Code On Time reaches another milestone in the journey to the low code application development nirvana. The unparalleled integration of barcode, QR code, and RFID tag processing with an optional Kiosk UI is now in the hands of developers!
Following our commitment to the mobile business apps, we have embarked on the implementation of the Barcode Scanning feature listed on our
roadmap. Ability to interact with the real world objects through graphical codes and radio frequency tags is essential to the mobile end user experience
Our use case called for the end user to scan a sequence of barcodes, representing product UPCs, the QR code of a customer loyalty card, and reading the RFID tag of the salesperson’s access card. The data is sent to the app in a random sequence that results in a new order being created, line items inserted, quantities increased, and the customer and the salesperson associated with the order.
Sounds simple? Our own specification has required assigning the special markers to the certain fields in the Order and Details configuration for the use case to work. Soon we have realized that it is impossible to come up with the coherent markers that are translated into execution of complex actions in response to the incoming barcodes and tags.
Through trial and error we have developed an amazing technology to make our “Hands-Free Order Entry” use case a reality. The pattern of order entry is universal and will apply to many business processes beyond the typical point-of-sale system: order delivery, stock inventory check, membership verification, self-service price check, security patrol, check-in and check-out, timecards, and much more.
Barcode Queue
We have extended the Touch UI framework to have a queue of barcodes. The generic term “barcode” also includes QR codes, RFID tags, or any other sequences of characters. The framework raises the “barcode.app” event for each “barcode” in the queue. Developers can handle the barcode immediately or in an asynchronous fashion when needed. The queue can accept new entries while the barcode at the front of the queue is being processed.

The wireless and wired barcode scanners, QR-code scanners, and RFID readers behave as human interface devices. They send characters representing scanned data to the keyboard input. Touch UI framework automatically detects the rapid submission of characters from virtual keyboard devices and places individual codes in the barcode queue. Touch UI can distinguish between the user typing rapidly and the barcode scanner sending the keys. That makes possible the barcode input detection in the online apps in the web browsers. Scanners working in the inventory mode are also supported.
Applications executing on the devices with cameras can also capture barcodes and QR codes when running in the native mode in Cloud On Time app or its white-label derivative on iOS, Mac OS, Android, Chrome OS, and Windows platforms. End users of the native app can activate the camera scanning mode and capture one or more barcodes. The captured barcodes are placed in the queue for processing.
UI Automation
Let’s say the end user of your app is scanning a UPC barcode on a box. Your app must respond to this simple action by starting a new order, creating a line item, finding the product for that barcode, and saving the line item. If the product is not found, then the order must be canceled.
The user of a custom Order Entry app can press the “New Order” button to create a new order. Next the user will press the “New Detail” button to enter a new line item. The product lookup field will help finding the product by the name or UPC. The business rules of the app will assign the default quantity and calculate the extended price. Finally, the user will click the “Save” button to add the line item to the order. The order total will be updated to reflect the new line item.
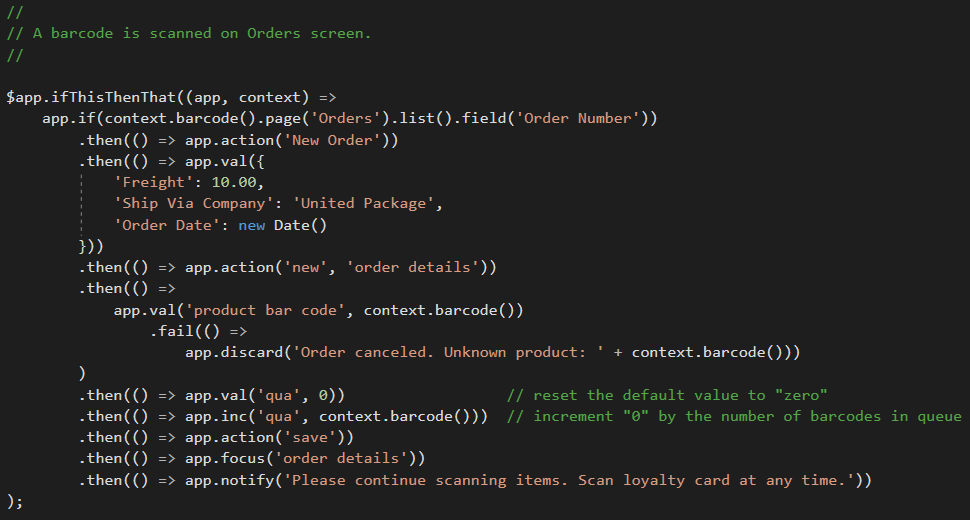
We have decided to take advantage of the highly structured metadata-driven Touch UI to allow creating automation scripts executed in response to the certain conditions (e.g. barcode scan on Orders page) and simulating the user actions by automatically pressing the buttons and entering values. The new $app.ifThisThenThat API makes it possible.

This script will respond to the barcode scanned on the Orders page and cause your Touch UI application to create an order with a line item.

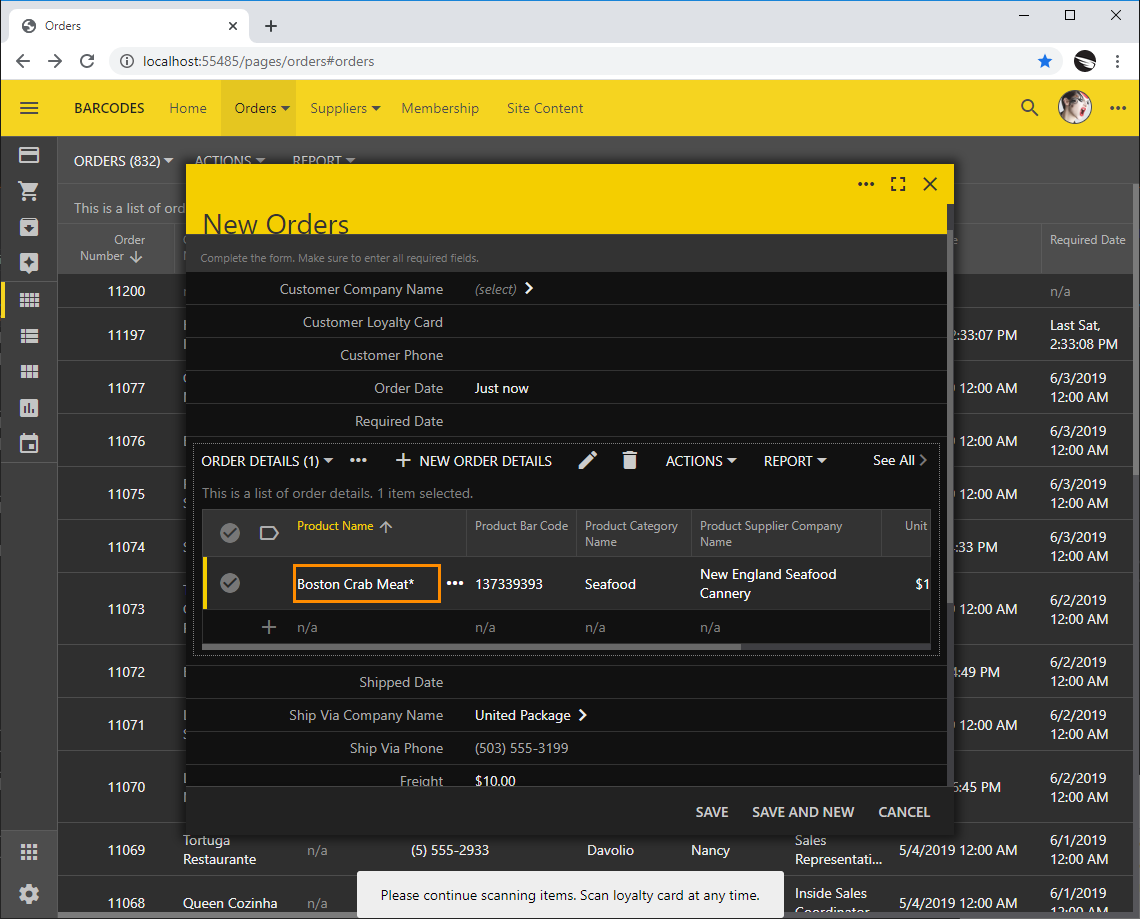
From the perspective of the end user, the scanning of the barcode has magically created an order with the new line items. The form appears filled with the data.
In fact, the automation script has caused the app to execute the corresponding commands on behalf of the user. The business rules have been faithfully executed on each step. The forms have remained invisible during automation. Transition effects and other user interface enhancements were disabled.
UI Automation is built into Touch UI. Developers can design the core user experience based on Touch UI and later on enhance the app with the ability to respond to the scanned barcodes or other conditions. The barcodes can be simulated with the keyboard shortcuts or special custom actions and allow automating complex user interface sequences by manipulating the user interface of the app.
An automation script consists of multiple “if this then that” rules written in JavaScript and evaluated by the framework when the page loads up or when a barcode appears in the queue. The first rule that matches the current state of the app will be executed.
Kiosk UI
The responsive nature of Touch UI makes it possible for your app to display effortlessly on the screen of any size. The user interface provides a consistent set of features and controls that are easy to learn and match those found in the modern mobile operating systems.
If you place our Order Entry app in front of the customers in the grocery store, then you may inadvertently end up creating delays on the self-checkout lines. Some customers may be intimidated by the popup windows and multiple user interface options.
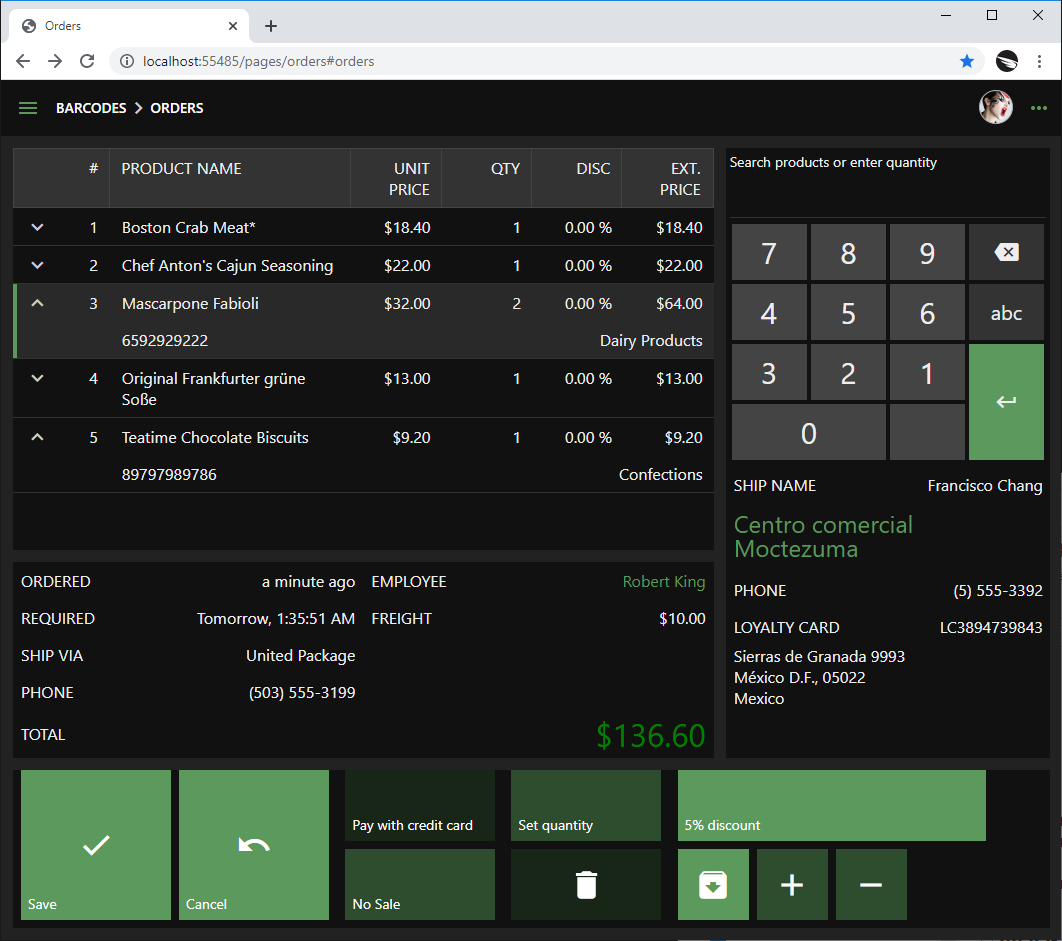
You need to reduce the app capabilities to the level of a sketch. Here you have the line items, there you have the customer information. Important buttons are clustered together. The order total must be easy to spot. A virtual terminal must be present to allow keying in the barcodes that cannot be read by the scanners due to poor quality.
Welcome to the Kiosk UI, the UI Automation feature that makes it possible to create an alternative presentation for your application suitable for mobile and occasional users with minimal training.
Kiosk-style presentation can be designed as a part of your application or introduced later on by the app administrator without any involvement on your part. The usability of your application can be extended in ways that you cannot even imagine when delivering apps built with Code On Time to your clients! They can take care of it themselves!
Consider another example of Kiosk UI displaying the customer information and responding to the loyalty card QR code.
The kiosk is displayed right on top of your app hiding the complexity and making emphasis on the core functionality that is important to certain end users.
Below is the actual screen that the kiosk is hiding from the end user. The kiosk is serving as a remote control for your application. End user is pushing buttons and making choices that are reflected in the form hidden behind the kiosk display.
Barcode input is always “on” when the kiosk display is active.
Kiosk presentation is activated by “if this then that” rules. The definition of the kiosk is an array of JavaScript objects describing the flow of information on the kiosk display. A particular display can be activated in the response to the state of the application.
Try matching the display definition above with the fullscreen Kiosk UI display shown below:
Kiosk UI is activated through UI Automation scripts. The kiosk presentation can be selectively disabled for certain user roles, while retaining the automation. The advanced user may have access to all features of your app. The end users on the go can be provided with the Kiosk presentation for a streamlined experience.
Display Flow
The technology in the foundation of Kiosk UI is called “display flow”.
This is a sample of the point-of-sale layout with the button cluster on the left created through movement of the corresponding JavaScript objects to the top of the display flow list with the minor changes to the properties.
The display flow is fully responsive. The point-of-sale system collapses into a tabbed user interface with the smaller buttons on a phone-size screen. Screen size breakpoints and device orientation can be used to configure the properties of the display flow.
Optional user interface elements can be hidden and brought up on-demand. The virtual terminal is turned off in the next screenshot.
The height of the display objects can be set to fill the screen. If that is the case then the display will cover the entire screen of the device and the “fillers” will become scrollable. This requires no CSS or HTML knowledge and works like magic. Multiple scrollable areas are supported.
The display flow is themed and accented as any other component of Touch UI.
Here is another example of the same display with the invisible gaps creating a simple modern user interface floating in the space.
It takes only a few minutes to rearrange the content.
Better yet, you can design multiple kiosk displays for the same app when needed.

JavaScript encoding of the display flow makes it suitable for online and offline applications.
We are very excited about this new addition to the Touch UI. The display flow will replace the current HTML based layouts in the forms/grid/list/cards and will help us to unify and simplify the various kinds of presentation in the framework. The display flow will allow drag & drop modification with the Visual Designer in the upcoming Code On Time v9. Imagine any Touch UI form with a display flow in the scrollable area and you will get the idea. Please note that we will retain the current look and fill and will still support HTML view templates.
It took many sleepless nights to work out a simple and expressive language for low code user interface design that is accessible and easy to manage with the visual development tools.
Availability
This new exciting technology is available in the release 8.9.5.0.
Get
Code On Time and build amazing apps that work online and offline with barcodes, QR codes, and RFID tags. Give your apps an infinite life span and unexpected use cases with UI Automation and Kiosk User Interface.