App Studio is the development environment integrated in the live apps created with Code On Time. It delivers unparalleled productivity and transforms an individual with the basic database management skills into an expert UI and API developer.

The studio mode is activated automatically when the app is started on the localhost address. The space surrounding the app boundaries provides quick access to the App Studio tools. Developers can instantly inspect the user interface elements of the live app to locate the corresponding definition in the application configuration. Design changes, runtime settings, data models, and navigation system can be modified and previewed instantly. A single click will bring up the app source code in the File Explorer or load the code in the Microsoft Visual Studio. Another click will start the publishing process and preview the production app in the separate browser tab.
Lowering Development Costs
Making business apps is very expensive due to the limitations of the development lifecycle. App Studio was designed with the sole purpose of improving the developer productivity and bringing down the cost of app development.
Custom Apps Are Expensive
The app development lifecycle starts with the definition of storyboards, data objects, screens, and forms. Developers use a variety of programming languages to describe the application components. They frequently rely on visual development tools to simplify this process. The source code is compiled and deployed to a server. Developers preview the app and identify the additional configuration requirements. After a number of iterations the app is presented to the end users. This will generate new requirements. The process is repeated until the full user acceptance is achieved.
User interface development requires endless iterations of changing the source code and previewing the result. API development is a burden due to the frequent code adjustments to meet the demands of the evolving user interface.Team members are required to master a variety of programming languages and proprietary software to build modern apps. Their complexity forces developers to specialize in the system design, backend, or frontend development.
Requirements change frequently and require painful modifications to the previously developed and tested source code.
The delivery of a minimum viable application is an expensive and time consuming process.
Maintenance Nightmare
Developers learn to navigate the maze of the source code files and its relationship with the physical user interface and the behavior of the application. Unfortunately this knowledge is very fragile. Memories of the team members will fade eventually. Original developers may not be available after the app is delivered.
Apps in production require changes in response to the new business requirements. That is when the app development nightmare starts. New requirements demand a mental exercise of matching the user interface of a live app with the particular source code snippets that must be changed to yield the desired functionality. This task presents a formidable challenge.
Maintenance of a live application drives the costs up.
Embedded Development Tools is the Cure
Consider the following scenarios that demonstrate the unparalleled productivity gains derived through the development tools embedded in the live application.
Sample Scenario 1
The label of a button in a particular form needs to be changed. The developer activates the inspection tool and clicks the button. App Studio displays the data controller hierarchy with the corresponding action selected. The full set of action properties is displayed in the Properties Window. Developer changes the label in the property editor. The live app shows the new label immediately. App Studio records the change in the app source code in the background.
Sample Scenario 2
The app has a flat menu of navigation items. The developer decides to nest their subset under a common parent. The parent menu item is inspected. The project hierarchy is activated with the corresponding page selected. The developer rearranges the menu items in the hierarchy by dragging and dropping the page nodes. The app user interface becomes “frozen”. Developer clicks on the user interface to unfreeze the app. This starts the code generation. App Studio reloads the page in the browser when the app is ready.
Sample Scenario 3
The app has been live for an extended period of time. The business decision is made to offer some of the app data to the 3rd parties for a fee. The new team member runs the app on their workstation and activates the “studio” mode. The developer clicks on the Settings button in the studio toolbar. The full hierarchy of the project configuration settings is displayed right on top of the app. The developer searches for the word “API” and selects the corresponding node of the project configuration hierarchy. All of its properties are visible in the Properties Window. The developer enables the API and enters the names of controllers that must be exposed. App Studio makes the corresponding changes in the source code. The “frozen” app is regenerated, tested, and published to production.
The embedded development tools eliminate the burden of matching the UI and API to the corresponding source code. The development and maintenance costs will go down with the enormous increase in the developer productivity.
Unparalleled Productivity
The unprecedented level of productivity is accomplished with the tools embedded in the live app through the elimination of the laborious steps that are otherwise required to perform even the most mundane tasks. An individual without any idea of the application source code can make significant changes to the application user interface and behavior in a matter of minutes.
The embedded development tools synchronize the configuration elements with the current state of the user interface of the live application. The tools tell developers what they are looking at and what is possible in the given context. Graphical presentation of the application design elements and a complete set of available properties eliminate the need to dig for information. Each property is provided with a brief description and a link to the documentation library with the integrated public discussion forum and option to open a support ticket.
Under the Hood
A custom application requires a formal definition of its components and a predictable file structure to make the embedded development tools possible. App Studio relies on the Data Aquarium Framework in the foundation of apps created with Code On Time to provide the development capabilities in a live application.
App Studio is an application created with Code On Time. It hosts a database of all available project configuration options, design elements, and their properties. An Instance of this application is started by Code On Time on the development machine. Custom applications are made aware of the port that the studio is listening to on the localhost address. Apps started from Code On Time on the localhost will automatically link the App Studio through a tiny script, which is a part of their code.
Apps running in the production environment do not load the App Studio. The studio script is removed from the published app.
The studio has virtually no impact when loaded by the app on the localhost address. It adds a few control icons that surround the app boundaries. The studio responds only when its controls are clicked. The studio adds references to its own resources into the live app under development.
The user interface of the App Studio is based on the Touch UI, which is already a part of every app created with Code On Time. The studio uses the Touch UI of the host application to display various dialogs, the Properties Window, and the Project Explorer. The development mode is the feature of the Touch UI, allowing the app to display itself in the specific region of the browser window.
The studio application exposes the RESTful API of its own, which is consumed by its tools activated within a live application. The API handles the localhost requests that are received from the live Code On Time apps running in the browser on the same device.
A live app with a linked App Studio can fill up the entire browser screen and be indistinguishable from the production copy of itself. Developers return to the “studio” mode by selecting the Design option in the app context menu.
Windows-Based Tools Reimagined
Code On Time app builder has the Windows-based project configuration tools, that include the Project Wizard and Project Designer. The former allows configuration of various design-time settings such as the project name, database connection, security system, and user interface theme. The latter allows customization of various aspects of the app behavior in the hierarchy of pages, controllers, fields, views, and actions. There is also the Model Builder that allows configuration of the data models from the database entities. Application runtime behavior is controlled by the numerous settings described in the touch-settings.json configuration files.
The legacy Project Wizard, Model Builder, and Project Designer have a hybrid implementation that uses a hosted Web View enhanced with the Windows-based controls. Their counterparts in the App Studio are based entirely on the web technologie.
App Studio unifies all properties of the Project Wizard and touch-settings.json under a single Settings hierarchy that has an attached Properties Window.
The Model Builder has its own hierarchy and is available directly in the live app. The performance of the revamped Model Builder will see a significant improvement when working with the large data models since its user interface will be powered by the modern browser engines.
Separate hierarchies of pages and data controllers with their complete set of properties are available when the UI of the live app is inspected.
Compatibility Mode
The complete set of App Studio features is expected to be available in November of 2023. The roadmap outlines the delivery schedule of the features and indicates their status.
App Studio mode is activated in the live apps automatically when they are started from the app builder on the localhost address. Developers will be able to use both the legacy tools and the App Studio at the same time.
The start page of the Code On Time app builder presents the list of available projects. App Studio has its own homepage that will present the list of available apps. The studio will redirect the browser to the address of the selected app. Application itself will activate the studio tools within its boundaries. If the selected app is not responding, then the App Studio application will not redirect and present the design-only view of the project configuration properties instead. Naturally the live view of the app will not be available.
This design-only view is the development mode for the apps with the Classic UI and those apps that do not compile. This mode is available directly in the App Studio application in any modern browser.
Access to the Windows-Based tools will be disabled when the full set of App Studio features is delivered.
Starter App
App Studio changes how the new projects are created. Only a handful of basic parameters will be entered by users when creating a new application. The app without a database connection will be generated and started in the “studio” mode. Developers will add the database connections, data models, and customize settings directly from within the app.
The new “widget” panel will allow adding context specific objects to the live app when running in the “studio” mode. That includes connections, models, pages, controllers, fields, actions, etc.
App pages are treated as content pages unless a data controller is assigned to a page. The interactive content designer will assist in making changes to the content pages. The data-ware page will present either a list of data items or a “dashboard” form.
RESTful App
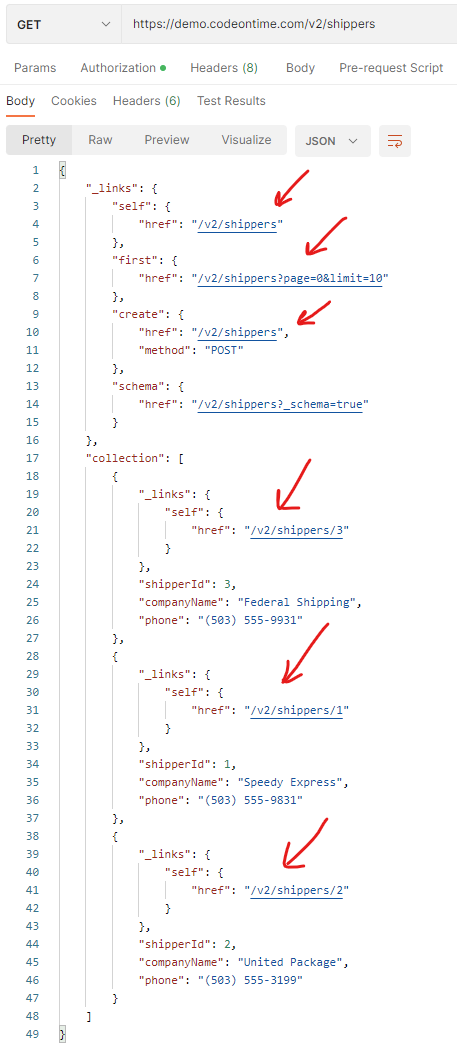
The data controllers of a Code On Time app are mirrored by the resources of the built-in RESTful API Engine, which is classified as the Level 3 REST API according to the Richardson Maturity Model. The rich hypermedia of the RESTful API allows a natural navigation and consumption of the resources derived from the data controllers. The app API is exposing the controllers, fields, views, and actions defined by developers. The resources are self-documenting. Client applications consume the API while taking the full advantage of the HTTP protocol. Built-in support for OAuth 2.0 Authorization including the Device Authorization Flow allows easy integration of apps produced with Code On Time with any type of software.
App Studio is an excellent API development tool. Touch UI presentation of a RESTful resource will provide its interactive view. The studio will sync the view with the hierarchy of data controllers. Inspection of the elements in the interactive RESTful resource presentation will select the corresponding controllers, fields, views, and actions in the data controller hierarchy.
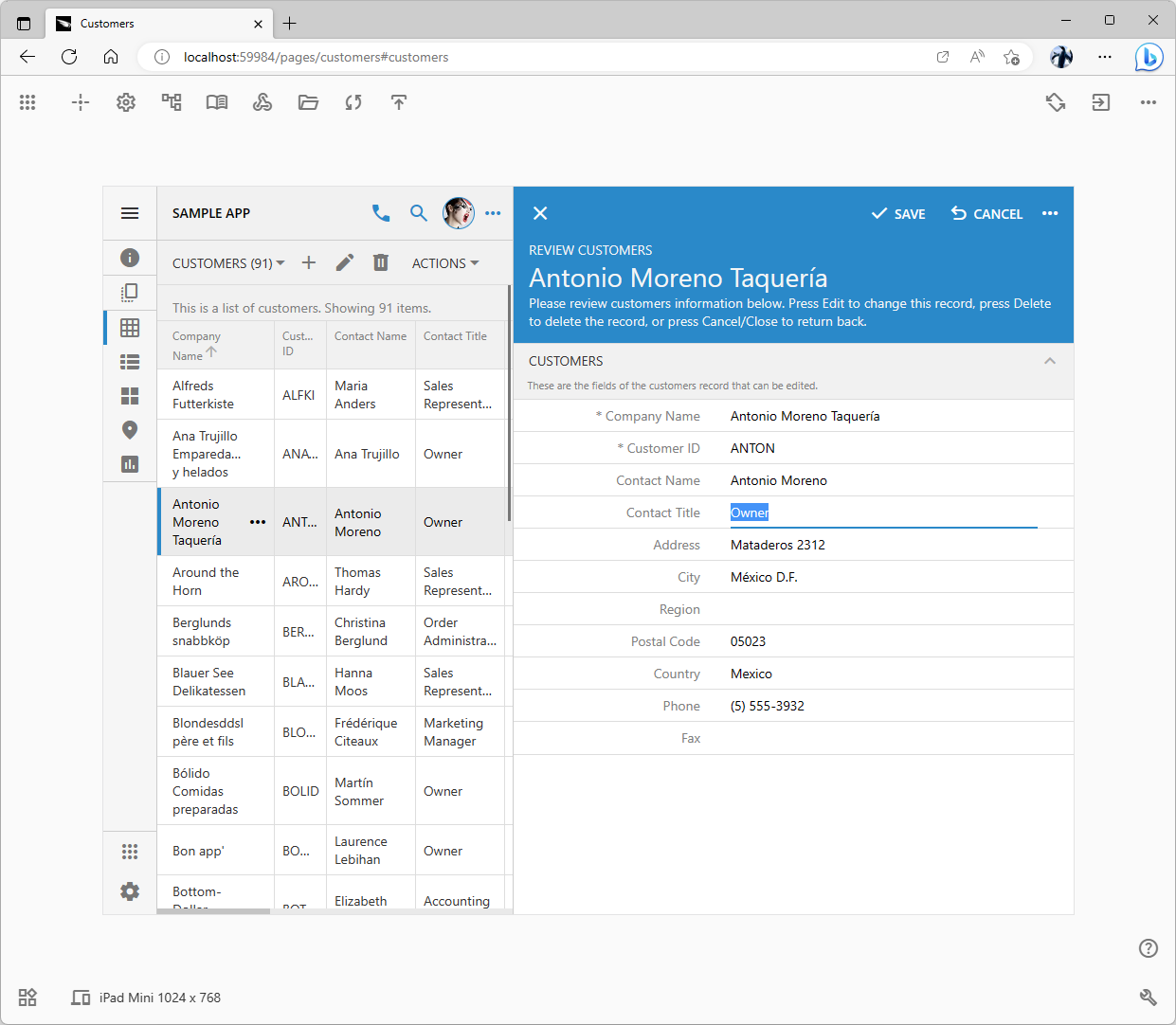
The interactive view of a RESTful resource will activate automatically when users sign into the app in a browser and navigate to the ~/v2 endpoint or switch to the virtual device of the App Studio to the RESTful API option.

Hypermedia links are embedded directly in the RESTful resources. The embedded API mirrors the data controllers of the application. Touch UI will provide the interactive API viewer that will allow traveling through the hypermedia. App Studio will respond to the API inspection by locating the corresponding controllers, fields, views, and actions in the Project Explorer hierarchy.
App Studio Features
Code On Time starts the local instance of the App Studio web application when users click on the “activation code” link in the top right corner of the home screen. The default web browser will open and navigate to the studio’s localhost address. The studio will redirect to our portal at https://my.codeontime.com to obtain the product activation code of the authenticated user.
Beginning with the release 8.9.29.0 the app builder launches the instance of the App Studio application on start. The live apps running in the development mode on the localhost address are invoking the RESTful API of the studio application in response to the developer actions. The studio application handles the API requests by manipulating the project source code and executing the codeontime.exe process in the command-line mode.
The following topics explain the App Studio features and their counterparts in the legacy Windows-based tooling.
Product Activation
The product activation process will remain the same. App builder will start the studio application and navigate the default web browser to its address. Anonymous users will be automatically redirected to https://my.codeontime.com. Code On Time will be activated when users sign into their account. Activated instances of Code On Time do not require users to sign into the portal. App Studio user interface will provide an option to change the product activation code.
Installation
The studio application will become responsible for the installation of the code generation library. Previously the installation was performed by the app builder. The browser-based App Studio will download the code generation library from our portal over HTTP, which eliminates the need to create the firewall rules in the high security virtual or physical environment.

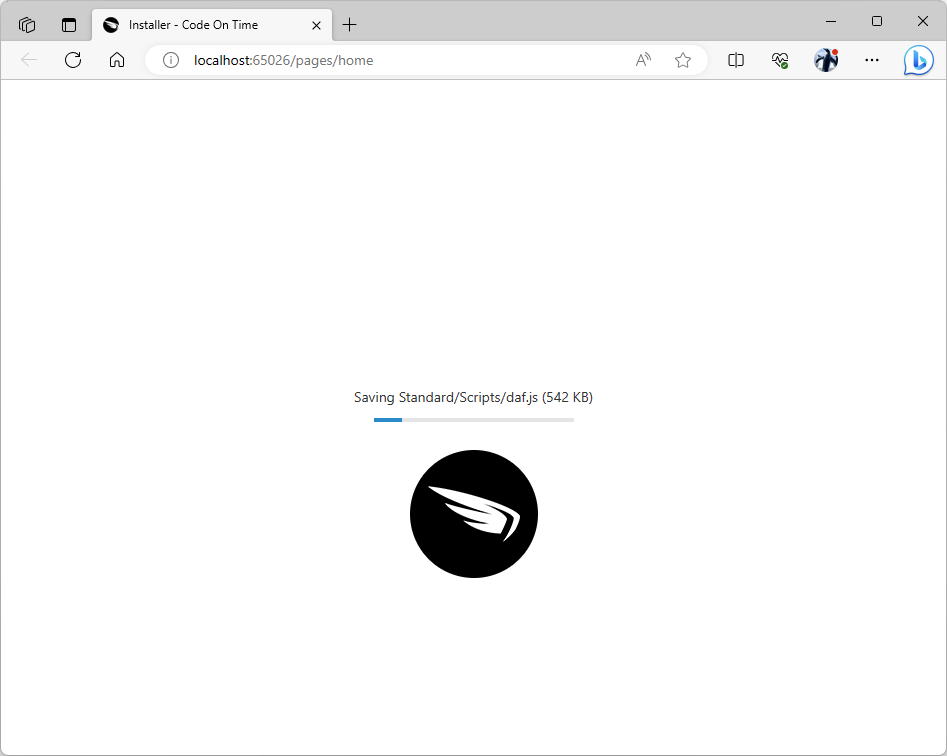
The App Studio homepage performs a check for product updates. The code generation library updates are downloaded and installed automatically. The user interface of the app generator remains hidden during installation. App Studio uses the Fetch API to download the content from our servers and its own RESTful API to save the content locally.
Apps
Code On Time app builder greets developers with the list of their projects on the home screen. App Studio will take on this responsibility when it becomes the primary user interface of Code On Time.
Code On Time executable will navigate to the homepage of the App Studio instance in the default web browser when launched from the Windows Start menu, through the desktop shortcut, or when users click on the app builder icon in the system tray.
Developers will manage their projects and create new ones on the App Studio homepage in their favorite browser. The App Studio application instance is hosted by Microsoft IIS Express on the development machine. It works with the local installation of Code On Time app builder and the project source code located on the same device.
Internet connection is not required for the App Studio or Code On Time app builder to operate.
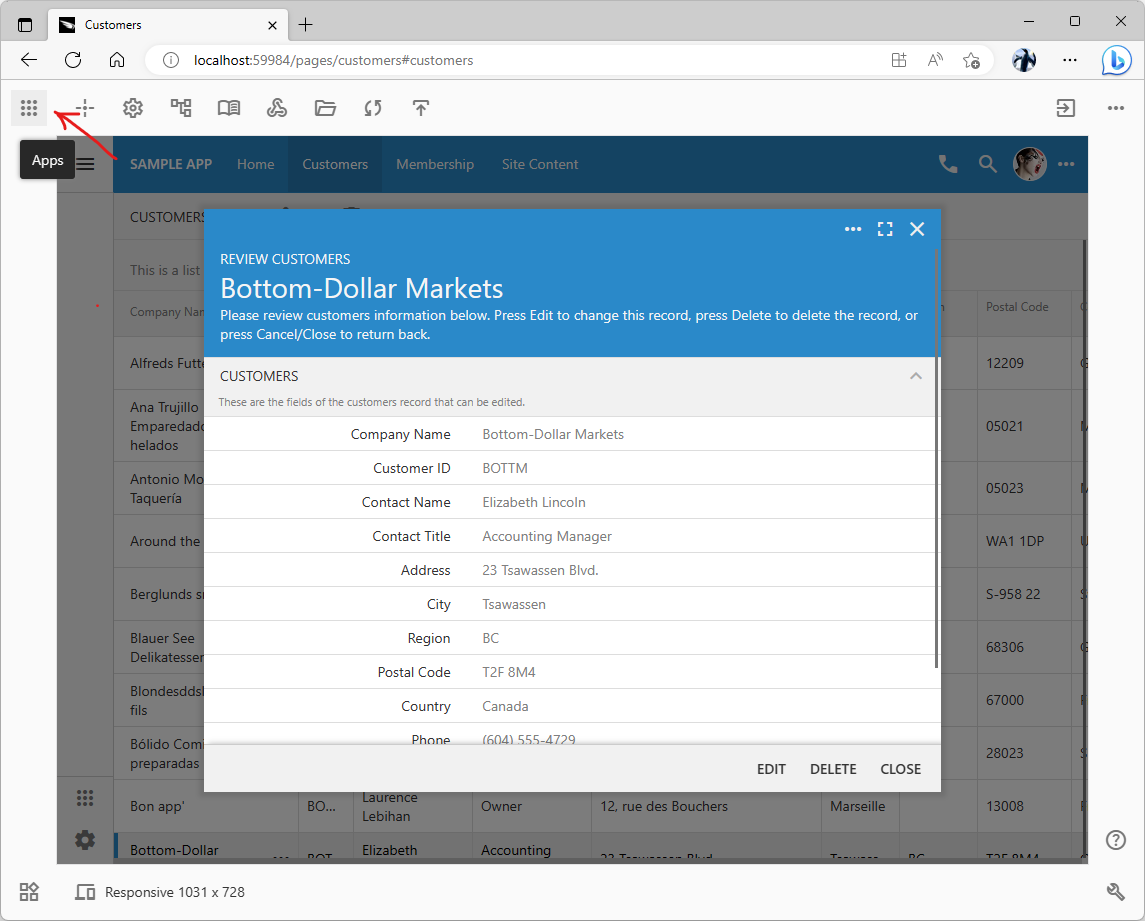
The project list is available directly in the live app when users click on the Apps button.

The Apps button provides access to the list of projects directly in the live application running in the development mode. Developers can navigate to the App Studio homepage or start another application. Both Code On Time and App Studio are installed locally and do not require Internet connection to operate. The Internet connection is required to activate the product.
Running Apps
Developers navigate to an app by selecting its name on the studio homepage or on the legacy home screen of the app builder. Application will switch to the development mode automatically and display the studio controls in the space surrounding the app boundaries.
Developers return to the studio home by clicking on the Apps button or switch to another project by selecting its name in the menu.
The empty space outside of the app boundaries is the development surface that has become a part of Touch UI in August of 2020. The client-side framework can display the main UI elements of the app in any part of the screen. Apps fill the entire browser window when running in the production environment. App Studio mode displays the minimal development surface by default. The responsive presentation changes when the browser window is resized. Developers have an option to display their app with the width and height of a particular physical device.
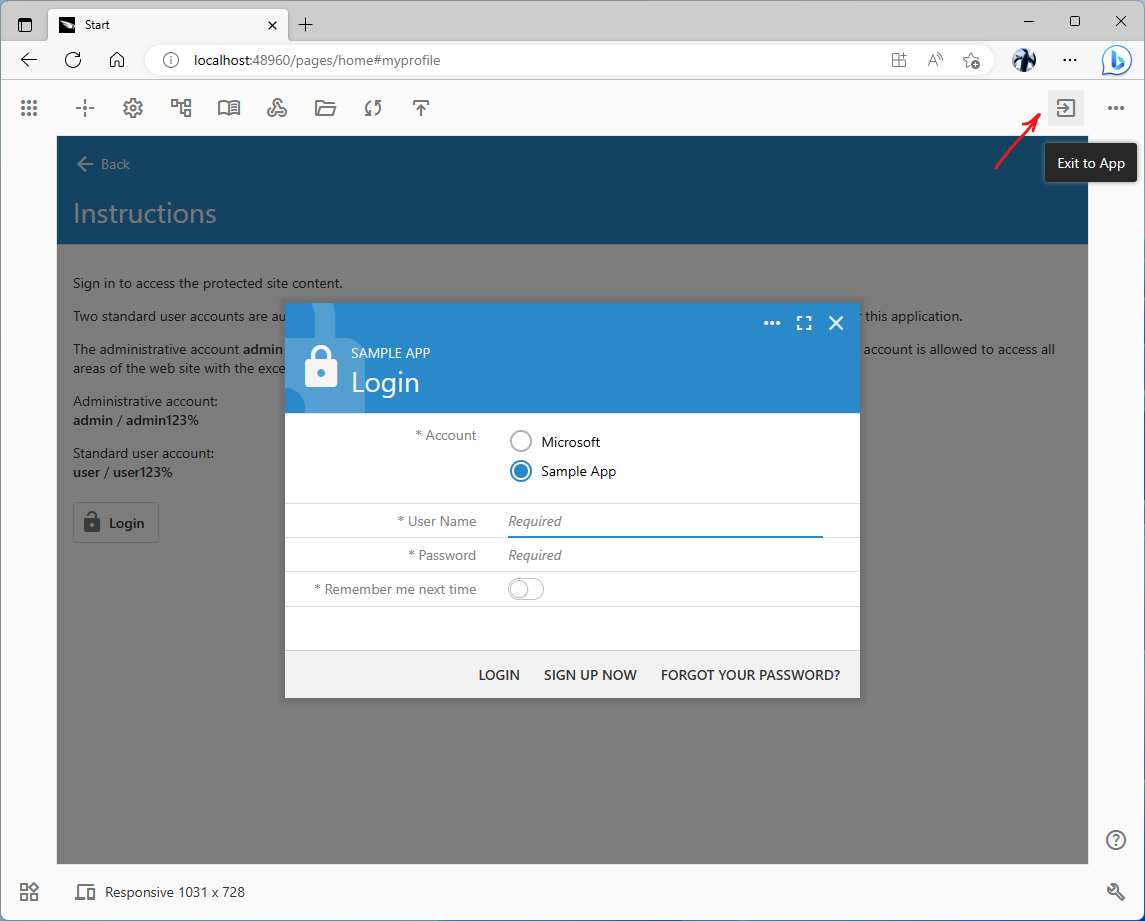
Developers exit the development mode at any time by clicking on the Exit to App button. The development surface and studio controls will disappear.

The Exit to App button will hide the development surface and studio controls. The app will fill the entire browser window.
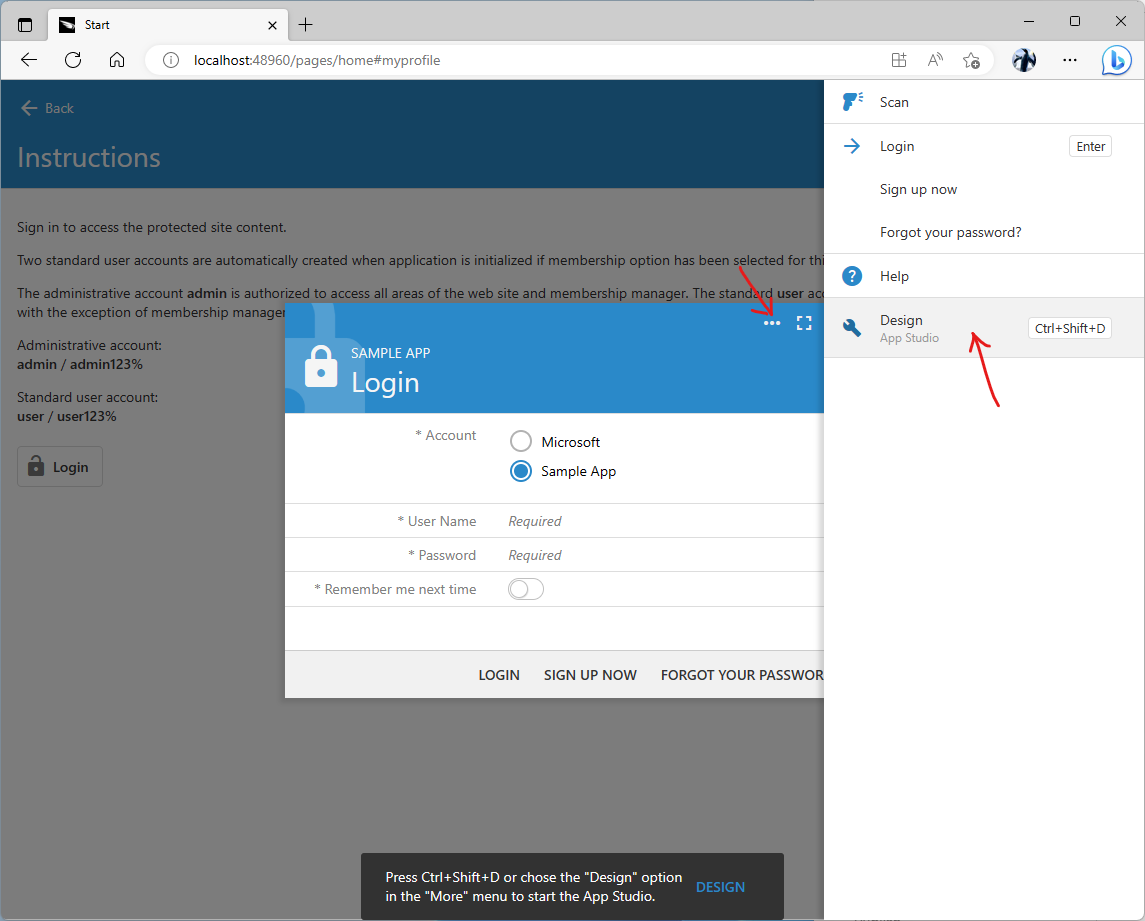
The app context menu provides an option to switch the app to the studio mode. The button with the “more” icon is displayed in the top right corner of the page or active form. The Design option is the last option in the menu. The app will immediately activate the studio mode in the inspection state. The app will respond to the scrolling manipulations. A click anywhere in the app boundaries will activate the design tools.

The “more” icon is available on the toolbar of the page or in the caption of the active form. It will bring up a menu of commands and options available to users in the current context. Press Shift+F10 to activate the “more” menu at any time. Select the Design item in the menu to activate the App Studio in the inspection state. The screenshot shows the Design command in the context menu of the Login form.
Studio-Only Mode, Broken Apps, and Classic UI
Developers may opt to develop an app directly in the App Studio web application. The live view of the app is not available when the designer runs in the studio application. A dedicated button on the studio toolbar allows users to view the app in a separate browser tab.
App Studio performs the app health check when users choose its name on the homepage. If the app does not respond correctly, then the studio will present the design tools without making an attempt to launch the app. Broken apps will not disrupt the development process.
Applications with the Classic UI are also designed in the App Studio without the live preview.
Inspect
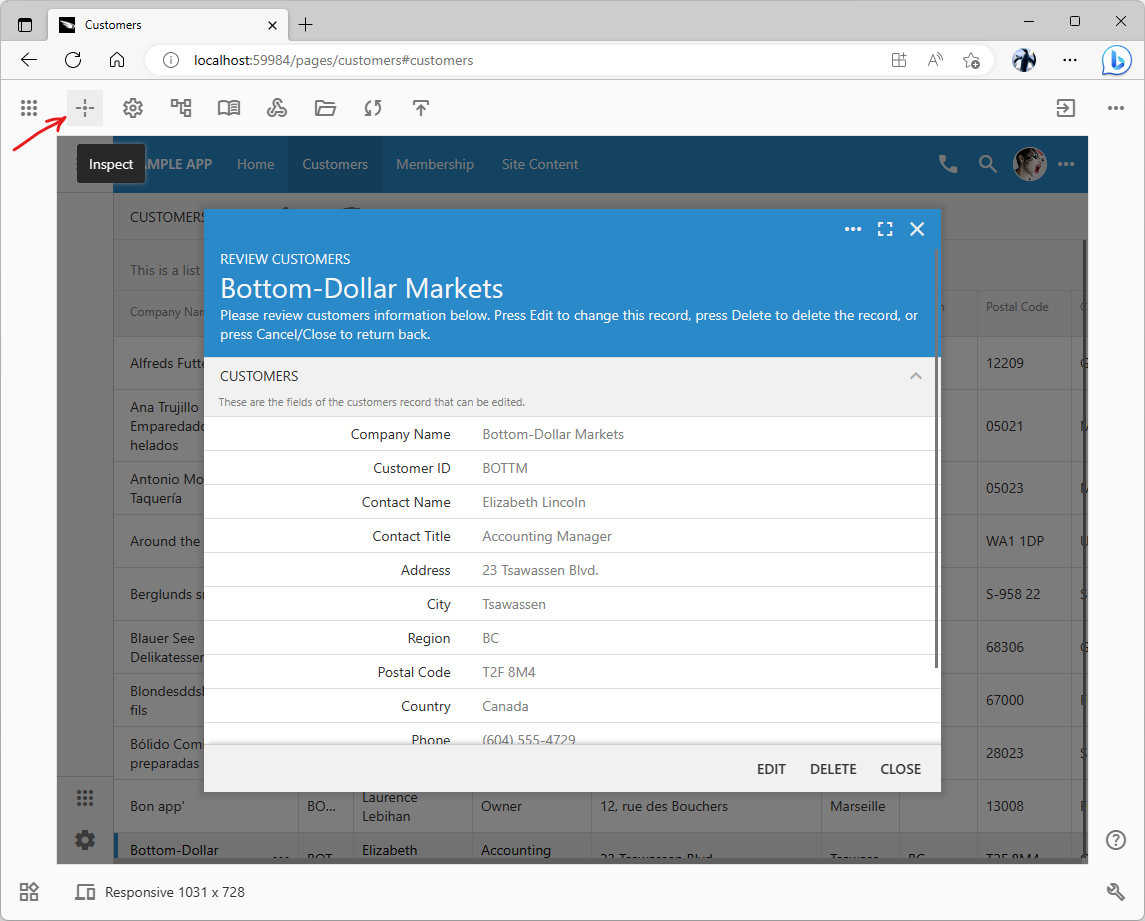
The core feature of the embedded development tool is the ability to locate the configuration properties of the user interface components with a single click within the live app. Developers press the Inspect button on the studio toolbar of a live application to begin inspection of the user interface. The crosshair icon on the toolbar will change to the arrow icon. The browser cursor will change to the crosshair shape when users hover over the app. Developers retain the ability to scroll through the contents of the active screen or form. A click or tap in the app boundaries will activate the inspection tools.

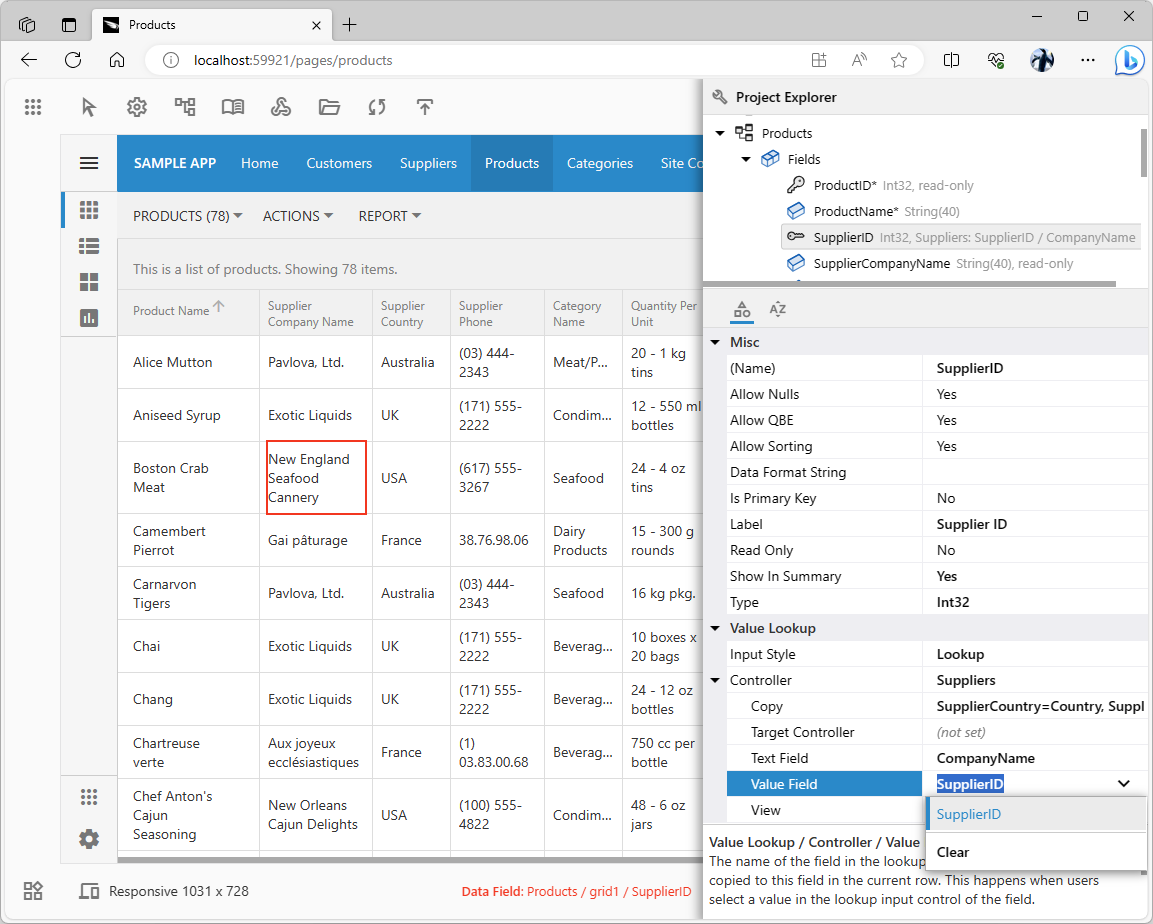
A click on the Inspect button activates the live inspection mode. Developers can scroll through the app and perform the inspection by clicking on its user interface. The definition of the corresponding component in the app configuration hierarchy will become selected in the Project Explorer with the properties enumerated in the Properties Window.
The selection frame will appear around the element that was under the crosshair cursor at the moment of click. The selection path in the project configuration hierarchy is displayed at the bottom of the screen in the first iteration of the App Studio.
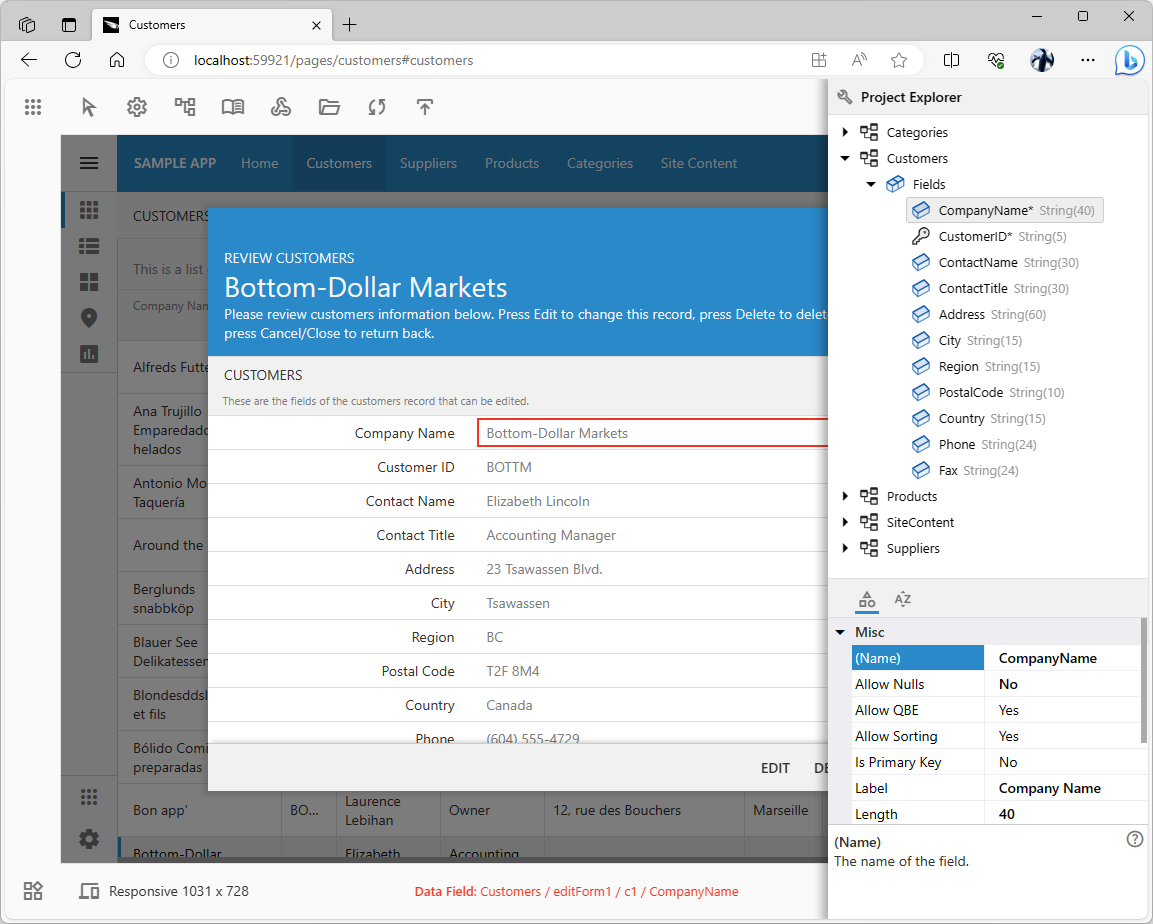
Subsequent releases will bring up the built-in Project Explorer with the attached Properties Window. The inspection target will be selected in the corresponding hierarchy with all of its properties available for review.

The selection path of the inspected UI element appears at the bottom of the screen in the initial release of the App Studio. Subsequent releases will display the corresponding configuration element in the hierarchy of the Project Explorer with its properties listed in the attached Properties Window.
App Studio runs a collection of tests to identify the inspected UI element. Tests will progressively widen the scope of inspection until a target is identified and displayed in a configuration hierarchy. For example, an inspected field value will bring up the definition of the data field in a controller hierarchy. The inspected option in the Settings menu will bring up the corresponding key defined in the touch-settings.json file. The inspected menu item will bring up the navigation hierarchy of pages.
The inspection will be fine-tuned over time to detect every single UI feature and to direct users to the relevant configuration element and its properties.
Project Explorer
The web-based counterpart of the Project Explorer of the legacy tooling will be activated when developers inspect the live app UI or when they choose the controls on the studio toolbar, such as Settings or Pages. The explorer will support drag and drop operations on the hierarchy. Another alternative is the Cut/Copy/Paste commands available on the selected node in the context menu or through the keyboard shortcuts. The implementation relies on the drag & drop capabilities of Touch UI.
App Studio hosts the database of all configuration hierarchies and Drag/Drop/Cut/Copy/Paste operations available on their nodes. The studio uses this database to discover and display the hierarchical configuration views of the app in the development mode. Changes are persisted by the Project Explorer in the configuration of the app under development.
The new explorer is the feature or Touch UI that will also be available to app developers. This UI enhancement will display next to the “Grid” views with the self-referring lookup fields or child DataView fields.
Properties Window
The new universal property editor will be presented in the App Studio as an attachment to the Project Explorer. It shows the entire set of properties of the selected object. The window knows what to display after it consults the configuration database integrated in the studio application.
The studio-hosted configuration database describes all possible hierarchies and defines a complete set of properties for each type of node. Both the Project Explorer and the Properties Window are data-driven.
The surrogate properties derived from the tags of relevant objects will be presented in the window whether or not they are defined. Undefined “tag” properties are displayed with their default values. This greatly simplifies the app configuration making it fully discoverable by developers. Relevant properties are grouped together in the presentation and can be viewed in the alphabetical order. The window displays a brief description of the selected property and the Help icon that will direct users to the new documentation system.
The window is implemented as a dynamic data controller with a form view and custom template. The Property Grid is the new form presentation style of the Touch UI framework.
The window tracks the selection in the hierarchy of the Project Explorer and displays the relevant properties when the selection is changed.

The Property Grid is the standard feature of Touch UI. A custom form is created from the property set definition on the fly. Users navigate the property set with the keyboard, mouse, and touch. A description of the selected property is presented at the bottom of the grid. App Studio demonstrates this feature in the implementation of the Properties Window.
Developers will be able to specify the Property Grid as the new form style in their own apps.
Designing the App
The inspection tools comprising the Project Explorer and Properties Window will slide out if the developer surface is narrow. The hierarchy is displayed above the properties. The app user interface becomes partially obstructed when the tools are active. The tools will hide when users tap on the application to resume the inspection mode. If the developer surface is wide enough, then the tools will remain visible and operational in the inspection mode.
Both the Project Explorer and the Properties Window are permanently visible in the studio-only mode. The active hierarchy will take the left side of the screen with properties taking the full height of the right side.
App Studio persists changes to the properties in the app configuration. Some of them will be reflected instantly in the live app, since the studio has the knowledge and access to its internal data structures. Application UI will become “frozen” if the app source code needs to be reloaded or regenerated.
The new studio makes changes both in the designer log files and in the runtime files of the app when possible. In the latter case the “frozen” app page can be reloaded without the code generation, which will save a tremendous amount of time when making a large amount of cosmetic modifications.
The page reloading takes substantially less time than full code generation.
Code Generation
The user interface of the app will become “grayed out” when its design has been changed in such a way that requires code generation. This will be the case when the page navigation has been modified, new data controllers introduced, or when the runtime settings have been modified. The inspection of the live UI will not be possible.
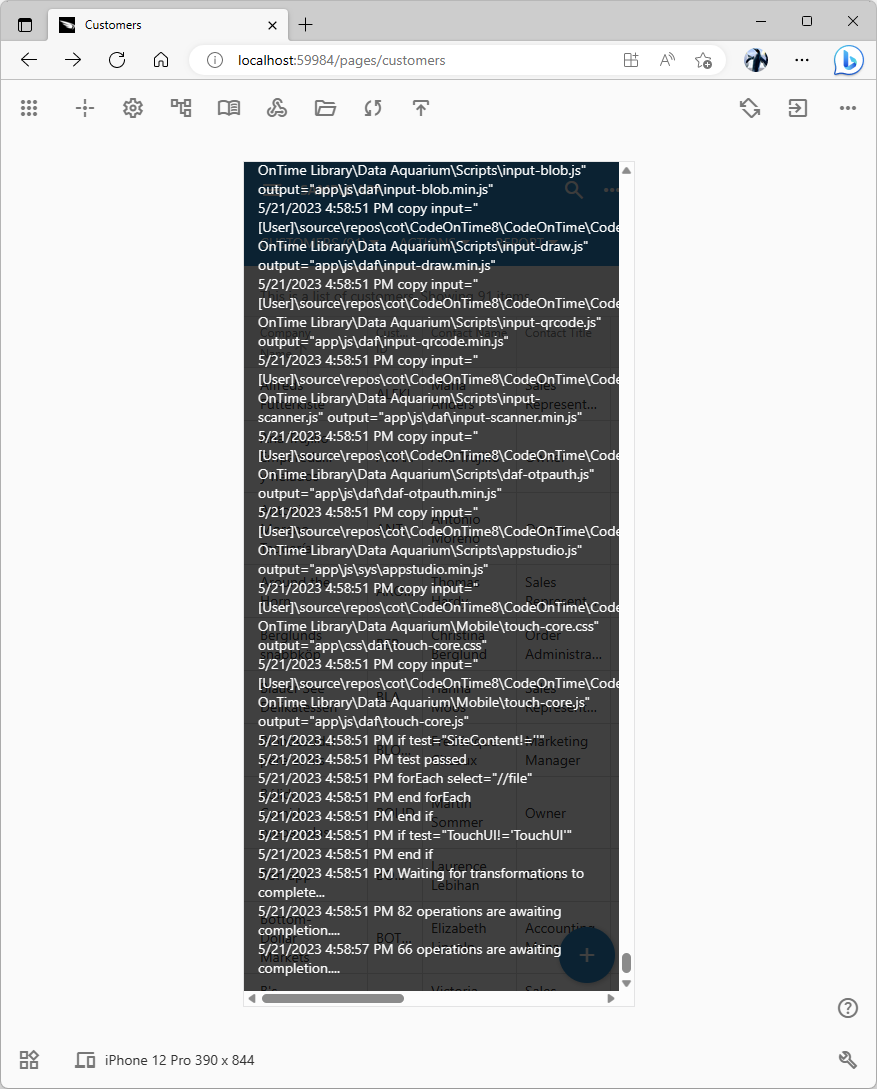
A tap in the app boundaries starts the code generation. The scrolling log of the code generation process will appear right on top of the “frozen” user interface. The contents of the log will appear in real-time. The studio will display the countdown based on the previous code generation sessions.

The user interface will become “frozen” (grayed-out) when the app has been changed and requires either reloading or code generation. If the latter is the case, then the studio will start Code On Time in the command-line mode. The contents of the real-time code generation log will scroll in the app boundaries. The process will culminate with the app reloaded in the same browser window.
If the code generation is not required, then the App Studio will reload the page instead. The studio configuration database describes whether the application needs to be regenerated or reloaded when a hierarchy or its node properties are changed.
Live configuration scripts are defined in the App Studio to preview the changes of some properties in the live app to avoid code generation and reloading.
All design changes are recorded in the designer log files and/or source code. Developers can synchronize the design changes made by other developers.
Settings
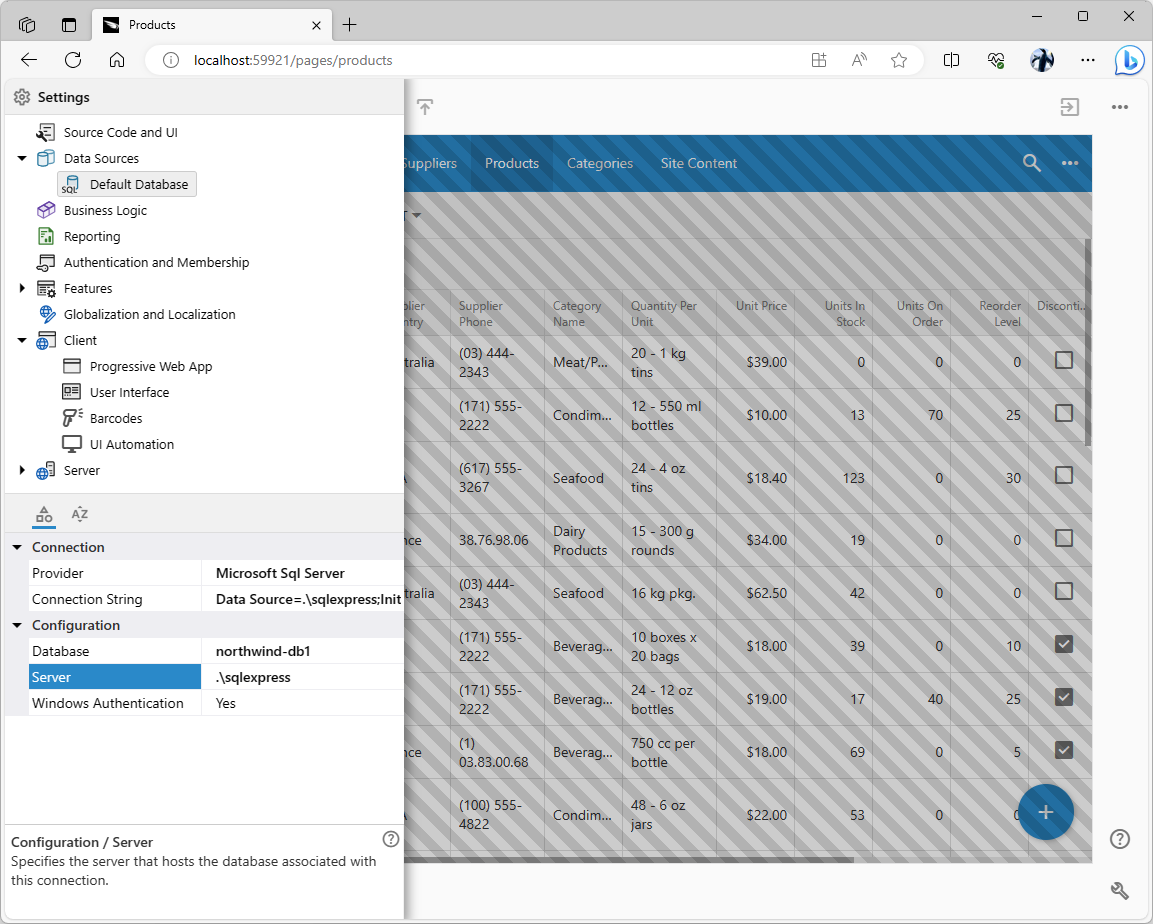
The legacy tools have a split set of design-time and runtime configuration properties. The legacy Project Wizard guides developers through the steps required to collect the project configuration settings for the purposes of the code generation. The introduction of Touch UI introduced the large number of configuration options in the ~/app/touch-settings.json file that affect the runtime behavior of the app. The framework allows overriding such settings on the user level based on arbitrary conditions.
The new tooling combines all settings in the global “Settings” hierarchy to improve their discoverability and maintenance for developers. The configuration files and the framework remain the same. The studio configuration database provides a unified logical view of the settings.

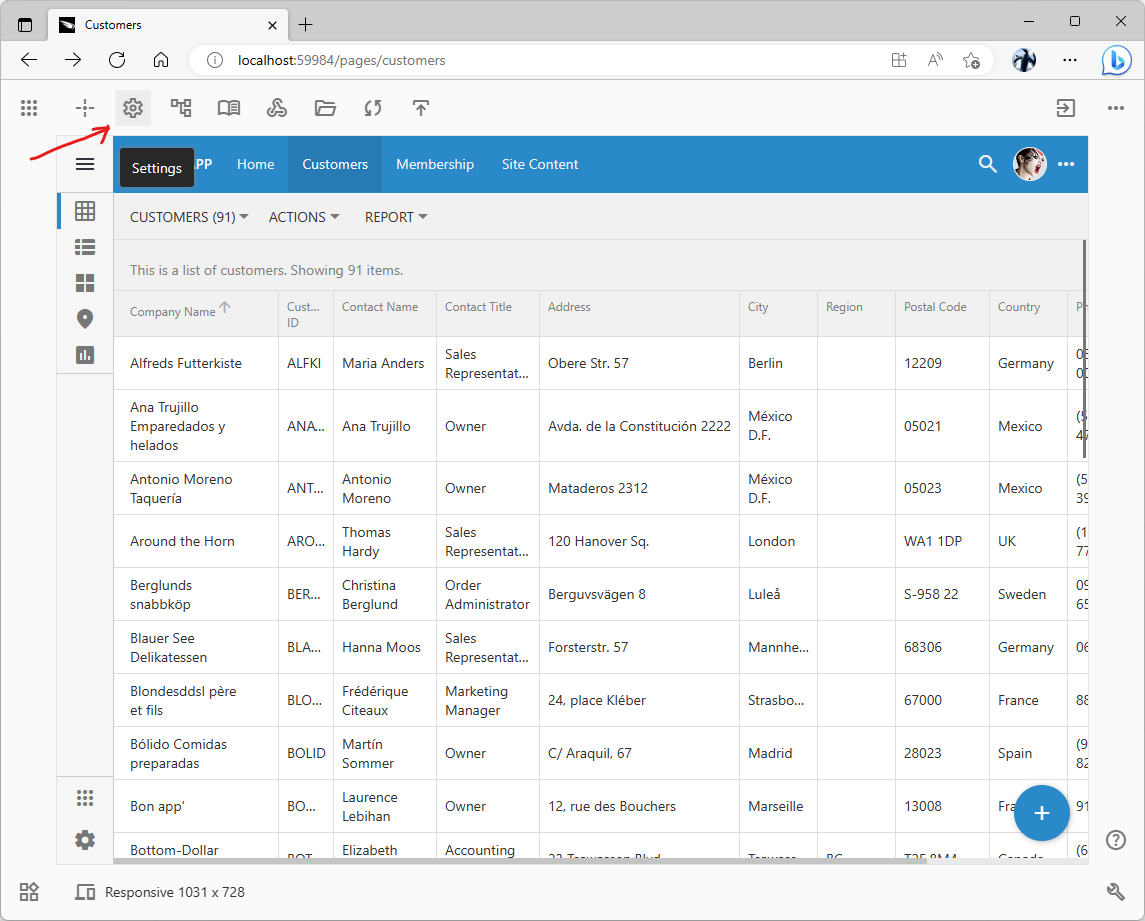
Bring up the Settings hierarchy to change the design-time and runtime application settings in the unified logical view that does not require the intimate knowledge of the specific application files and their organization.
An individual without any understanding of the physical application source code can change its behavior with a few clicks in the design tools.
The single hierarchy of changes makes it straightforward to review and change the project settings.

Changes to the project settings will either reflect in the app immediately or prompt developers to reload or regenerate the app. A single click in the app boundaries will start the corresponding procedure.
Models
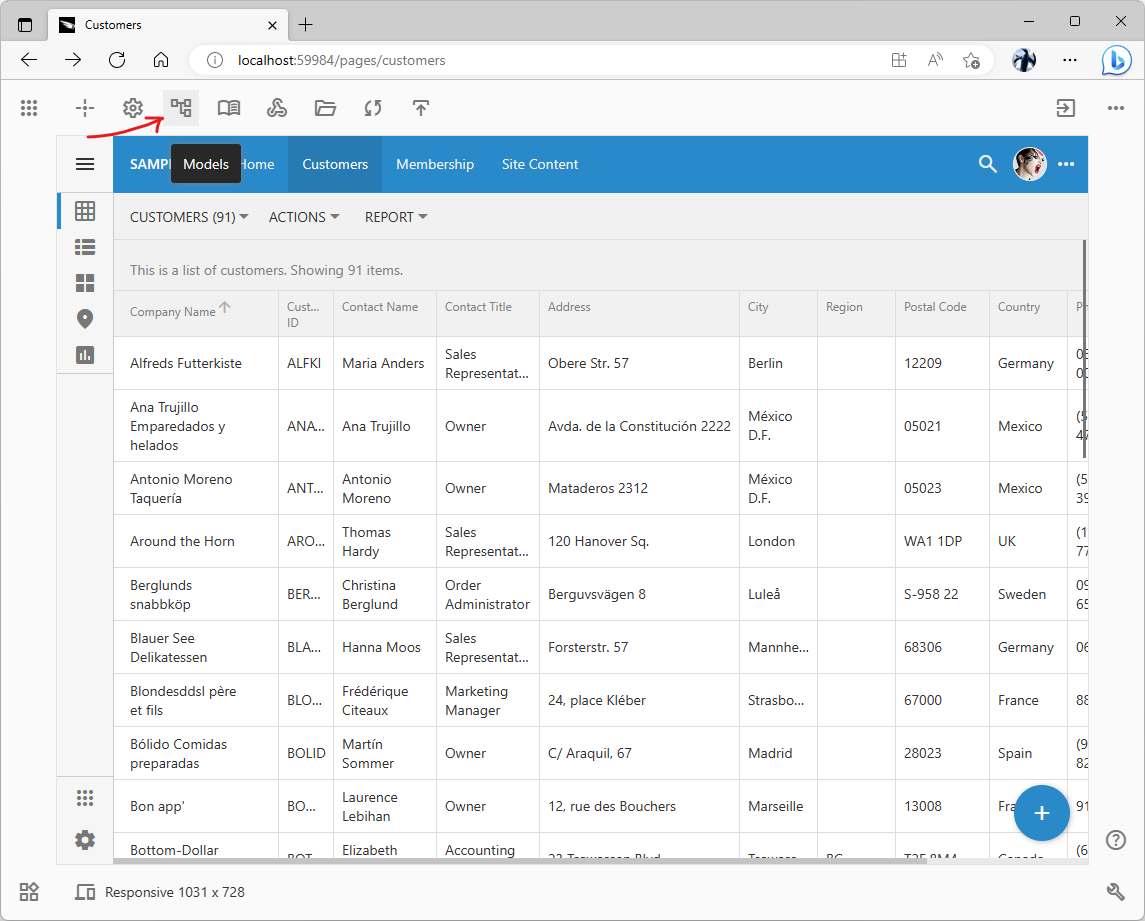
The hierarchy of the application data models is available in the live app when users click the Models button. The legacy Code On Time displays the data models and available database entities on the dedicated Project Wizard page. App Studio will present a hierarchical view of the data models and related entities. The master-detail data model relationships will be a part of the Models hierarchy.

The Models button will show the hierarchy of data models and available database entities.
Individual models will appear on top of the app in the new Model Builder when selected in the Models hierarchy.
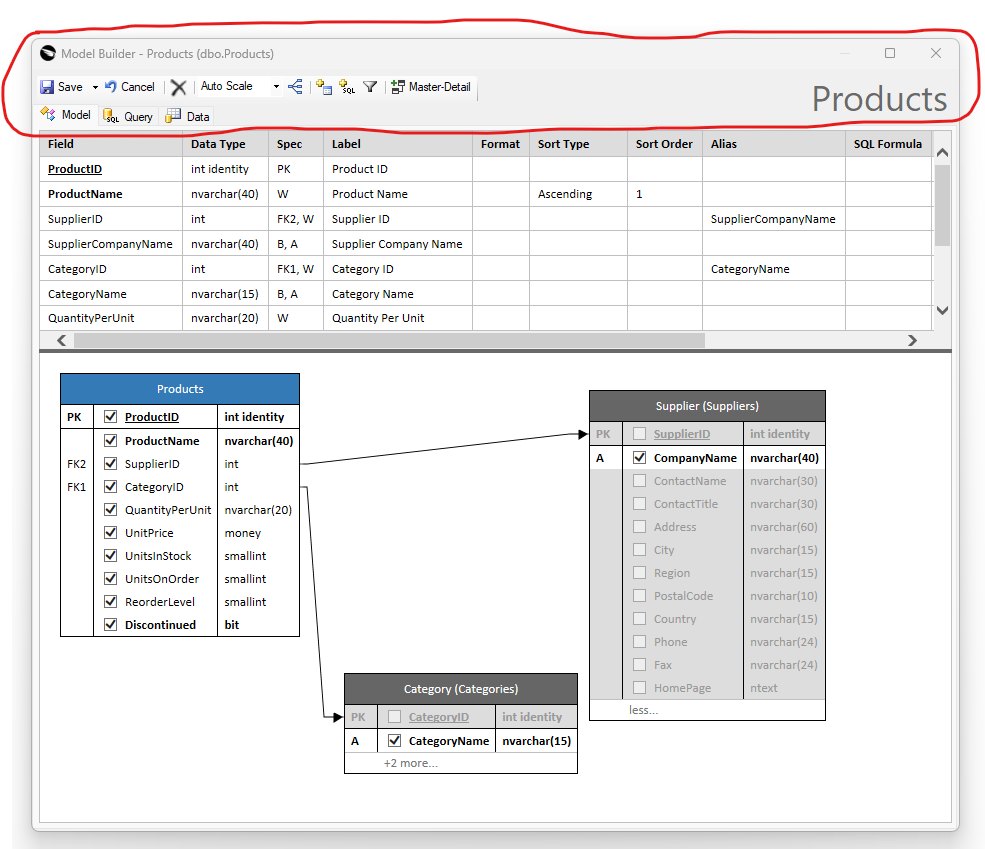
The legacy Model Builder has the hybrid implementation of a Windows Form with the WebBrowser component taking up most of its real estate. The component hosts the local HTML file.The bulk of the implementation is written in JavaScript. The toolbar at the top of the form is the Windows component that provides options to save, scale, and rename the model.

The circled area of the legacy Model Builder shows the part of its implementation that was done with the Windows components. It provides the toolbar and the model name input. The bulk of implementation is done in JavaScript hosted in the WebBrowser Windows component. The new Model Builder will be largely the same and gain the JavaScript-based toolbar and the new mechanism of the information exchange with the host, which will be the App Studio.
The new Model Builder implementation remains largely unchanged. It will take up the entire browser screen and will rely on the Project Explorer and Properties Window for the basic management. The toolbar will be re-implemented in JavaScript.
There are only minor modifications related to the exchange of the model information with the host, since the App Studio will be retrieving and persisting models. This was previously done by the host Windows form.
The performance of the new Model Builder will improve tremendously especially when working with the large data models.
The legacy implementation relies on the hosted WebBrowser component that is powered by the equivalent of the Internet Explorer 9. The new implementation uses the engine of the host browser, which will result in an enormous performance boost.
The Data tab will not be available in the new Model Builder. Its purpose was to preview the data, which was rendered in the Windows Grid component. Code On Time creates a dedicated page for each new data model. Developers will view their data directly in the application instead.
The Query tab will continue to provide the SQL select statement of the data controller that will be produced from the model by the code generator.
Pages
The hierarchy of pages will allow manipulation of the app navigation system that was previously available on the Pages tab of the legacy Project Explorer.
Editing of page properties will be done in the universal Properties Window in the new implementation.

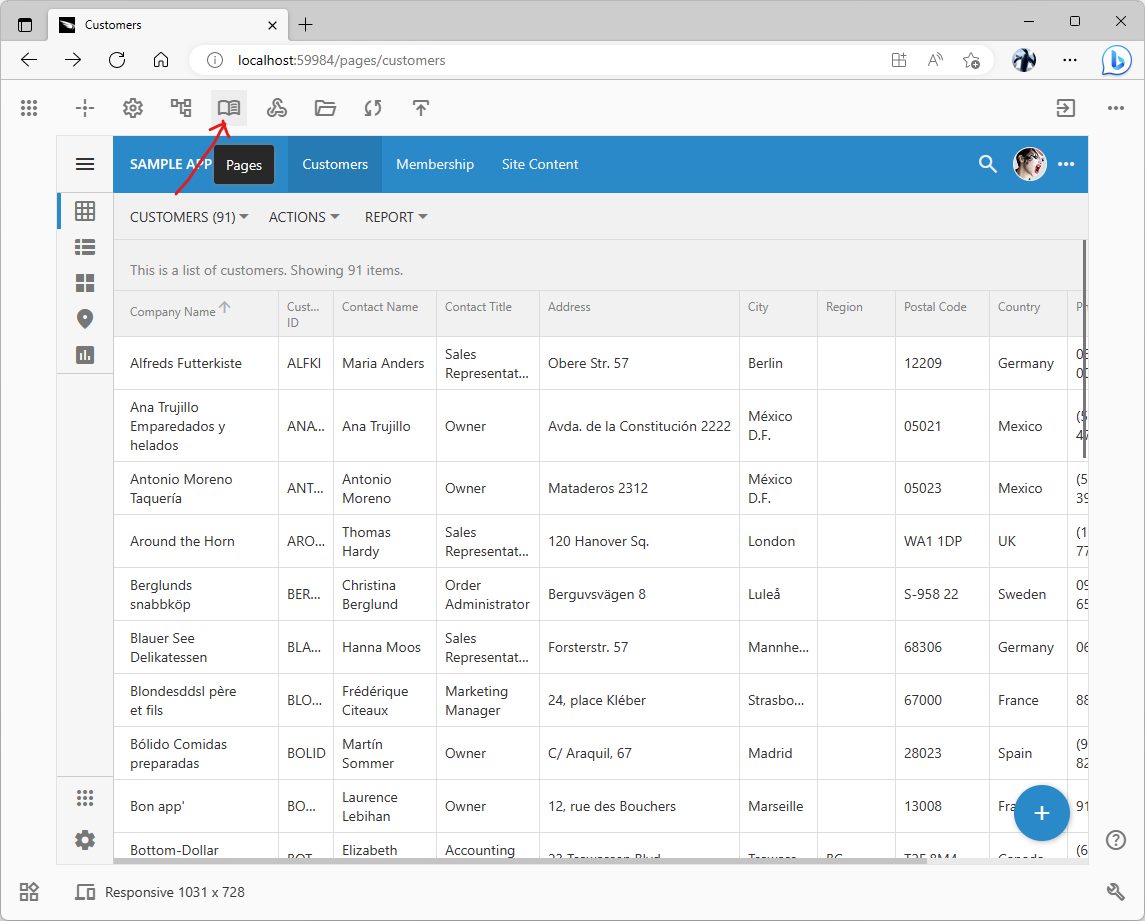
The Pages button will bring up the hierarchy of pages. Its structure defines the application navigation system.
Develop
The unique nature of applications created with Code On Time is that they are based on the source code only.
There are no black-box DLLs or dependencies. The complete source code is included.
Developers can view source the code in Microsoft Visual Studio when they press the Develop button.

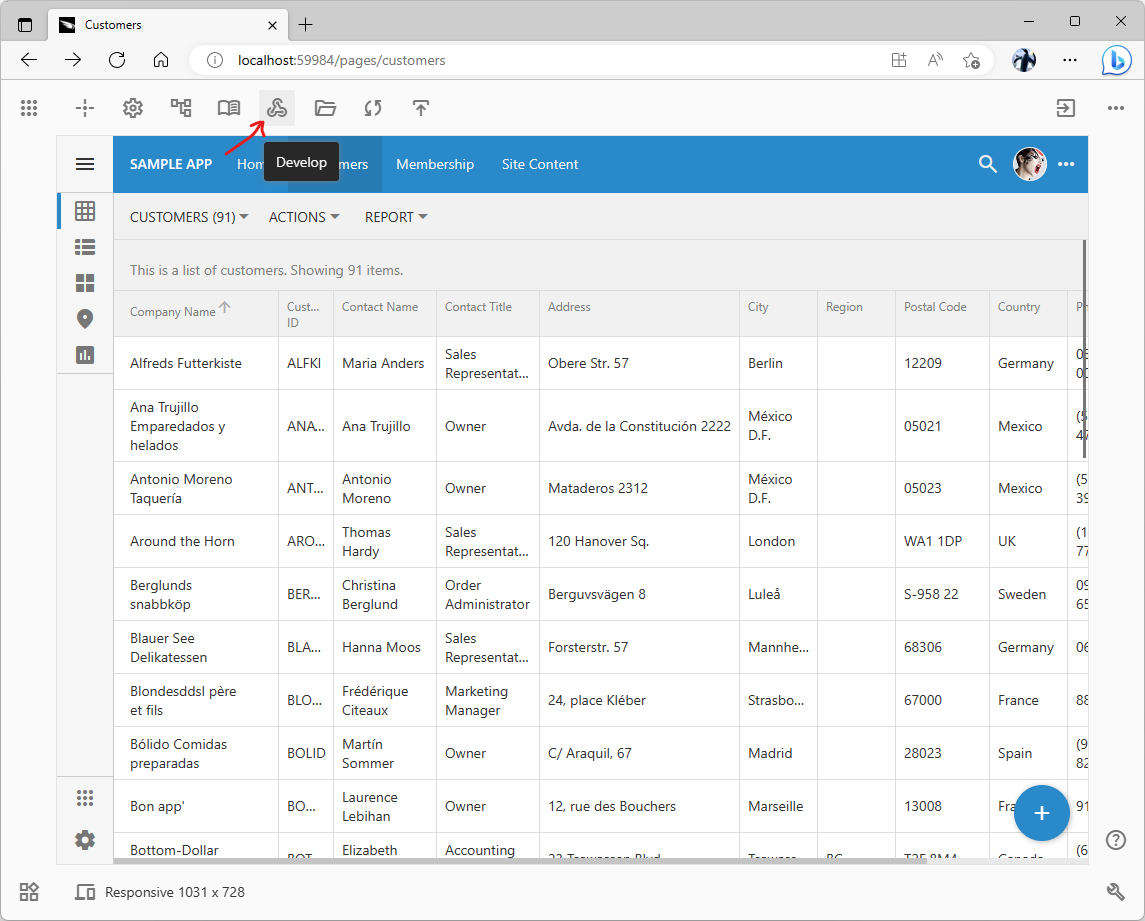
The Develop button will show the source code in Microsoft Visual Studio.
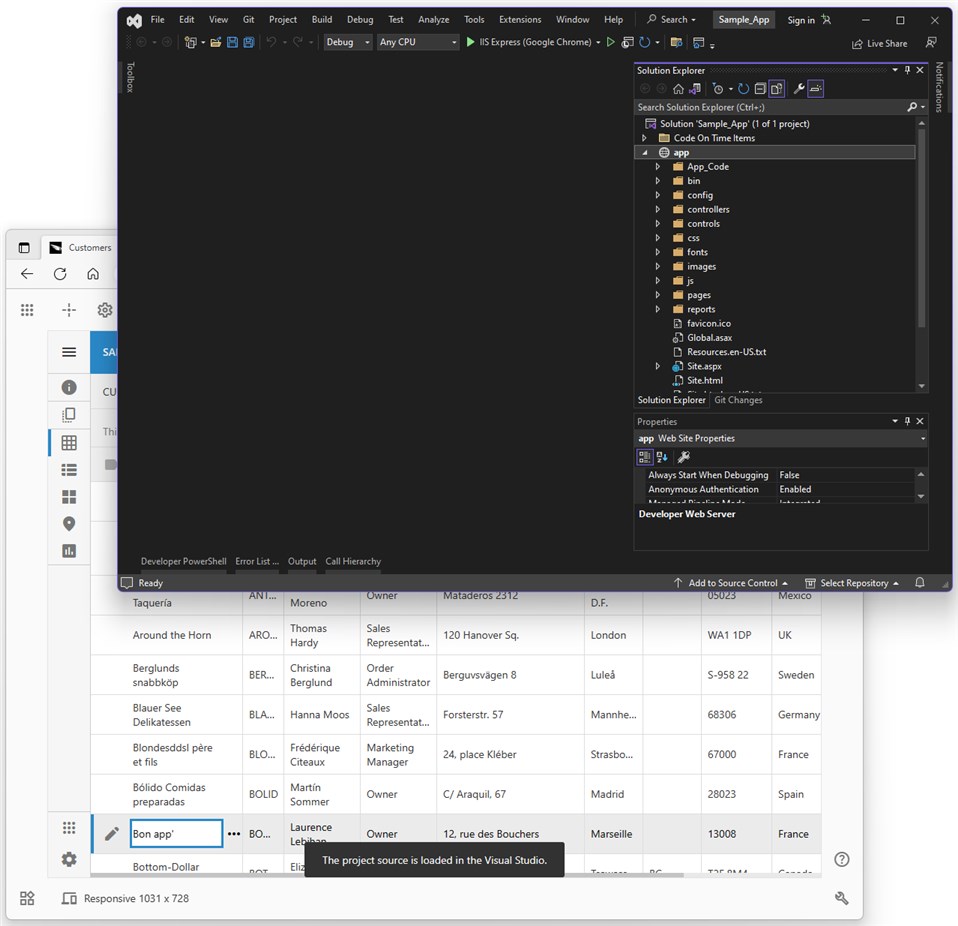
The solution with the application source code will be loaded in Visual Studio installed on the workstation. Developer can place the source code in the Git repository to share it with the other team members.

Visual Studio with the application source code will appear right in front of the developers when the Develop button is pressed on the App Studio toolbar in the live application.
Show Source Code
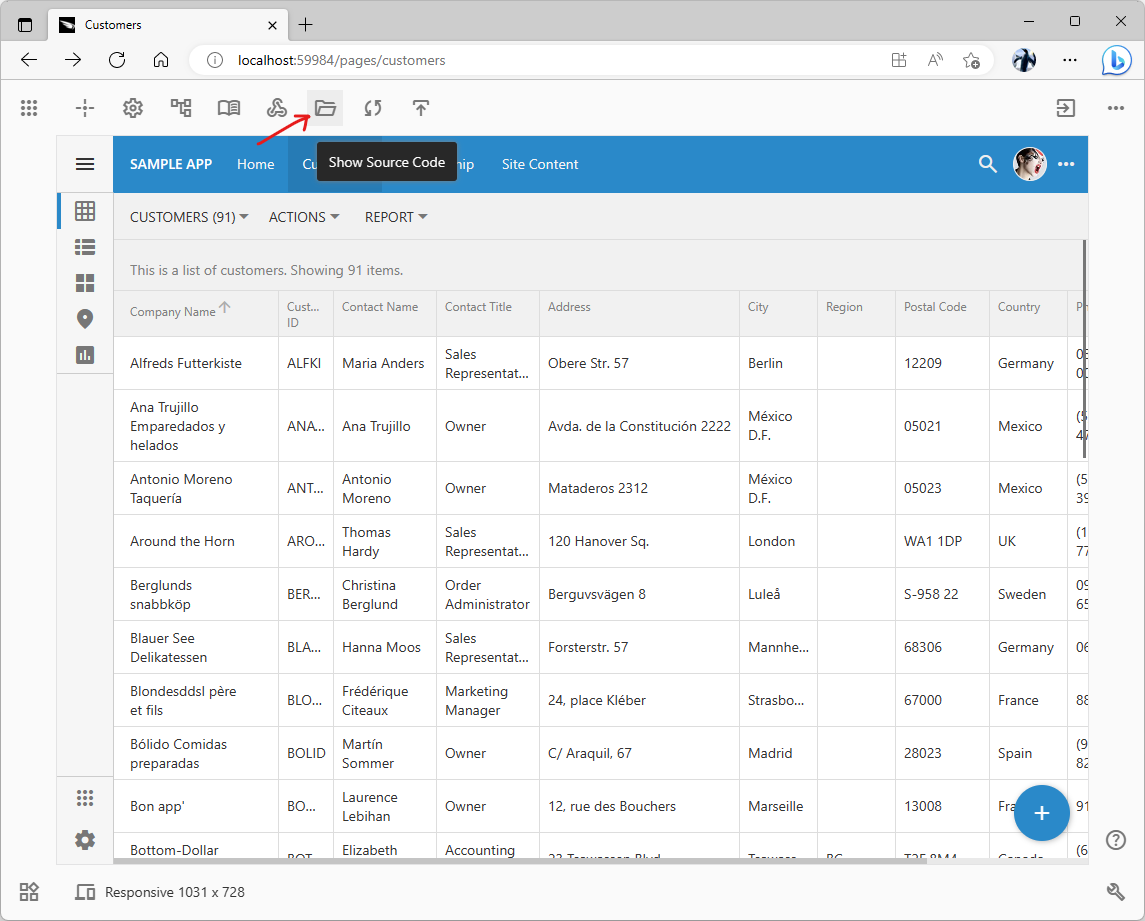
The application source code is shown in the File Explorer window when the Show Source Code button is clicked.

The Show Source Code button will show the application source code in the File Explorer window.
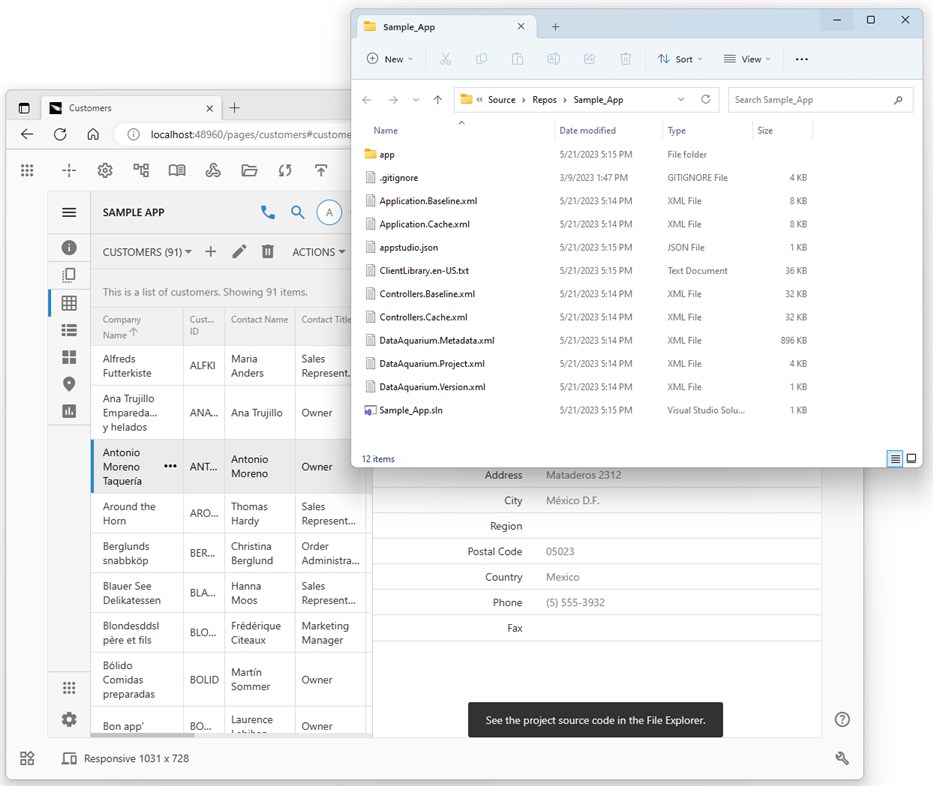
App Studio starts the File Explorer on the development machine at the root of the application project folder.

One click in the live app is all it takes to access the application source code created by Code On Time.
Sync Design
App Builder creates a metadata file with the list of entities and columns defined in the application database. The code generator uses the file when it needs to access the relevant information. If the database scheme has changed, then the cached metadata needs to be refreshed.
App Builder creates a log of changes made when the project is designed in the App Studio or the legacy Project Designer. The Sync.*.xml files in the root directory of the project are accumulating these changes. Each developer gets a private log on their workstation. Multiple logs must be synchronized to get an up-to-date design of the application.
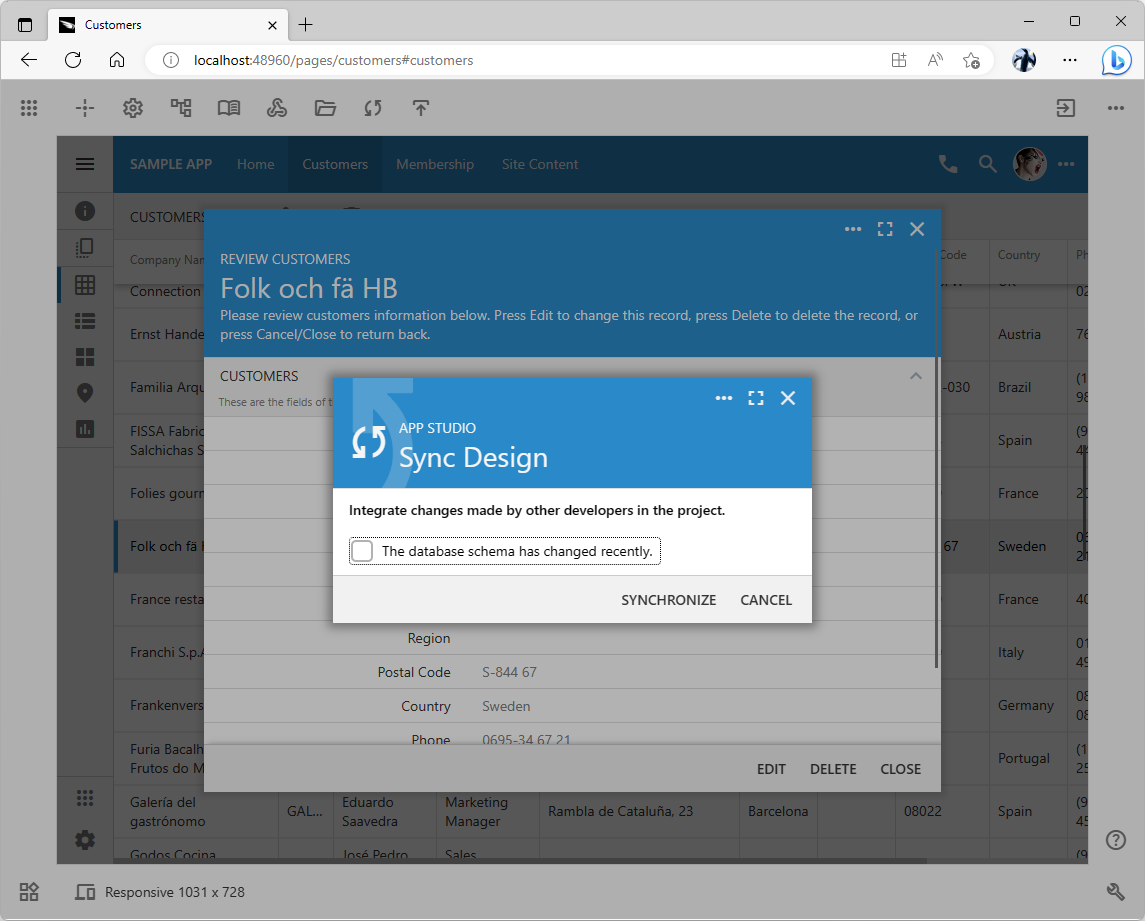
Design synchronization is needed when the database schema is changed or to integrate changes made by the team members.

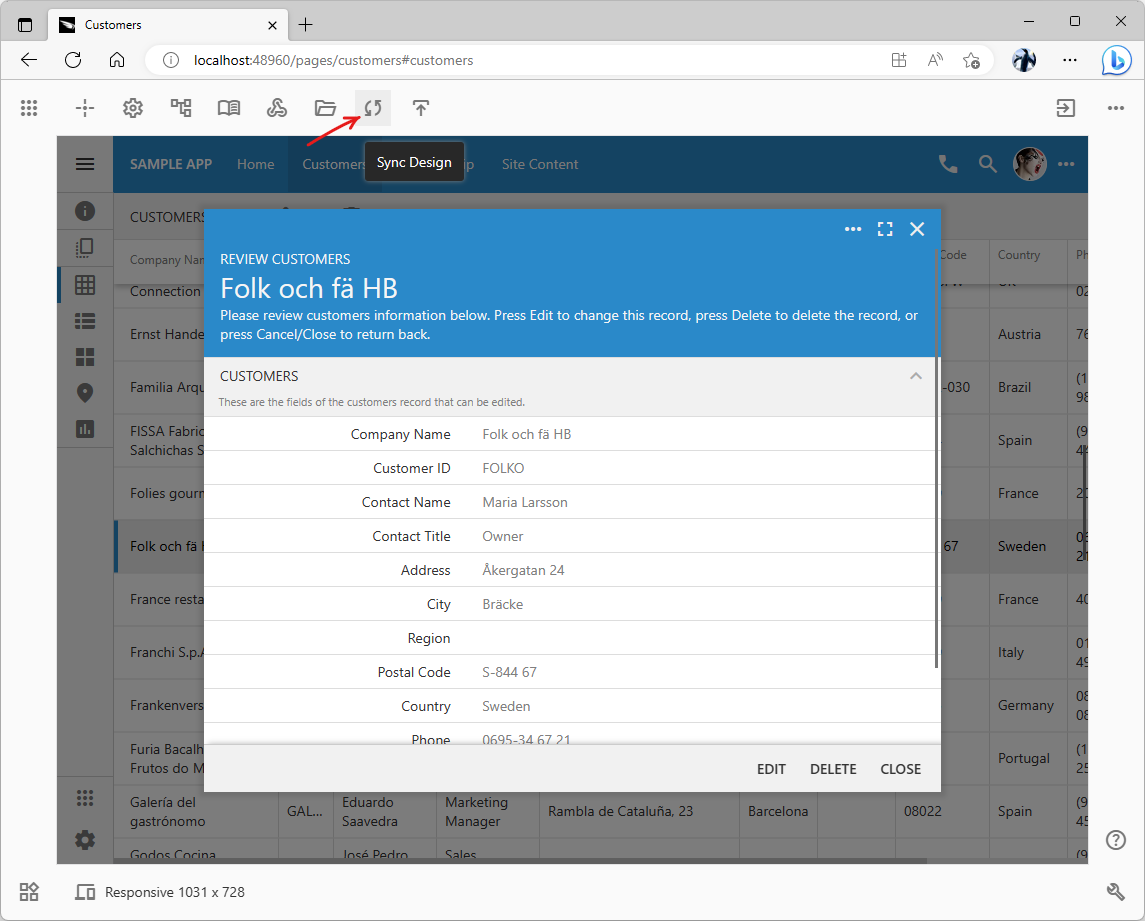
The Sync Design button will start the synchronization process in the live application.
If the database schema has changed, then choose the checkbox in the Sync Design prompt.

The design synchronization may perform the optional refresh of the metadata that describes the application database schema.
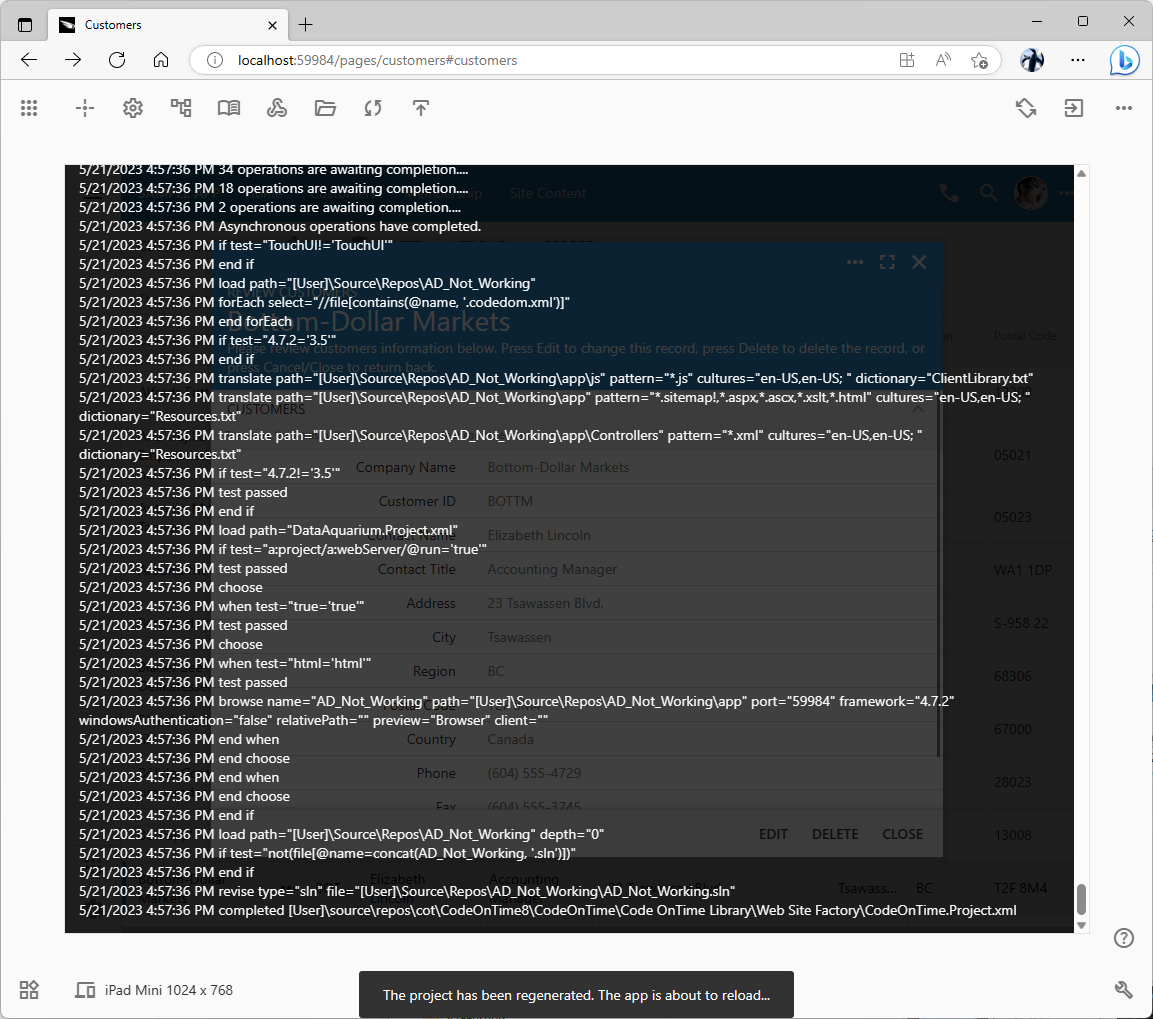
The application user interface will become frozen with the scrolling progress log of the refresh and code generation process.The app will reload in the browser when the process is completed. The schema changes will reflect in the application and its API. Changes made by other team members will become visible.

The design synchronization process will display the real-time log right on top of the application user interface. Application will reload automatically when the synchronization has been completed.
Publish
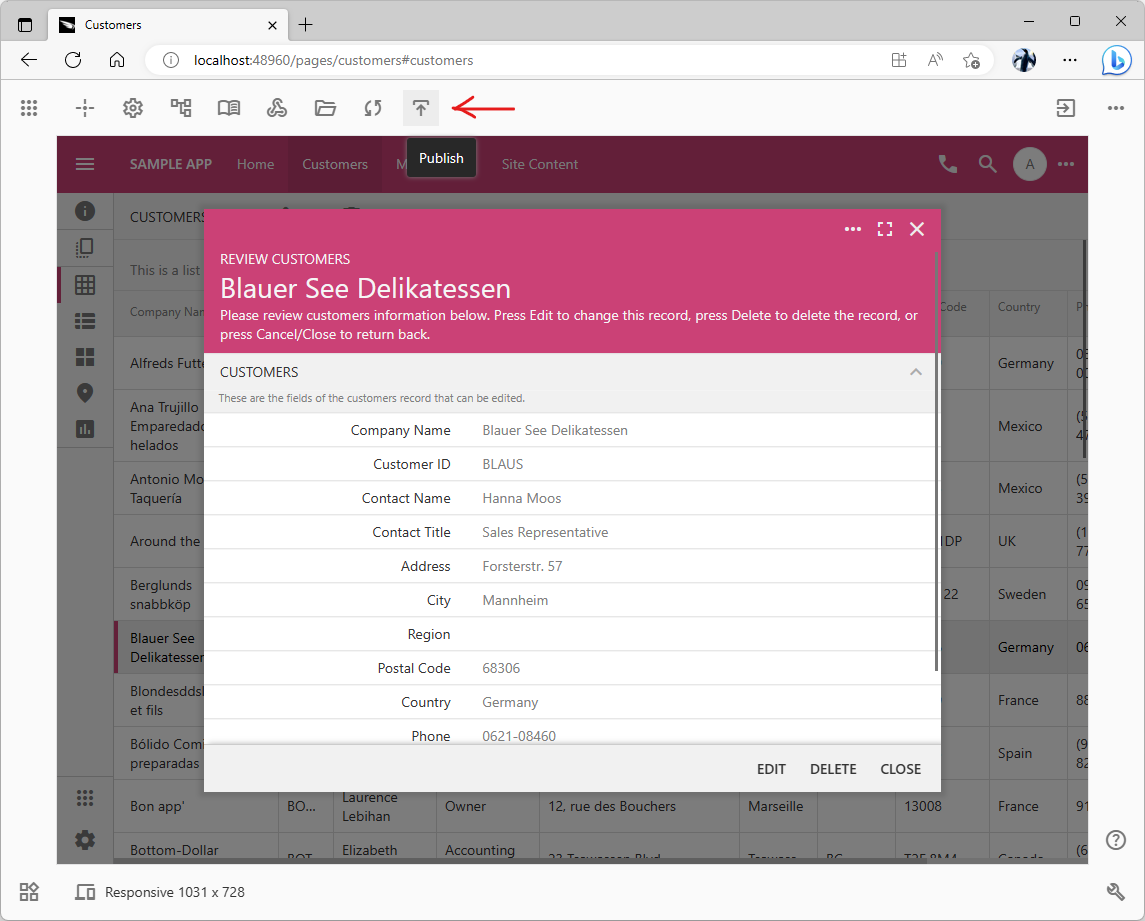
Apps can be pushed into production with a single click on the App Studio toolbar. The new publishing wizard implementation is based on Touch UI. Developers will have an option publish the compiled source code to the File System, FTP server, or Microsoft Azure. The published application will appear in its own tab.
App Studio is not available in the published application.

The Publish button will display the new publishing wizard that puts an application in its production environment. The published app will appear in its own browser tab.
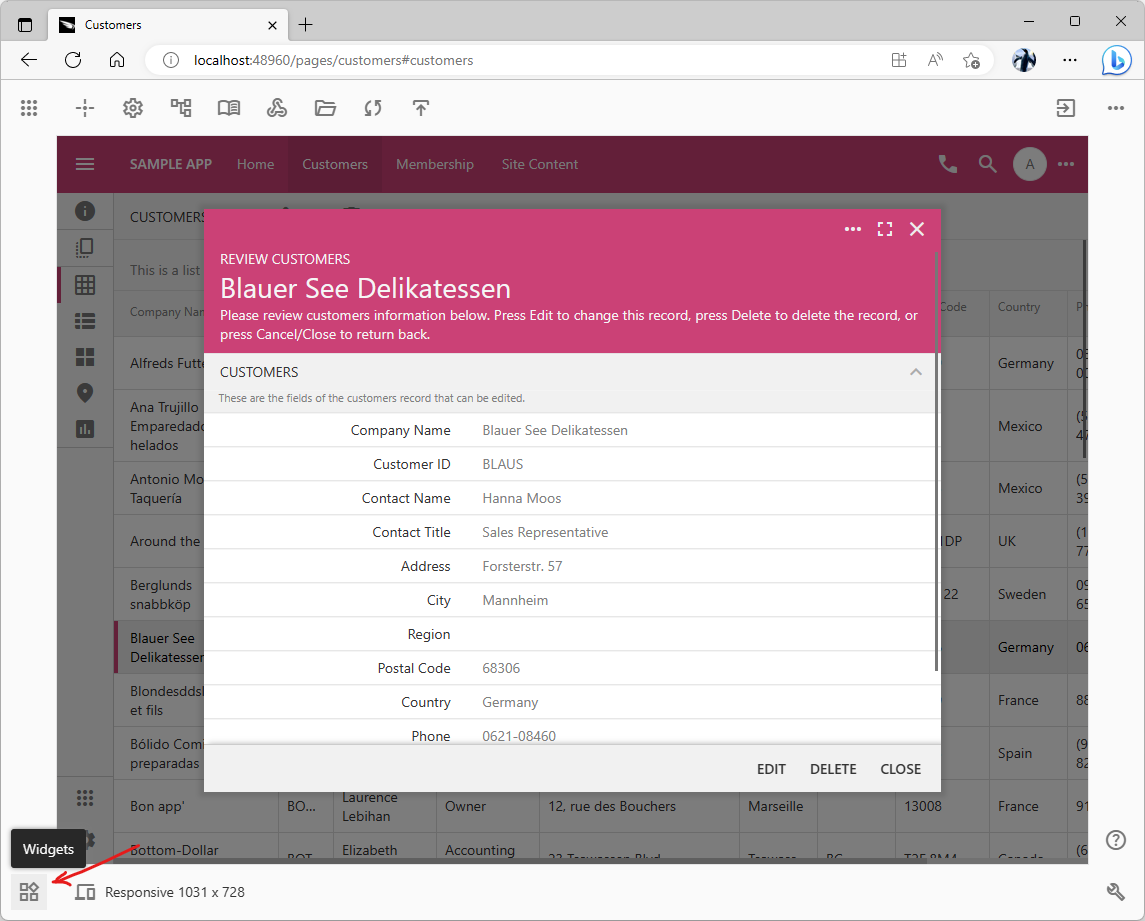
Widgets
The new Widgets menu will provide a list of things that can be added to the application design in the given context. Consider the following examples:
- Developer drags the Radio Button List item from the Widgets menu onto a form. This will either create a new field or change the presentation style of an existing field.
- Developer drags the Data Model item from the Widgets menu onto the page. App Studio will present the hierarchy of the available database entities that can be used as the drop target.
- Developers drag the Page item from the Widgets menu onto the page. App Studio will show the navigation hierarchy that can be used as the drop target.

The Widget button will display the menu of items that can be added to the application design in the given context.
Developers know what needs to be added or changed in the app but are not always aware of the steps required to make things happen.
App Studio is aware of the top-level form and its data controller. The new Widgets menu will provide a context-specific set of configuration items that can be added or applied to the existing UI elements on the current page. The menu is driven by the configuration database hosted in the studio. It will provide linear access to the types of objects that apps are made of. App Studio will highlight the possible “drop” targets when an item is dragged from the Widgets menu into the app boundaries.
Widgets menu will provide the intuitive method of expressing the desired modification that will be performed by the app studio in response to a simple drag and drop operation.
This feature will empower both novice and experienced developers. By making emphasis on what instead of how it will increase developer productivity.
Help System
The new help system is tightly integrated with the App Studio. It consists of the online documentation library, public community forum, private help desk, and blog.
Documentation
App Studio hosts the database of configuration hierarchies available in apps created with Code On Time. Individual configuration node properties are grouped and provided with brief descriptions. The same database will power the dynamic content in our portal. The documentation pages will be constructed automatically from the studio metadata and enhanced with the dedicated custom content. New properties introduced in the framework will become described in the metadata and appear automatically in the App Studio tooling and online documentation with every new release.
Developers can access the relevant documentation page from the Properties Window.
The global index of the documentation library will also be available in the portal. The entire documentation collection will be indexed by the popular search engines.
Community Forum
Public discussions are associated with the documentation library pages. Developers will jump to the relevant page in the online library and ask questions. Registered portal users will be able to reply.
The chronological flat view of posts will be available to keep up-to-date with the latest discussions. App Studio will promote “hot” topics to the developer surface in the live apps.
Help Desk
The private discussions associated with the documentation subjects will be assigned a ticket number. The discussions will be limited to the Code On Time support personnel and the poster’s teammates.
Blog
The new content will be highlighted in the dedicated blog posts. The posts will be included in the feed on the App Studio surface.
Content Management System
The content of the help system is managed in our homegrown Content Hub CMS. The rendering engine of the Hub is the optional component of Code On Time apps. It uses the Display Flow technology that was introduced first in the Kiosk UI. The second Hub component is the agent that can take a Microsoft Word document and convert it into the HTML with the display flow markup.
The rendering engine uses the basic HTML tags and display flow instructions to produce the complex rich output. Several presets allow rendering content as a documentation page, community post, help desk ticket, or blog entry. The online editor allows creating presentation instructions on any display flow content to alter the presentation.This allows post-production on the content that is being produced or changed at a later date.
The agent can process documents in the file system folders, Google Docs, or Microsoft Office 365. Changes to the documents are detected, processed, and placed in the Content Hub database used by the rendering engine.
Content Hub makes it possible to produce content online and on mobile devices with simultaneous editing by content contributors using the state-of-the-art tools from Microsoft and Google.
Cross-document links are automatically resolved by the rendering engine when handling requests from the browsers and web crawlers.
The agent will produce documents in the JSON format to allow integration in the applications.
The Content Hub technology was used to create this article. It is produced entirely in Google Docs and rendered on the fly.
Feature Delivery and Status Log
The chronological list of the App Studio features and their expected availability is presented below. The version of the Code On Time product release is indicated in the item description.
The major implementation effort is concentrated on the implementation of the Project Explorer and Properties Window. Both are data driven. The inspection with the functional design tools will be available in the release 8.9.33.0. The bulk of work in the remaining releases leading to 9.0.0.0 will be the population of the application configuration database and related utility scripts.
Completed Items
This is the list of App Studio features that were delivered already.
Pending Items
This is the list of App Studio features in development.
|
Version
|
Feature
|
|
8.9.38.0
|
Publish feature is the app publishing wizard integrated in the live app. Expected in the 1st week of February 2024.
|
|
8.9.39.0
|
Models feature will bring the development of data models directly in the live app. Expected in the 4th week of February 2024.
|
|
8.9.40.0
|
Pages feature allows management of the navigation system directly in the live app.
|
|
8.9.41.0
|
Apps is the new homepage of Code On Time app builder.
|
|
8.9.42.0
|
Widgets is the menu of the objects that can be added to the app in the given context.
|
|
9.0.0.0
|
Help System is the online documentation system driven by the project configuration database of objects and their properties with the integrated live public forum and helpdesk.
|
|
9.1.0.0
|
RESTful API mode presents the API-specific view of the data controllers.
|
|
9.2.0.0
|
Database tool will allow making changes to the database schema in the live application.
|
|
9.3.0.0
|
Surveys hierarchy will allow visual editing of surveys from ~/js/surveys folder in the App Studio tools.
|
App Development With Code On Time
Code On Time app builder is installed on the development workstation and connected to your own database. The app source code is stored locally and hosted by Microsoft IIS Express development web server on the same machine. Custom applications are developed in your favorite browser on the localhost address. Completed applications are published to the production server of your own.
Browser-based development tools embedded in the live apps will turn an average person into a professional app maker and transform an experienced developer into a productivity champion!
Code On Time becomes a browser-based app development platform that runs locally and does not require the Internet connection to operate.
Going Online With Code On Time
The release v.9.0.0.0 will be followed by the introduction of the new tool in the App Studio.
Database Builder
The new Database tool will allow basic manipulation of the database schema in the App Studio. This tool will bring up the application database diagram and allow creating and changing the database schema entities. The presentation of the entities will be similar to the one found in the Model Builder.

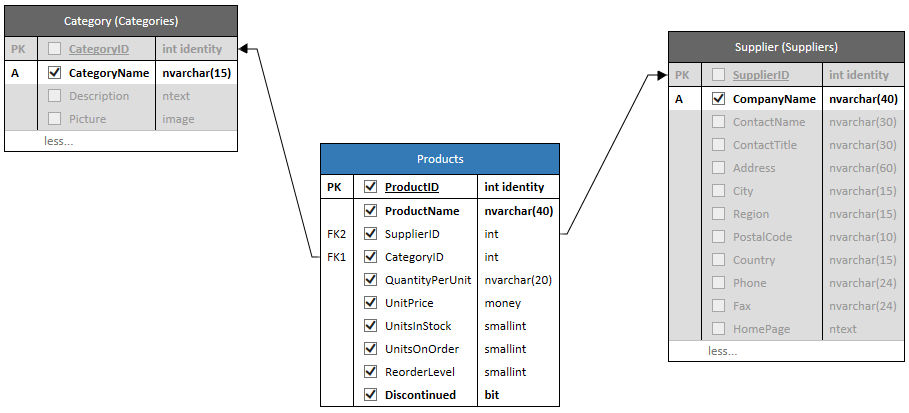
The database diagramming of the Model Builder will become the foundation of the schema management in the Database Builder tool embedded in the App Studio. The tool is expected to become available in the first quarter of 2024. The screenshot shows the Products data model in the schema section of the Model Builder.
A dedicated Database hierarchy will allow management of tables, views, and columns directly in the application. Changes to the schema will automatically update the models. The relationships between the database entities and data models will be reflected in the respective hierarchies.
The new tool will provide the much needed insight into the database schema directly in the live application.
Online App Builder
Browser-based schema management makes it possible to offer Code On Time as a subscription service. The portal at my.codeontime.com will allow setting up an online subscription. An organization with the online subscription will have a dedicated database and app service hosted in Microsoft Azure.
The organization database will have the pre-configured user management. The framework of the subscription-based apps will be enhanced with the Content Hub content management system and Offline Sync. Developers will customize their apps with SQL and JavaScript business rules.
Database Builder will make it easier to create and maintain applications. It will also enable the hosted version of Code On Time in the cloud.
This roadmap does not represent a guarantee that the features and products will be delivered on the specified dates as described in this document. The delivery dates may change, and features may be added or removed at any time. It is merely an outline of our thoughts for the future, and is subject to change at our discretion.