The file Web.config is the main settings and configuration database of a ASP.NET web application. The file is encoded in XML format. Code On Time generator automatically creates and configures the web.config file based on the selected project settings.
Every subsequent generation of the project will recreate the web.config file.
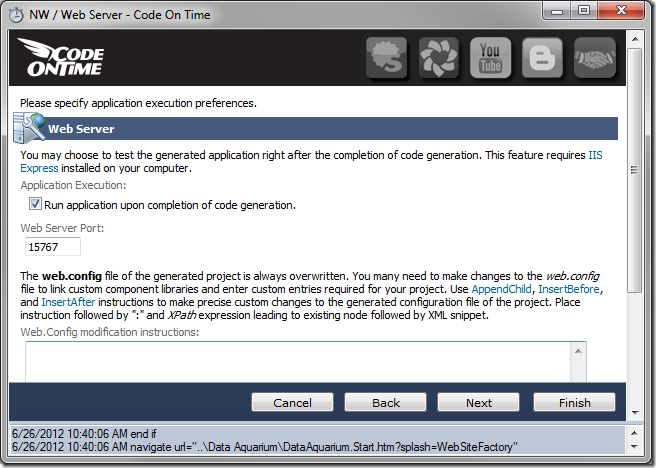
It may be necessary to change the web.config file to link custom component libraries or enter custom entries required for the project. The application generator allows specifying Web.Config modification instructions to manipulate the file contents.
Start the web application generator, click on the project name, and select Settings. Click on Web Server Configuration.

The page of the wizard will have the Web.Config modification instructions textbox.

AppendChild
The AppendChild modification instruction will add elements as children of the specified element, provided that the element exists.
For example, consider the /configuration/appSettings section of a Web Site Factory project.
<configuration>
<appSettings>
<add key="ChartImageHandler" value="storage=file;timeout=20;dir=c:\TempImageFiles\;" />
</appSettings>
...
</configuration>
Insert the following snippet in the Web.Config modification instructions:
|
AppendChild: /configuration/appSettings
<add key="Setting1" value="Value1" />
<add key="Setting2" value="Value2" />
|
Generate the application. Open the
web.config file, and find the new
add elements. They were placed as children of
/configuration/appSettings node.
<configuration>
<appSettings>
<add key="ChartImageHandler" value="storage=file;timeout=20;dir=c:\TempImageFiles\;" />
<add key="Setting1" value="Value1" />
<add key="Setting2" value="Value2" />
</appSettings>
...
</configuration>
InsertBefore and InsertAfter
The InsertBefore modification instruction will add elements on the same level, before the specified node.
Append the previous modification instruction with the following snippet to insert the third
add element before the second
add element with key of “Setting1”:
|
InsertBefore: /configuration/appSettings/add[2]
<add key="Setting3" value="Value3" />
|
The web.config file will look like this:
<configuration>
<appSettings>
<add key="ChartImageHandler" value="storage=file;timeout=20;dir=c:\TempImageFiles\;" />
<add key="Setting3" value="Value3" />
<add key="Setting1" value="Value1" />
<add key="Setting2" value="Value2" />
</appSettings>
...
</configuration>
Alternatively, the InsertAfter instruction can be used to place the new element after the first add element with key of “ChartImageHandler”:
|
InsertAfter: /configuration/appSettings/add[1]
<add key="Setting3" value="Value3" />
|
The result will be the same.
<configuration>
<appSettings>
<add key="ChartImageHandler" value="storage=file;timeout=20;dir=c:\TempImageFiles\;" />
<add key="Setting3" value="Value3" />
<add key="Setting1" value="Value1" />
<add key="Setting2" value="Value2" />
</appSettings>
...
</configuration>
Delete
The Delete modification instruction will delete the element and any siblings. The nothing element is not incorporated in the web.config file but must be provided for the instruction to work.
For example, the configuration/appSettings element contains one add element by default:
<configuration>
<appSettings>
<add key="ChartImageHandler" value="storage=file;timeout=60;dir=c:\TempImageFiles\;" />
</appSettings>
...
</configuration>
Use the following modification instructions:
|
Delete: /configuration/appSettings/add
<nothing/>
|
This will result in all add elements being removed.
<configuration>
<appSettings />
...
</configuration>
Editing an Element Property
Use the “SetAttribute” instruction to modify the value of an attribute.
For example, let’s have the application compile with debug mode enabled. The debug attribute of the compilation element is set to “false” by default:
<configuration>
<system.web>
<compilation debug="false" targetFramework="4.6">
...
</compilation>
</system.web>
</configuration>
Use the following instructions (each application will probably use different key tokens, so you will need to copy your own <assemblies> section):
|
SetAttribute: /configuration/system.web/compilation
debug: true
|
This will result in the following:
<compilation debug="true" targetFramework="4.0">
<assemblies> … </assemblies>
</compilation>