App Studio
Code On Time release 8.9.29.0 introduces the first iteration of App Studio, the new integrated development environment is available directly in the live apps. It delivers unparalleled productivity and transforms an individual with the basic database management skills into an expert UI and API developer. Users without an account are required to sign in when they run the app generator. Authenticated users will see a brief prompt when the App Studio is starting locally. App Studio will become the primary user interface for the app builder starting with the version 9.
View the App Studio Roadmap and delivery schedule.
Single Sign-On
Any app with the ability to execute HTTP requests can implement the Single Sign-On with the Code On Time application configured for Federated Identity Management. An app created with Code On Time now has the ability to use another Code On Time application as an identity provider.
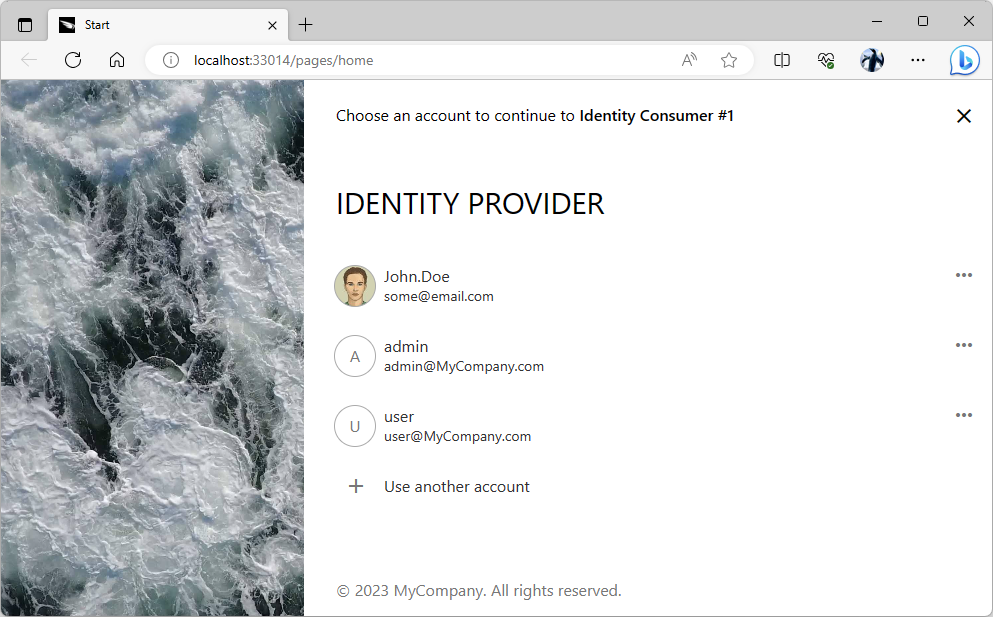
Federated Identity Management facilitates the Single Sign-On for internal and external applications.

The sign-in user experience of the “identity provider” application becomes the only way to access the protected content in an “identity consumer” app when the provider is forced as the sole login option.
GetPage / Login Loop
End users of your apps may have experienced their session hang if they have signed into the app on several tabs and not selected the “Remember Me” option in the login prompt.. The redirection loop used to happen when the access token was refreshed. The framework may have used the old access token to make the requests for data. The infinite sequence of Login / GetPage or Login / Logout requests could be observed in the network log of the browser when this was taking place. The problem has been resolved!
The token refresh is possible for up to seven days after the initial login unless an attentive value is specified in the membership.accountManager.refreshTokenDuration option in the ~/app/touch-settings.json configuration file. If the app is being used for longer than that, then users will see a prompt to sign in again. Note that offline users can continuously work with the app for up to 180 days.
Miscellaneous
The following features, enhancements, and bug fixes are included in the release:
- (PWA) Service worker installation closes the "offline" IndexedDB database upon installation and when a blob is fetched. The former will prevent the occasional locking of the "offline" database when Offline Sync attempts to update it with the required data stored.
- (PWA) The "offline" database is closed when the blob "GET" request is raising an error.
- (Login) Resolved the GetPage/Login loop issue.
- (Touch UI) The "Cancel" icon is displayed in the correct position in the filter of child data views.
- (Framework) jQuery 3.6.4 is now included in the apps..
- (Universal Input) Multi-line placeholders remain wrapped to the next line when the input becomes focused.
- (Touch UI) Event panelclosed.app is raised on the document object. The canceled event property specifies if the panel was closed without a menu item selected .
- (Touch UI) QR-Code input and Scanner input are using "thennable" $app.getScript when loading the corresponding 3rd-party libraries.
- (App Gen) Files restful.min.js is placed in the ~/app/js/sys folder in the apps with the framework encapsulated in the Class Library. This enables correct uploading of BLOBs and signatures.
- (Touch UI) The child DataView fields are not refreshed during transition between forms when the data fetch timeout is zero.
- (Touch UI) The entire page is marked with 'data-form-max' attribute. Previously only the "form" inside of the page was marked with this attribute.
- (Touch UI) Tag a "form" view with data-form-max-(xs|sm|md) to ensure that the form content will not exceed the specified logical width of 480, 576, 768, and 992 pixels when the page is wider than the specified value. The contents of the form will be centered horizontally.
- (Touch UI) Fixed the position of the ">" icon in the group menu items of the minimized sidebar.
- (Touch UI) Survey will not crash if both 'text' and 'text2' headers are specified and the pre-compiled survey is displayed more than once.
- (Offline Sync) The "broken" "cloud" icon will not be displayed when the app is preparing to download the frontend.
- (Data Aquarium) The Authorization header is not specified when Login and Logout methods are invoked by the framework
- (Data Aquarium) The session-level user identity is correctly replaced when the user access token is renewed.
- (Data Aquarium) The session-level token is removed when the user signs in with another identity and selects to have it remembered.
- (Touch UI) Method $app.touch.notify() will force all messages by default. Previously the 'force:true' option had to be specified.
- (App Gen) Sensitive values of Connection String and Secret Key parameters are obscured in the code generation log.
- (App Gen) Command -Refresh will cause the app to rebuild the source code base.
- (App Gen) The -Refresh switch will not re-create the data models if the -Session option is specified.
- (Touch UI) Method $app.touch.show() accepts the definition of a survey as an argument. Use 'then' and 'fail' chain methods to handle the user selection. The 'then' method will have the data object representing the data values of the survey as an argument.
- (RESTful) The "services" hypermedia is present in the RESTful API. The resource will always include the oauth2 link and an optional collection of hypermedia for the microservices.
- (RESTful) Access tokens are validated against AppIdentity provider if the access token is not found in the app database. This enables microservices architecture based on multiple modular RESTful apps created with Code On Time. The cluster of the modules validates the tokens with the Federated Identity Management provider app.
- (OAuth2) Endpoint /oauth2/v2/userinfo accepts the 'auth' parameter in the body. The value must be encoded in the Basic HTTP Authorization format. If there is a client with the 'client_id' and 'client_secret' values that match the auth parameter, then the 'appidentity' key is included in the output to complement the claims of the user specified in the Authorization header of the request.
- (OAuth2) RESTful API engine enhances the OAuth data with 'auth_remote_addr' and 'token_remote_addr' to keep track of the access token authorization and refresh requests.
- (Touch UI) The "login" app state will force the app to navigate to the state.redirect_uri. This state is activated when an OAuth provider is detected in the ID_PROVIDER cookie and the user is not authenticated. This state will cause the anonymous user to be redirected to the identity provider.
- (Framework) OAuth providers allow switching accounts and adding new accounts in the app by default. Previously, only the "logout" option was available.
- (Framework) Property 'RemoteAddress' of the ApplicationServices class returns the remote address of the client.
- (OAuth Identity Providers) The '.TOKEN' and '.PROVIDER' cookies are renamed to '.ID_TOKEN' and '.ID_PROVIDER'.
- (OAuth) Endpoint /oauth2/v2 included the "self" hyperlink and 'issuer' key that represents the display name of the application.
- (OAuth) The 'appidentity' claim is included in the JWT (id_token) when the 'urn:appidentity:user' is requested. The claim includes the 'username', 'email', 'roles', and 'picture' keys.
- (OAuth) The 'aud' claim in JWT (id_token) specifies the URI of the client application.
- (Framework) Controller MyProfile will fetch the "display name" of the identity provider if the "App Identity" authorization is supported in the app.
- (Touch UI) The built-in login form will persist the display name of the "App Identity" provider in the local storage. The name is configured in the server-side business rule of MyProfile data controller.
- (App Identity) App Identity provider can be registered in the CMS of the app.
- (App Identity) The self-referring App Identity is not visible as the login option in the identity provider application.
- (RESTful) The property BusinessRules.RESTfulResult can be used to produce the "result" key in the resource output.
- (Framework) Method ActionResult.Add(name, value) will add an instance of a FieldValue to the result.
- (RESTful) The related errors have the error in the message property. Previously the related error descriptions were specified in the description property.
- (App Gen) The Session parameter specified in the command line as "sessionid:frequence" will create a collection of the session log entries. Used by the App Studio to display the progress.
- (RESTful API) The "PrimaryKey" field is removed from the confirmation controller schema in the parameters of a custom action.
- (App Gen) The "builderLocation" key is added to the studio.json file. App Studio uses its value to start Code On Time app builder in the command line mode.
- (RESTful) The engine will not include the 'count' key in the collection resource unless the 'count=true' query parameter is specified. Previously the count was produced when the parameter was not specified. The 'count' key is included in the collection if the 'page' query parameter is specified.
- (Framework) Property ViewPage.TotalRowCount will not cause an exception when the value is assigned to the ViewPage instance with the PageSize equal to zero.
- (RESTful) The engine will access the limt=0 parameter and return no data when a request to a collection is made. Previously only the positive 'limit' values where allowed
- (RESTful) Method $app.restful performs enhanced parameter processing for hypermedia during transition. The transition properties 'query', 'body', 'files', and 'headers' can be specified as the object properties in the options. The name of the object must match the transition segment, e.g 'customers >>'.
- (RESTful) Method $app.restful will use the 'transit' link in the current object during the hypermedia transition. Otherwise the 'self' link is used to figure the next request.
- (RESTful) Filtering is supported on the data controllers based on "code" business rules.
- (RESTful) Fixed business rules processing with the RESTful API when the data controller is based on "code" business rules. Previously only the GET operations were possible. The framework attempted to open a non-existing database connection for the custom data controllers.
- (Framework) App "id" is embedded as 'appStudio/self/id' in the __settings variable.
- (App Gen) The -Develop command line switch will start Visual Studio with project source code loaded.
- (Framework) NUglify is used to compress the primary set of JS files.
- (Framework) The appstudio.json file is located above the ~/app folder.
- (CMS) The standard JavaScript business rules are removed from the definition of the SiteContent data controller. The rules are migrated to the ~/js/surveys/cms/site-content.js.
- (Data Aquarium) Method $app.getScript returns an instance of the Promise object.
- (Data Aquarium) The map of controllers with custom JavaScript business rules is specified in $app.getScript.controllers key. The framework will automatically load the rules when the data is selected via GetPage method.
- (Data Aquarium) Definition of $app.cms is externalized to ~\app\js\surveys\cms\site-content.js.
- (Data Aquarium) Implementation of $app.survey is moved from ~/app/js/daf/daf.js to ~/app/js/daf/daf-survey.js.
- (Touch UI) Fixed teh vertical alignment of "check mark" in the checkboxes.
- (Bootstrap) Vertical alignment of material icons matches the vertical alignment of display flow.
- (Display Flow) Fixed icon positioning in display flow headers.