Microsoft Azure is composed of a collection of integrated cloud services. It enables easy storage of databases and deployment of web applications to the Internet, without having to deal with the hassle of infrastructure maintenance. When it comes time to offer your application to a larger number of users, your services can be scaled easily to fit your needs. Azure offers pay-as-you go services to scale up or down to match demand.
Let’s deploy a sample Northwind Web Site Factory project to Azure using Visual Studio 2015.
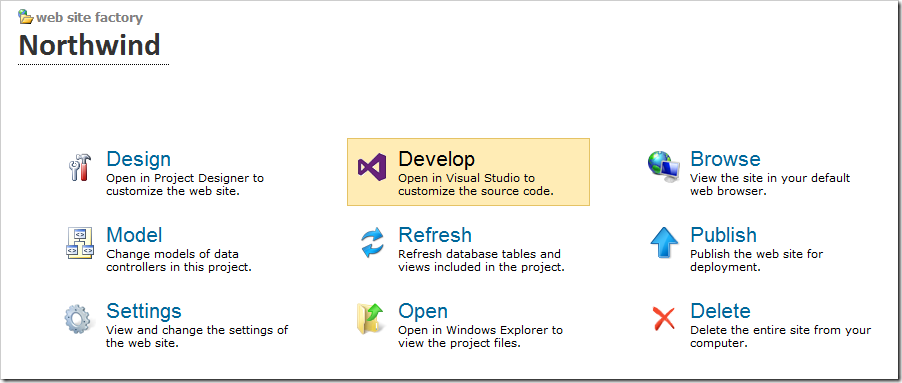
Start the app generator, click on the project name, and press “Develop” to open the project in Visual Studio.

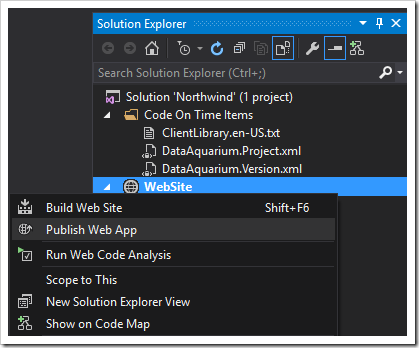
In the Solution Explorer (F4), right-click on the “WebSite” node and press “Publish Web App”.

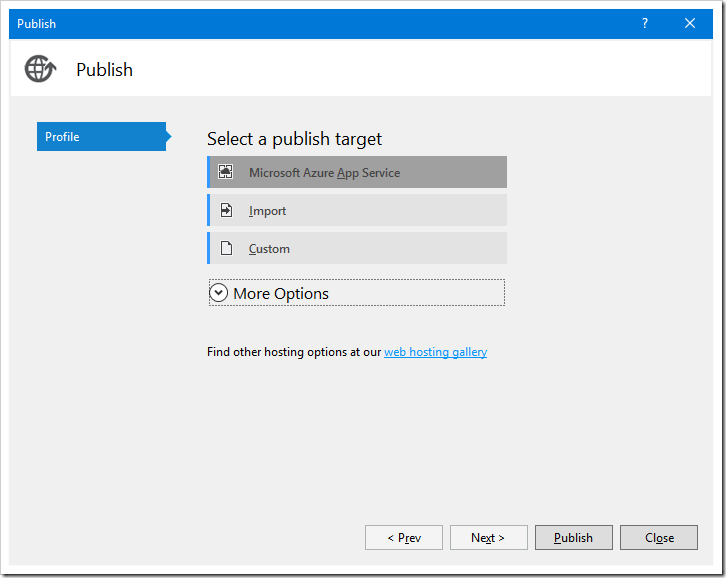
In the list of publish targets, select “Microsoft Azure App Service”.

If you have not logged into your Microsoft account, enter your credentials in the login window that appears and proceed to log in.
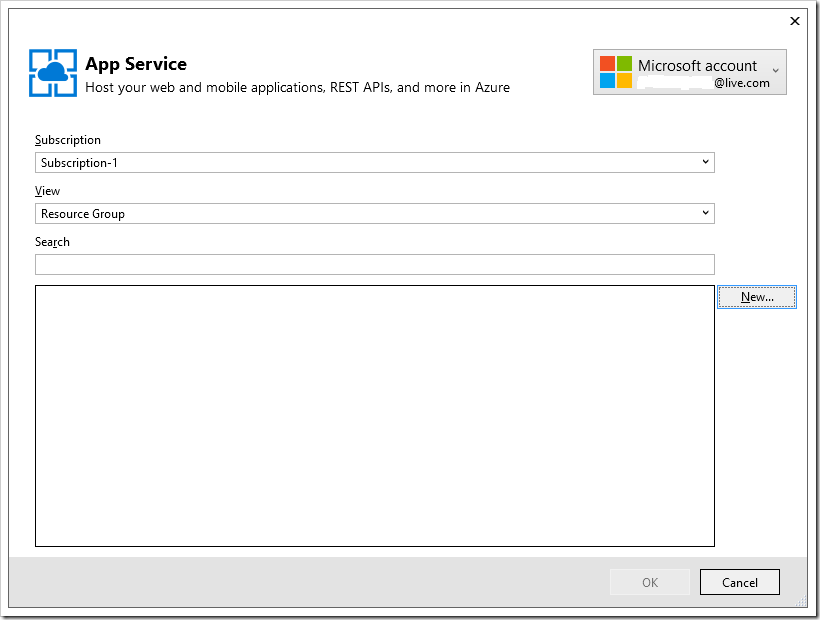
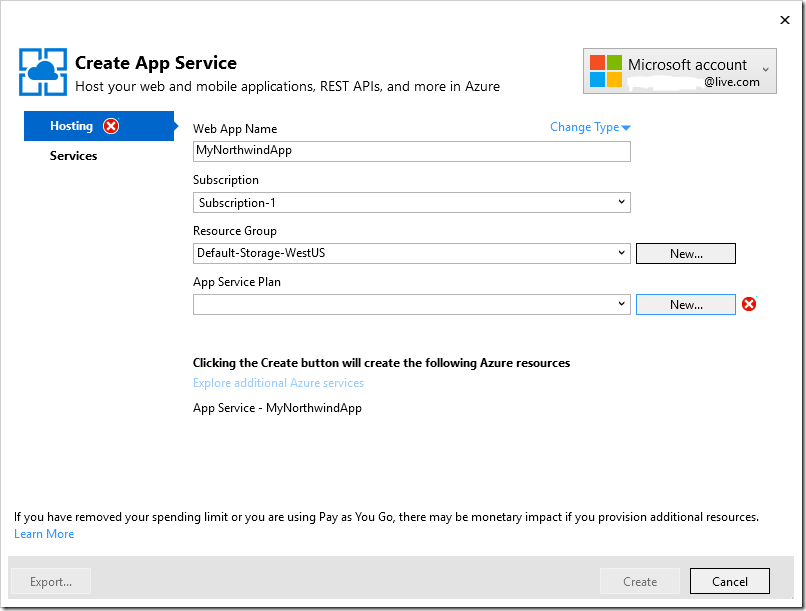
In the App Service window, press “New..” to create a new resource group for your application.

Assign a Web App Name to this deployment. Next to App Service Plan, press “New…”.

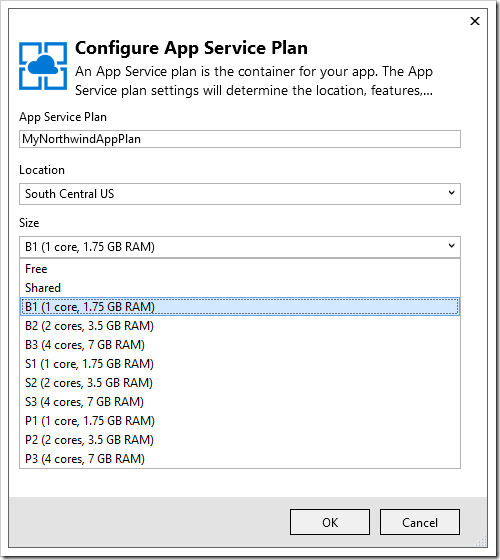
Select an app service plan suitable for your deployment. Every tier provides different compute capabilities and features at different price points.
Please note that a dedicated (non-shared) app service plan must be selected in order for reports to be generated. The smallest available size that enables the use of reporting is “Basic – 1” (B1).

Press “OK” to save the app service plan. Then, click “Create” to create the required Azure resources.
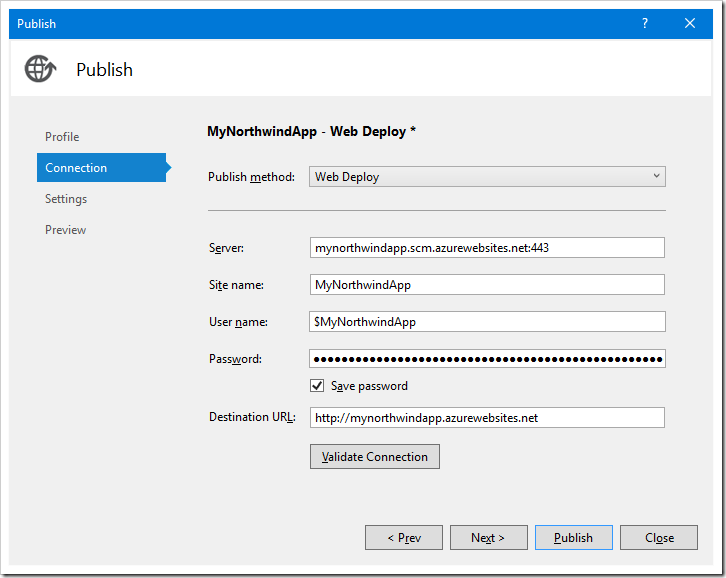
When the process is complete, the Publish screen will open with pre-filled values. Leave the values as default and press “Next” to configure settings.

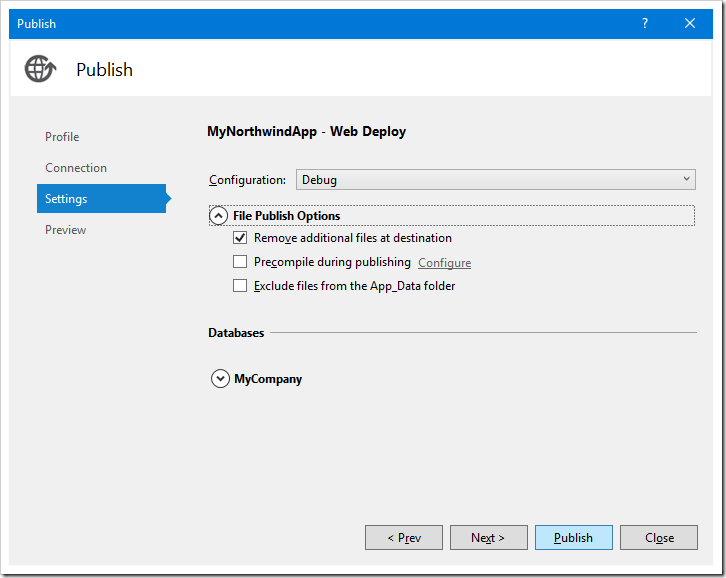
Check the box next to “Remove additional files at destination”. This will ensure that the deployment directory will match the local directory.

Press “Publish” to deploy your application to the cloud. When publish is complete, the application will open in your default web browser.
Including Report Viewer DLLs
If Reporting is enabled in the web application, a server error will be displayed. ReportViewer DLLs must be included in the published app.
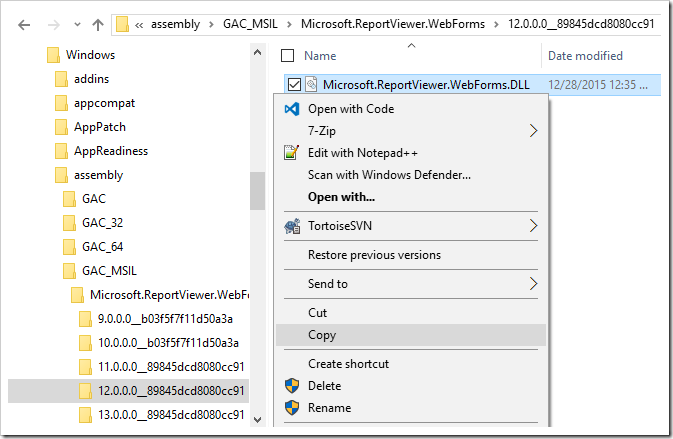
Open File Explorer by pressing Win+E, and navigate to
C:\Windows\assembly\GAC_MSIL\Microsoft.ReportViewer.WebForms
Open the folder for the version of Report Viewer required by your application. Applications using “.NET 4.6” require version 12.
Right-click on the DLL file and press “Copy”.

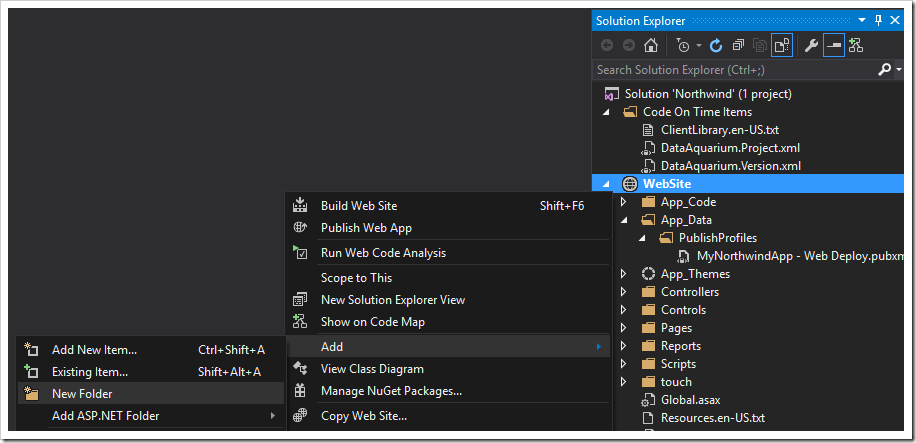
In Visual Studio’s Solution Explorer, right-click on “WebSite” project node and press “Add | New Folder”.

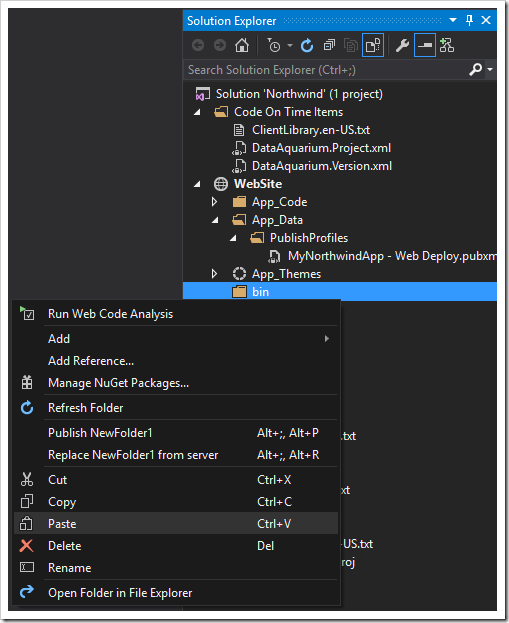
Assign the name “bin” to the folder. Right-click on the new folder and press “Paste”.

The DLL will copy into the “bin” folder.
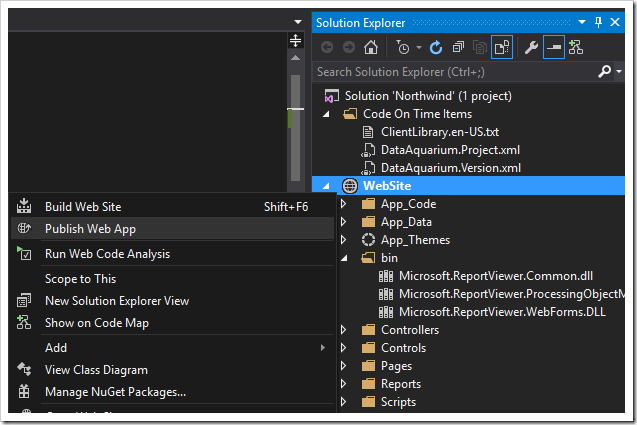
Copy two more DLLs, found at these locations:
- C:\Windows\assembly\GAC_MSIL\Microsoft.ReportViewer.Common
- C:\Windows\assembly\GAC_MSIL\Microsoft.ReportViewer.ProcessingObjectModel
Next, re-publish the app by right-clicking on the “WebSite” node and pressing “Publish Web App”.
 a
a
Then, press “Publish” to initiate the process. Once complete, the app will open in your web browser and open the home page of your application running in the cloud.