Learn to create the Order Entry Form that works offline and online. The form will handle barcodes, QR codes, and RFID tags. The tutorial explains how to calculate the default values, extended price, and order total.
Part 1 - Demo (30 minutes)
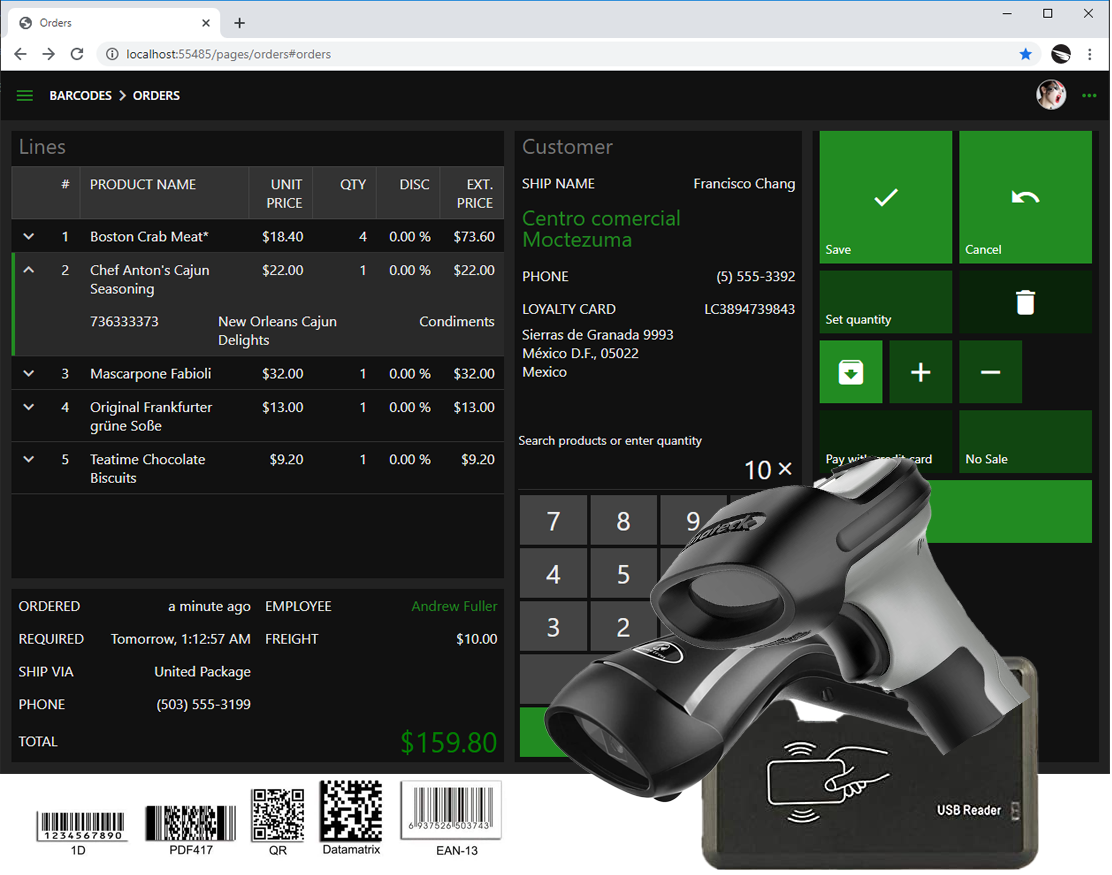
03:20 - Introduction07:18 - Barcodes and Product Inventory
09:28 - QR codes and Customer Loyalty Cards
11:05 - RFID Access Cards and Employees
13:02 - Entering order line items with the barcode scanner
15:40 - Linking loyalty cards with the QR code scanner
16:51 - Linking employee to the order with the RFID reader
20:36 - Entering the lines items in “inventory” mode
24:38 - Kiosk presentation of Order Entry Form
Part 2 - Building Order Entry Form (1 hour 42 minutes)
0:32:49 - Introduction0:33:16 - Database Diagram of Order Entry Form
0:35:58 - Configuring Sample Database
0:40:20 - Creating data models for Orders, Customers, Employees, and Shippers
0:48:52 - Creating data models for Order Details, Products, Categories, and Suppliers
0:54:36 - Modifying Menu
0:55:35 - Linking Order and Order Details
1:06:20 - Calculating default values with SQL business rules
1:09:08 - Calculating default values with JavaScript business rules
1:15:25 - Copying the Unit Price
1:18:24 - Calculating Extended Price with JavaScript
1:32:23 - Copying the shipping information from the Customer to the Order
1:37:14 - Calculating the Order Total
2:00:32 - Taking Orders in offline mode
2:12:25 - Syncing offline orders with the “online” database
Part 3 - Barcode Input and UI Automation (3 hours)
2:15:03 - Enabling the barcode input2:26:45 - Simulating scanning of a barcode
2:33:20 - Low-level barcode processing
2:40:56 - Introducing UI Automation
2:42:33 - Integrating barcodes in the Product Inventory
3:20:09 - Integrating barcodes and QR-codes to handle Customer Loyalty Cards
3:35:46 - Integrating RFID Access Cards to identify the Employees
3:46:55 - Using Data Queries during UI Automation
3:54:45 - Implementing Hands-Free Order Entry
5:08:22 - Taking orders in offline mode with barcodes, QR codes, and RFID tags
Part 4 - Kiosk UI (2 hours)
5:14:33 - Creating a Kiosk-style Order Entry presentation6:43:35 - Making Order Entry Kiosk responsive
7:14:26 - Taking orders in the offline Kiosk
The source code produced in the tutorial is available at https://codeontime.com/blog/2020/05/hello-barcodes-sample-code.