Offline Sync Add-On is the optional component of Code On Time that makes it easy to create offline applications. Enable the add-on in the app configuration and it will behave differently for users with the “Field Worker” role. Data linked directly and indirectly to the “offline” pages is automatically downloaded to the client device when users log in. Additionally, the entire set of files referenced in the app manifest is placed in the cache of the host WebView or browser.
The add-on turns an online app into an offline-first application without writing a single line of code.
 The initial synchronization will begin when users with the "Offline" role are logged into the app with the Offline Sync Add-on. At least one page marked as "offline" must be accessible to the user. Users must log out explicitly to remove their data from the device.
The initial synchronization will begin when users with the "Offline" role are logged into the app with the Offline Sync Add-on. At least one page marked as "offline" must be accessible to the user. Users must log out explicitly to remove their data from the device.
The add-on persists the log of changes captured by Offline Data Processor in the top-level forms when users save their work. The expected outcome of Insert, Update, and Delete is simulated on the JSON representation of downloaded data. Users must explicitly choose to sync the accumulated changes with the server application when a stable online connection is available. The app will submit the change logs to its server components during the synchronization. The server code will commit the changes to the database. The add-on refreshes the server field values of the changed data items with the optional reconciliation of errors. Users may also choose to download the fresh set of the front-end files, offline pages, and their data.
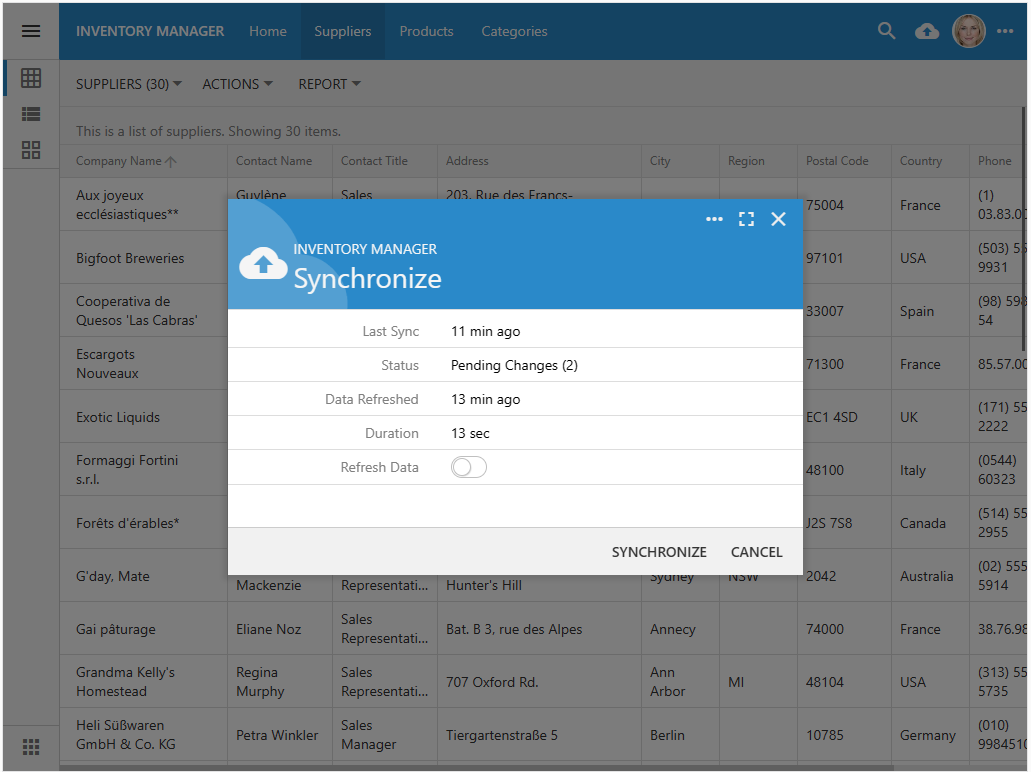
 Synchronization prompt provides an option to refresh data. The refresh follows the successful upload and processing of the pending changes. The front-end files and user account data are loaded from the app back-end on the server. Users must take into account the previous refresh duration to ensure that they allocate enough time to successfully complete the sync when the robust online connection is available.
Synchronization prompt provides an option to refresh data. The refresh follows the successful upload and processing of the pending changes. The front-end files and user account data are loaded from the app back-end on the server. Users must take into account the previous refresh duration to ensure that they allocate enough time to successfully complete the sync when the robust online connection is available.
Users with the “Offline” role always work with the offline data on the “offline” pages. Other app users are taking advantage of the Transactional Form Processing provided by the ODP on the pages marked as “offline”. Changes are persisted to the server when the top-level forms are saved. This ensures a consistent online and offline behavior of the app.
Offline users also have access to the online pages of the app if the device is online. Online pages disappear from the navigation menu of the offline users when the device loses the connection.
Proven Established Technology
Offline Sync works in any browser that implements the ServiceWorker, IndexedDB, and Cache APIs. Users in the “Offline” role are always working in the offline mode and do not depend on the status of the network connection.
Service Worker
Apps created with Code On Time are registering their service worker script by default. Browsers place the script in the sandbox and keep it informed about HTTP requests to the back-end on the server. The worker fetches the cached versions of the “offline” pages from the “user” cache. JavaScript, CSS, and font files are fetched from the “static” cache. BLOBs are fetched from the “blob” object store of the IndexedDB database. The caching of resources occurs when users in the “Field Worker” role are logged into the app.
Data Stores in IndexedDB Database
The service worker creates an empty “offline” database managed by IndexedDB. The “data” and “blob” data stores are created in the database and populated when the “Offline” users have their identity confirmed. User account data is persisted as collections of JSON objects. Offline Sync performs the data manipulation requests on the stored object instances. Data entry logs are saved in the “data” object store as well. Offline Sync sends the logs when users are synchronizing the pending changes with the back-end.
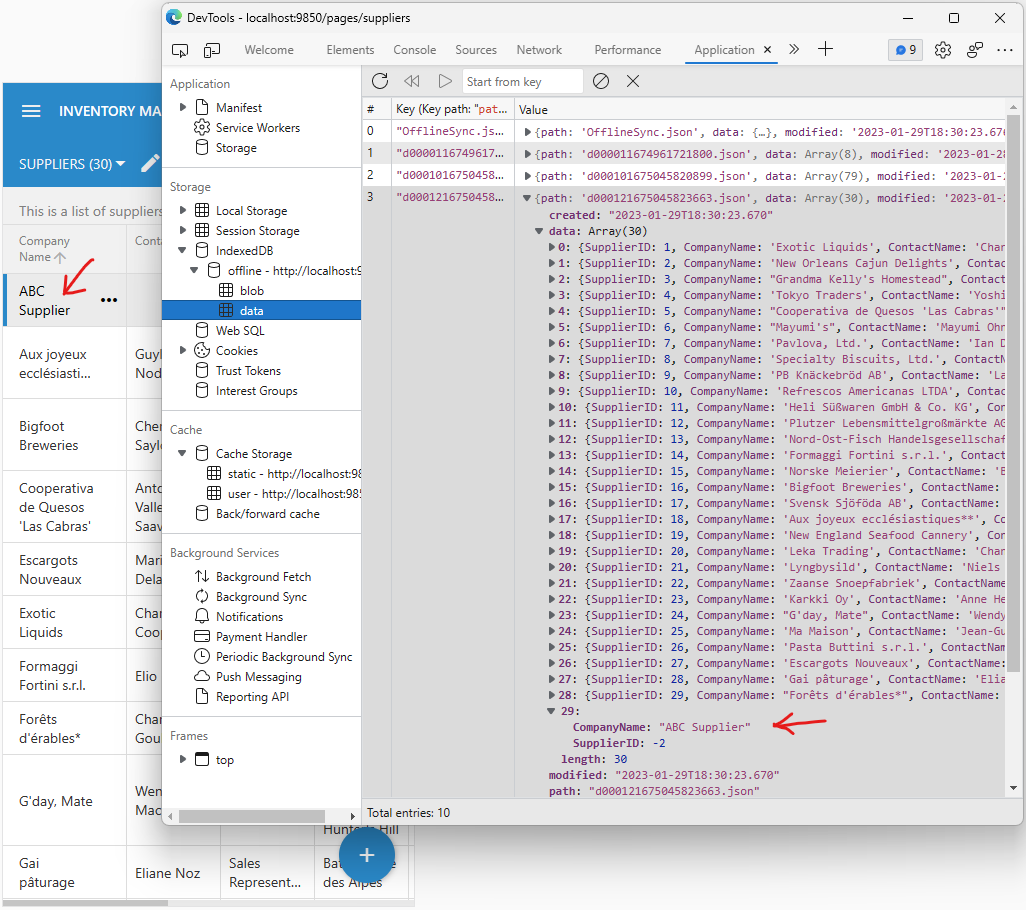
 Data presented to the "Offline" users is fetched from the "data" object store in the "offline" IndexedDB database. Offline Sync modifies the object instances in response to data entry by users.
Data presented to the "Offline" users is fetched from the "data" object store in the "offline" IndexedDB database. Offline Sync modifies the object instances in response to data entry by users.
Resources in Cache Storage
Offline Sync downloads the static resources when users in the “Field Worker” role are logged into the application. A collection of pages marked as “offline” is placed in the “user” cache. The service worker will locate the relevant resources in the cache storage whether or not the network connection is available. This makes it possible for an application to work in the true “always offline” mode.
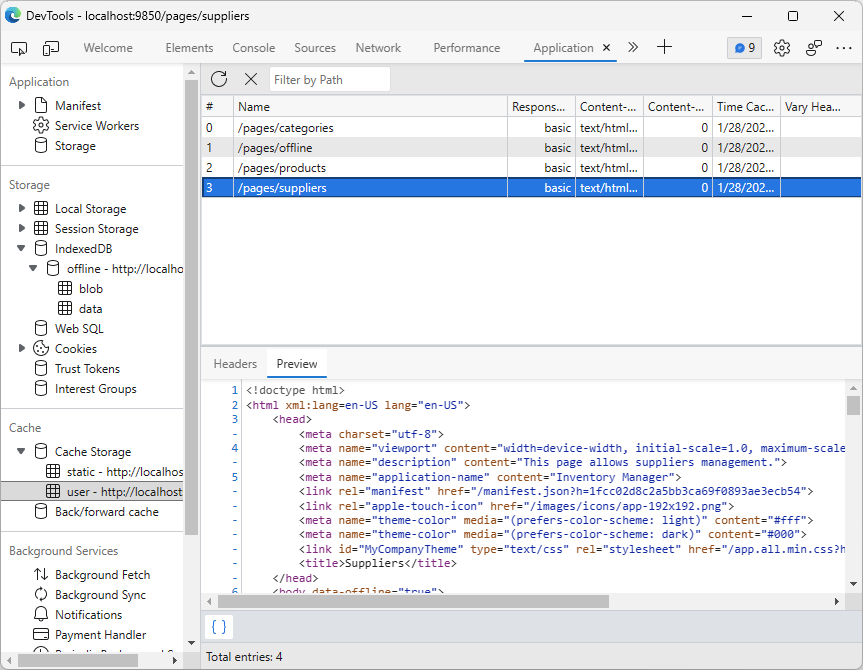
 The cache storage "user" provides the contents of the offline pages to the app. If user navigates to a resource that is not found in the "user" cache, then a network resource is served. If the network is not available, then the contents of the cached "pages/offline" page are returned to the browser.
The cache storage "user" provides the contents of the offline pages to the app. If user navigates to a resource that is not found in the "user" cache, then a network resource is served. If the network is not available, then the contents of the cached "pages/offline" page are returned to the browser.
Flexible Licensing
The same app can support both online and offline users while providing the consistent date entry experience. Online users have their data persisted when the top-level form is saved. Offline users have an extra duty to sync their pending changes with the app on the server.
Offline Sync licensing is based on users with the “Field Worker” role. It is easy for a business to figure out the exact number of users that will not have a stable network connection. Offline mode is enabled for a user with a simple role assignment. Human resource changes can be reflected in the app by removing the “Field Worker” role from one user and assigning it to another.
Live Demo
Try an app with Offline Sync Add-on in action at https://demo.codeontime.com. Sign in with the username offline and password offline123% to experience the disconnected mode.