Mobile workforce requires applications that operate in the offline mode when a robust online connection is not available. Organizations worldwide solve this challenge with one of the two approaches:
- Build an online app to service the workers in the field. Instruct them to use the notepad and pencil to take notes in the destinations with the poor internet connection.
- Build two front-ends for their field teams. One is the browser-based full-featured application. The other is the native application with a subset of features that runs on a particular mobile device model. The native front-end is built as the offline-first application.
The former results in the lost productivity, reduced quality of data, and longer work hours for the employees forced to transfer the handwritten notes to the online system. The latter requires a sophisticated development team with a diverse skill set needed to build and maintain two kinds of front-ends. The significant development and maintenance costs with the tie-in into a particular operating system are guaranteed.
Code On Time makes it possible to create an app that works both online and offline, runs in all major browsers, and can be installed to run in the native mode on Android, Chrome OS, iOS, iPadOS, Mac OS, and Windows.
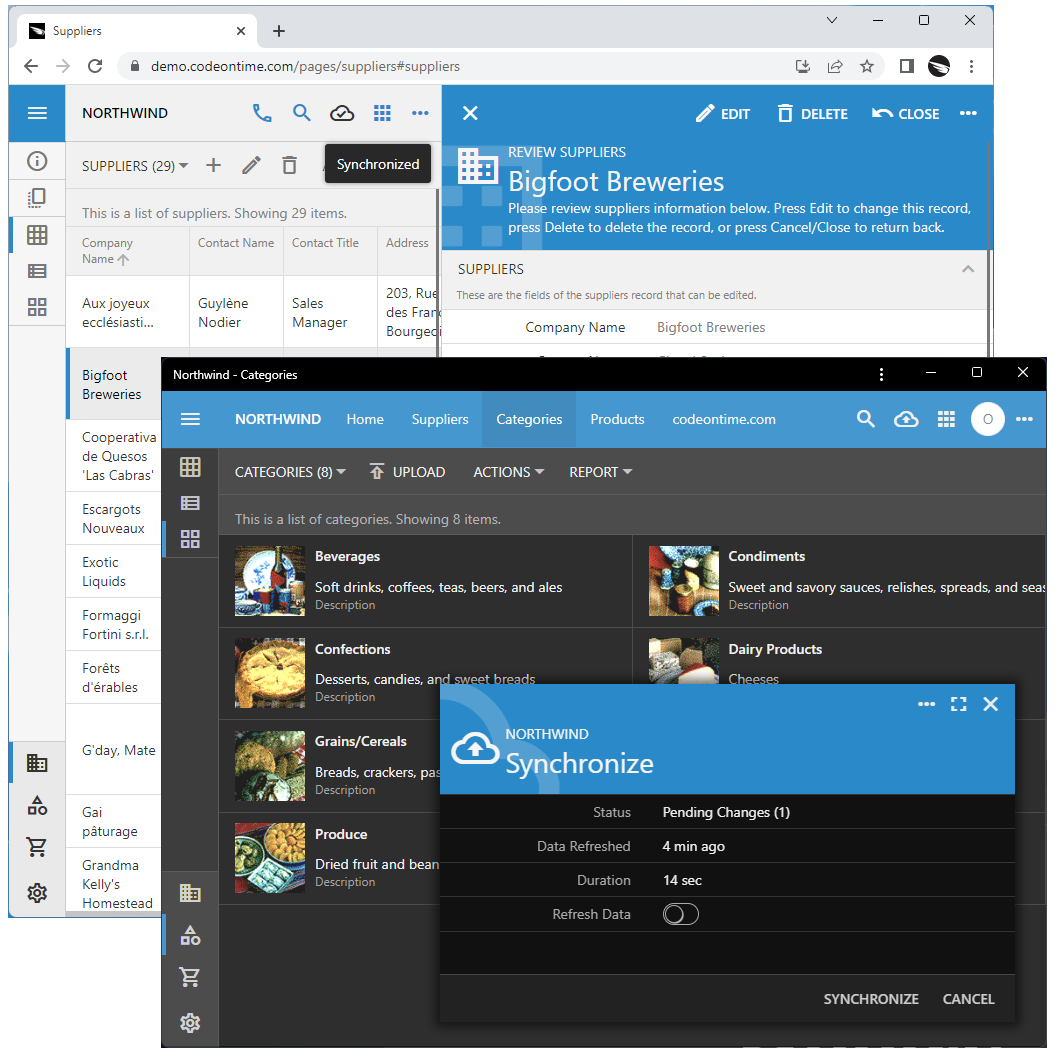
 An app created with Code On Time can work both in the online and in the offline modes. The latter requires the Offline Sync added to the app configuration. Users with the "Offline" role will have the app front-end and data downloaded into the WebView storage upon sign in. Offline users must explicitly sync the pending changes with the application on the server. Offline Sync works in the browsers and in the installed apps.
An app created with Code On Time can work both in the online and in the offline modes. The latter requires the Offline Sync added to the app configuration. Users with the "Offline" role will have the app front-end and data downloaded into the WebView storage upon sign in. Offline users must explicitly sync the pending changes with the application on the server. Offline Sync works in the browsers and in the installed apps.
Required Skill Set
It is easy to become a Code On Time developer! If you know how to set up a relational database, then you are ready to build amazing online and offline apps.
Download and install Microsoft IIS Express and Code On Time App Builder on your development machine. The web server will help to preview the app. The app builder is your primary development tool. Optionally get Microsoft Visual Studio to write business rules and to debug the source code.
Use the Model Builder to create the data models, which will become the building blocks of your app. Use the Project Designer to arrange the navigation system and configure the numerous properties of the data controllers derived from the models. Customize your app with SQL, JavaScript, and “code” business rules as needed. The development life-cycle consists of multiple iterations of the data model refinement, configuration changes, code generation, and preview sequences. Use any major browser to preview the app.
Place the code into the Git repository even if you are the only member of the development team. Apps produced with the commercial version of the product will include the complete source code.
App Architecture
An app created with Code On Time is a collection of files deployed to a Microsoft.NET web server in the virtual or physical environment.
The server-side framework code is generated in C#/VB.NET by the app builder. Developers enhance the server-side app with the SQL or “code” business rules. App-specific data controllers instruct the core framework how to handle the requests to manipulate data. Custom HTML pages include the references to the data controllers and link the client-side framework composed of JavaScript and CSS. Pages and data controllers are configured in the Project Designer. The server-side and client-side frameworks are standard for all applications. Developers may introduce their own JavaScript business rules and alter the UI with custom CSS rules.
Apps created with Code On Time are Progressive Web Apps, which makes them installable from browsers to run in the native mode. Apps are provided with the service worker and manifest describing the client-side framework files and application pages.
The server-side framework includes the built-in RESTful API Engine. The API is mirroring the data controllers of the app and must be explicitly enabled in the app configuration when advanced customization and integration are required.
The client-side framework includes the built-in Offline Data Processor (ODP), written in JavaScript. This standard feature is automatically activated when users work with the data on the pages marked as “offline”. ODP maintains a JSON representation of data in memory when users open forms to create and edit data. ODP sends the entire log of changes to the server framework when the top-level form is saved. The server-side framework code commits the changes in the context of a database transaction. If users change data on the pages not marked as “offline”, then every Update, Insert, and Delete is immediately posted to the server.
Offline Mode Technology
Offline Sync Add-On is the optional component of Code On Time applications. Apps behave differently if the Offline Sync has been enabled in their configuration. Data linked directly and indirectly to the “offline” pages will be downloaded automatically to the client device by the add-on upon the sign-in of users with the “Field Worker” role. Additionally, the entire set of files referenced in the app manifest is placed in the cache of the host WebView or browser.
The add-on persists the log of changes captured by Offline Data Processor when users save the top-level forms. The expected outcome of Insert, Update, and Delete is simulated on the JSON representation of downloaded data. Users must explicitly choose to sync the accumulated changes with the server application when a stable online connection is available. The app will submit the change logs to its server components during the synchronization. The server code will commit the changes to the database. The add-on refreshes the server field values of the changed data items with the optional reconciliation of errors. Users may also choose to download the fresh set of the front-end files, offline pages, and their data.
Offline Sync works in any browser that implements the ServiceWorker, Cache, and IndexedDB APIs.
The magic of Offline Sync Add-On turns the online app into the offline-first application without writing a single line of code.
Users with the “Field Worker” role always work with the offline data on the “offline” pages. Other app users are taking advantage of the atomic/transactional data entry enabled by the ODP on the pages marked as “offline”. Changes are persisted to the server immediately when a top-level form is saved. This ensures the consistent online and offline behavior of the app. Offline users also have access to the online pages of the app when the device is online. Online pages disappear from the navigation menu of the offline users when the device loses the connection.
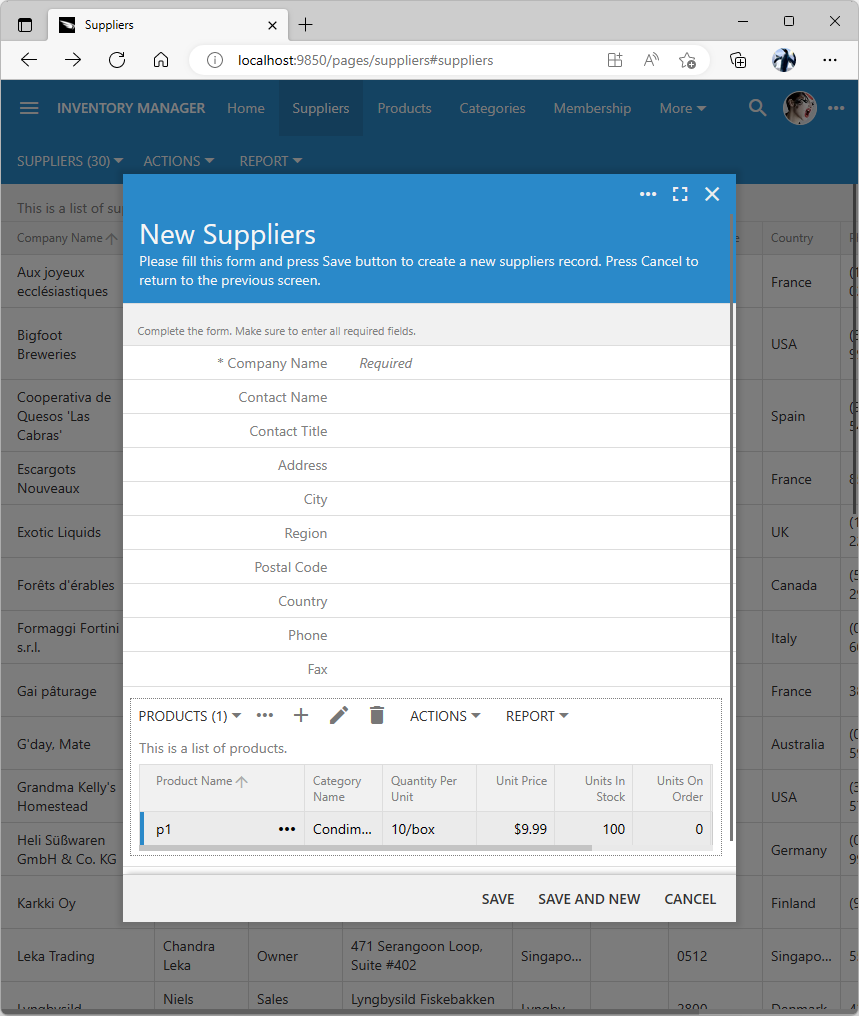
 Offline Data Processor enables the atomic data entry on the "offline" pages. Data of the child "DataView" fields is maintained in JSON format. Entries a submitted to the server when the top-level form is saved. If the app runs in the "offline" mode, then the entries are saved to the client-side log instead. Users will have to sync the offline changes with the server when the online connection becomes available.
Offline Data Processor enables the atomic data entry on the "offline" pages. Data of the child "DataView" fields is maintained in JSON format. Entries a submitted to the server when the top-level form is saved. If the app runs in the "offline" mode, then the entries are saved to the client-side log instead. Users will have to sync the offline changes with the server when the online connection becomes available.
Online + Offline Solution
Minimal skills are required to turn an individual with the basic database management background into an expert developer of online and offline apps. Code On Time makes it possible with the following tools and technology:
- App Builder provides integrated configuration tools, code generator, preview, and deployment.
- Model Builder makes it easy to create the building blocks of the app straight from the database entities.
- Project Designer allows configuration of the data controllers, pages, and navigation system.
- Offline Data Processor is automatically activated on the pages marked as “offline”. It enables atomic data entry.
- Offline Sync Add-On installs the app front-end into the browser cache and downloads the user data to the IndexedDB storage. It also keeps track of the “offline” transactions and synchronizes them with the app on a server.
- Progressive Web Apps specification support makes apps installable from browsers. Developers have an option to rapidly produce a deployment package for the app store of their choice.
- RESTful API Engine makes apps infinitely extensible and makes possible the sophisticated integration scenarios.
Start the Offline App Tutorial and learn how to build an online application that also works in offline mode. Your mobile users will be happy to leave the paper and pencil behind and enter data in your app even when the network is not available!