Code On Time offers a unique method of offline application development.
You begin by creating an online app instead. Put together a few data models and your application is ready to execute in any major web browser. You can even have it installed on your device to run natively.
Use the Project Designer to mark the data-aware pages as “offline”. This will enable the atomic data entry in the forms. Master and detail data items are persisted together when the top-level form is saved.
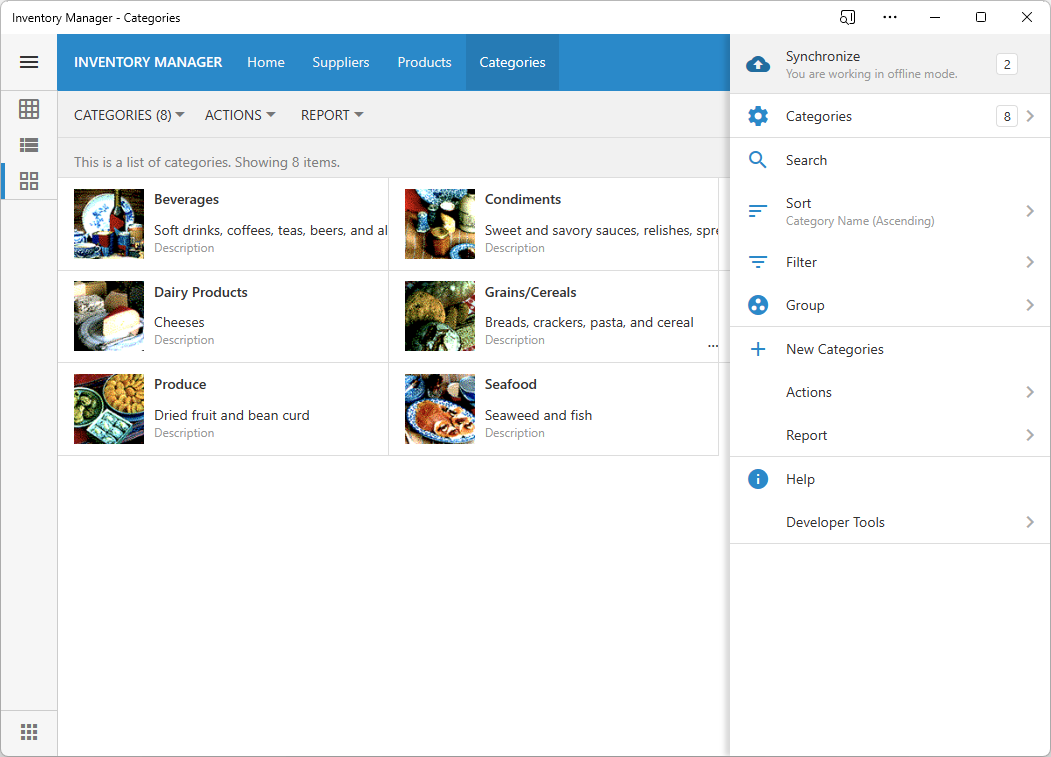
Next enable the Offline Sync Add-on, the optional component that brings about the magic. Users in the “Offline” role will see how the application front-end and account data are downloaded to the device as soon as they sign in. The front-end will look for the data in the local storage when performing the read and write operations. Users will have to explicitly sync their pending changes with the online back-end.
Learn to build offline apps with an online-first approach!
 The installed app will also work in the offline mode without any distinguishable differences with the offline mode in a browser.
The installed app will also work in the offline mode without any distinguishable differences with the offline mode in a browser.