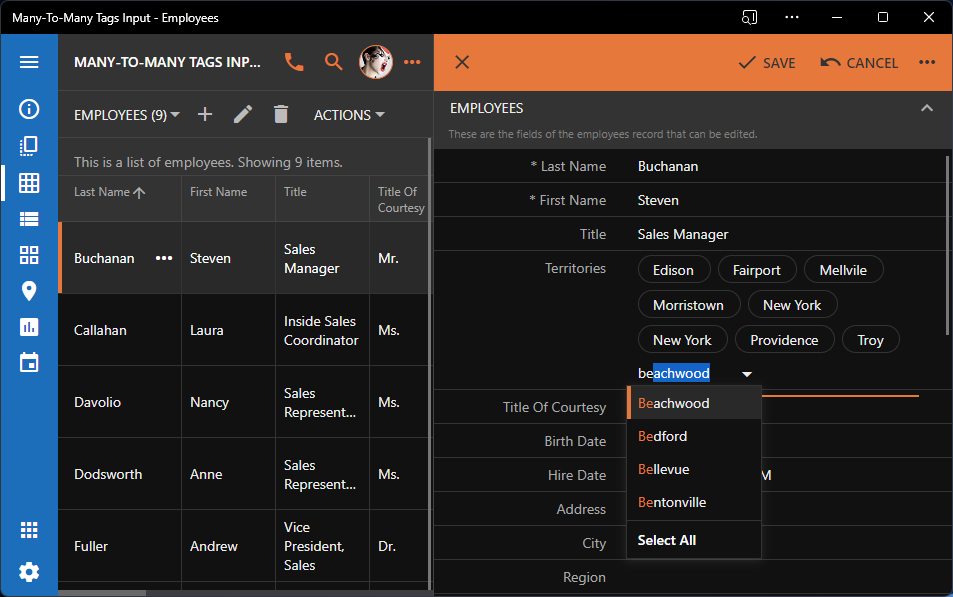
 Many-to-many data input is the standard features of the apps created with Code On Time. Users can also filter and search data records by entering multiple tags that must be linked to the items in the output.
Many-to-many data input is the standard features of the apps created with Code On Time. Users can also filter and search data records by entering multiple tags that must be linked to the items in the output.
Release Notes
The following features, bug fixes, and enhancements are included in the release:
- (PWA) Apps now installable.
- (OAuth2) Device Authorization Grant flow is now supported.
- (Framework) Many-to-Many support is fully implemented.It is now possible to filter and search the many-to-many fields.
- (Framework) Requests with the XML content type will ignore the whitespace and DTD links. The latter eliminates the possibility of a "blind" XML External Entity (XXE) Injection.
- (Touch UI) A click on the checkbox in the grid will execute an update of the row with all field values of the row. Previously only the primary key and the toggled field were included. The new behavior ensures that the business rules on the server will have a consistent set of field values to work with.
- (Reports) Action ReportAsExcel will produce the output in OPENXML format. The file extension is *.xlsx.
- (Reports) Action ReportAsWord will produce the output in OPENXML format. The file extension is *.docx.
- (Framework) YamlDotNet 11.2.1 is included in the library.
- (Framework) Newtonsoft.JSON 13.0.1 is included in the library.
- (Touch UI) Position of the context menu on the toolbar is shifted by 4px away from the edge of the screen.
- (Touch UI) The default display density is derived from the physical screen size.
- (Touch UI) Input focus will activate the tab containing the focused field even if it was not in the "edit" mode prior to the focus.
- (Touch UI) Progress indicator has the "accent" color. Previously it was always blue.
- (Touch UI) Theme selector switches UI to the "busy" mode during the theme preview.
- (Touch UI) New "Reset" option is available in Settings|Theme menu. The option is available if the user has selected a theme in the past.
- (Touch UI) Updated icons for "grid" and "cards" view styles.
- (Touch UI) Top 5/10 options in the advanced search do not raise exceptions. The list of top 5/10 lookups is presented to the user for selection.
- (Touch UI) Event handler context.app can inspect context.isMenu property to determine if the context options will be displayed in the context menu in response to the interactive request by the user.
- (Touch UI) Labels with the blank header are marked with data-hide-when="wrap" attribute. The physical presence of the label allows adaptive hiding of the label when the content is wrapped.
- (Touch UI) Login prompt displays the "Login" next to the icon on the toolbar when the form is displayed in fullscreen mode.
- (Touch UI) New theme processing compatible with PWA mode.
- (Framework) Account Manager persists the fixed number of user properties (name,email, access_token,refresh_token,claims). The user avatars are served in JPEG format.
- (Framework) The new class AppResouceManager performs production of cacheable client resources.
- (Framework) Method TextUtility.ToMD5Hash(string) will produce a hash of the string parameter.
- (PWA) Method $app.getScript uses the app manifest information to download the dynamic scripts.
- (RESTful) Fixed the bug in processing of PATCH requests.
- (Touch UI) Click on the icon of the ui-disabled item will not trigger the "vclick" on the item.
- (PWA) Method UserHomePageUrl() determines the 'start_url' in the manifest.
- (Framework) Method DataCacheItem.SerializeRequest allows custom serialization of the request object. Override the method to use additional request data such as the request domain.
- (Framework) Details are synced even when the external filter is not defined on the child data view.
- (RESTful) Enhanced validation of "sort" parameter.
- (RESTful) ASP.NET session is removed when the embedding engine is resolving the links.
- (RESTful) Embedding engine calculates resource tags for faster embedding of the object resource. The links of previously fetched resources are used in place of the duplicates.
- (RESTful) Embedding will timeout at 60 seconds or when the execution exceeds the option server.rest.timeout specified in touch-setting.json configuration file.
- (RESTful) Robust refreshing of the page with the ".oauth2" cookie set upon receiving the authorization URL request. Simple 302 with Response.Redirect will not set the cookie on the domains other than localhost when running in Microsoft Azure.
- (RESTful) Virtual on-demand fields specified in the body are ignored.
- (RESTful) The "Detailed" HTTP error mode is enabled to allow RESTful error reporting in the apps hosted in Microsoft Azure.
- (Runtime) Content types application/json and application/x-yaml are added to the mime map in web.config. This will ensure property recognition of JSON and Yaml file types on hosting services such as Microsoft Azure.
- (RESTful) Configuration file web.config removes status codes 400, 401, 403, 404, 412, 4122, and 500 from HTTP error reporting delegated to the host web server. This allows custom JSON responses from the RESTful API of the apps deployed to Microsoft Azure and other hosting platforms.
- Cloud On Time app for iOS, Mac, and Windows is retired and replaced with the PWA support in the generated apps. Applications are installable from the browser on the supported platforms. Deployed applications are ready to be packaged and published to the app stores.
Coming Soon
Offline Sync
The all-new Offline Sync Add-On is coming next. It will be compatible with the Progressive Web Apps support in the framework. The licensing will change as follows:
- Perpetual use with 12 months of maintenance updates
- Sold is multiples of ten users
- Bound to the domain name and “localhost”
- New lower pricing
Online apps that do not require the offline/disconnected data will benefit from the enhanced ability to operate when there is no network. If the app is installed on the device from the browser or as the native app, then the pages will be pre-loaded in the local cache for the improved user experience.
Live Project Designer
The next implementation target is the Live Project Designer described in the Roadmap. We are running behind our original schedule but the goal remains the same - make the app development process with Code On Time intuit and simple.