Code On Time creates applications with the hypermedia-enabled RESTful API Engine. The hypermedia controls elevate the engine to the Level 3 of Richardson Maturity Model.
Hypermedia
Hypermedia, a term in computer science, is a system where data is linked together nonlinearly. Hypermedia offers several advantages over traditional file systems: easier navigation, simpler relationship creation between data, and more engaging user experiences. It has been used in the World Wide Web, e-commerce, online education, mobile applications, and more. The World Wide Web is a well-known example of hypermedia.
The embedded RESTful API Engine significantly increases the value of your applications. It also offers new opportunities to leverage your Code On Time expertise in modern application development. The best part is that you accomplish both with just a few keystrokes! Start your journey into the RESTful Hypermedia World with a collection of curated tutorials.
Architecture of Code On Time Applications
Applications are composed of the server-side code and JavaScript-based frontend with the beautiful and responsive user interface. The frontend operates in any modern web browser and is capable of running in a completely disconnected mode on the native devices. The frontend makes HTTP calls into the server-side code to read and write data.
Data Aquarium is the custom framework in the core of the server-side code. It provides a powerful foundation for application of any size. Model Builder, Access Control Rules, and Data Controller Virtualization give developers the tools to build out the application data presentation and processing. Custom business rules are written either in SQL or in the implementation language of the app (C# or Visual Basic). The framework provides the RPC-style endpoints for the frontend to request data and execute actions over HTTP.
Server-Side Code as a RESTful App
Previously the frontend of a Code On Time application was the only client of the server-side code. The new REST API engine extends the applications to the infinite number of clients capable of making HTTP requests. The response data is returned in JSON, Yaml, or XML formats. Each response includes the hypermedia controls providing the clients with the options to navigate the resources and to change the state of data.
Try the hypermedia-enabled RESTful API with your favorite API development tool at https://demo.codeontime.com/v2/public. The “public” API key is included in the URL for your convenience.
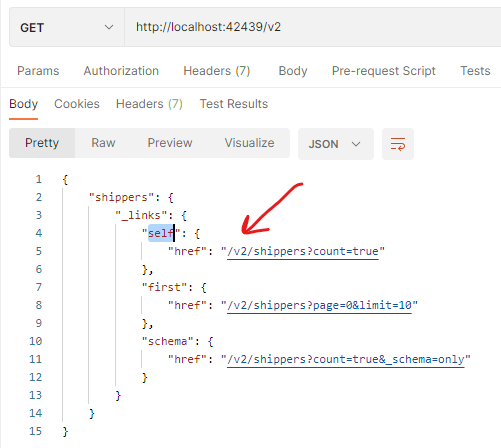
Here is an example of the GET request to the REST API engine via the standard /v2 endpoint. The response is presented in the Postman, the popular API development tool. The “self” link in the “shippers” key suggests the means to obtain the corresponding data. The “first” link will lead to the first page of the data items. The “schema” link will assist in learning more about the data structure.
 Top-level resource of a RESTful API is infused with hypermedia.
Top-level resource of a RESTful API is infused with hypermedia.
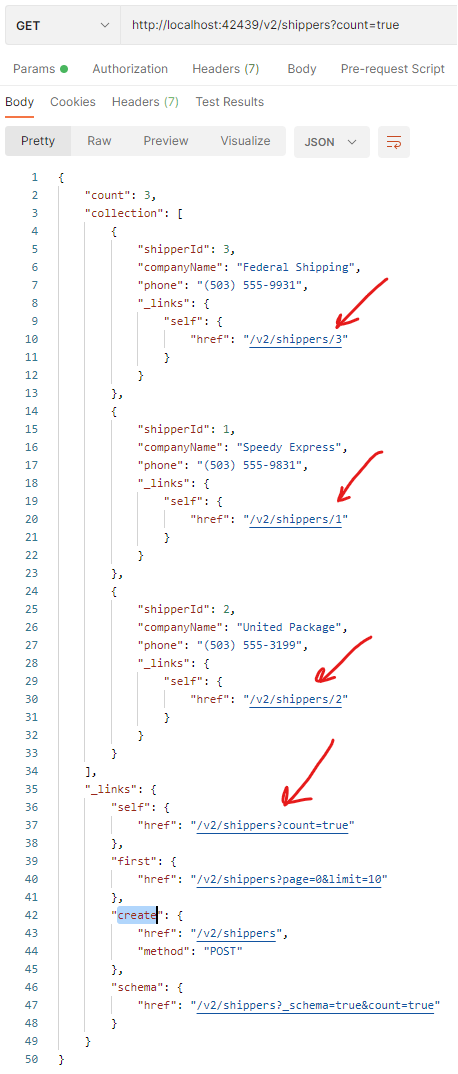
Follow the “self” link and you will get the response presented next. It includes the “collection” of items. Each item is provided with its own hypermedia controls. In this instance only the “self” link is available. The entire collection also has the hypermedia explaining how the data was obtained (the “self” link), how to transition to the first page of data (the “first” link), and how to create a new item with the POST method (the “create” link).
 The "self" control of the top-level RESTful API resources returns the hypermedia-infused data collection.
The "self" control of the top-level RESTful API resources returns the hypermedia-infused data collection.
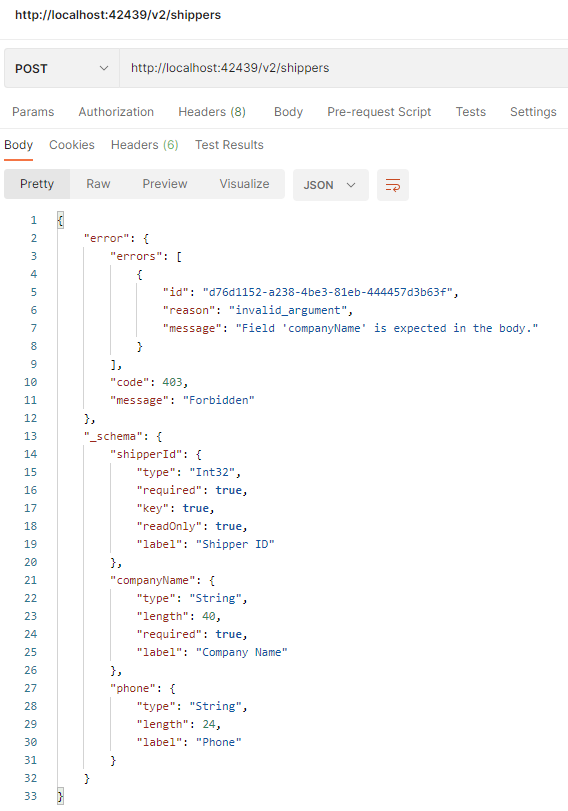
Follow the “create” link with the POST HTTP method. The engine will respond with the 403 HTTP error explaining that the field companyName is expected in the body of the request. The data schema is also included.
 The response to the POST request without a body into a RESTful resource will yield an error message explaining what is missing. The schema of the resource collection item is included.
The response to the POST request without a body into a RESTful resource will yield an error message explaining what is missing. The schema of the resource collection item is included.
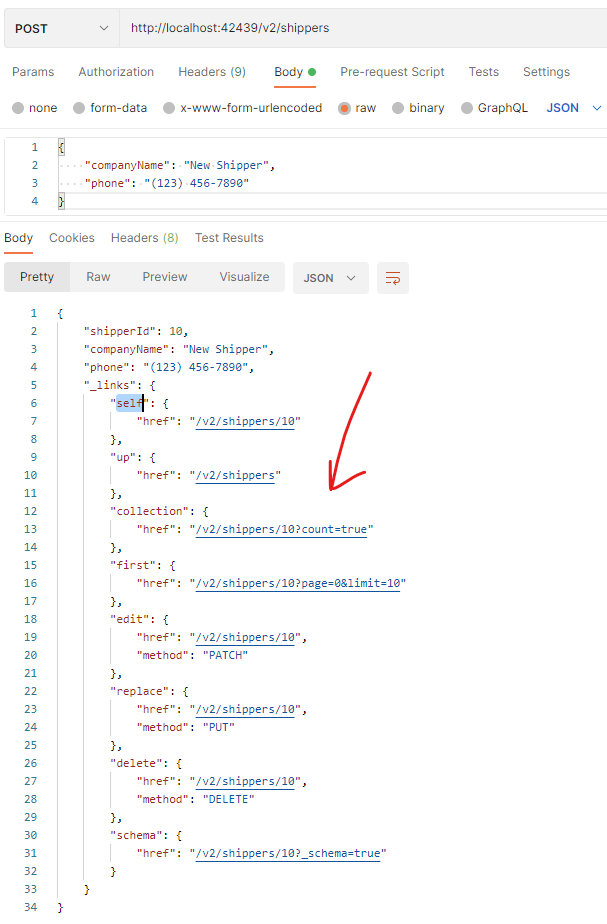
Let’s define the request body with the companyName and phone fields. Execute POST and the API will respond with HTTP code 201 indicating that the resource was created. The hypermedia controls give options to access the “collection” of items and to get the “first” page of data. We can also “edit”, “replace”, and “delete” the resource.
 The successfully created collection item of a RESTful resource has its own hypermedia.
The successfully created collection item of a RESTful resource has its own hypermedia.
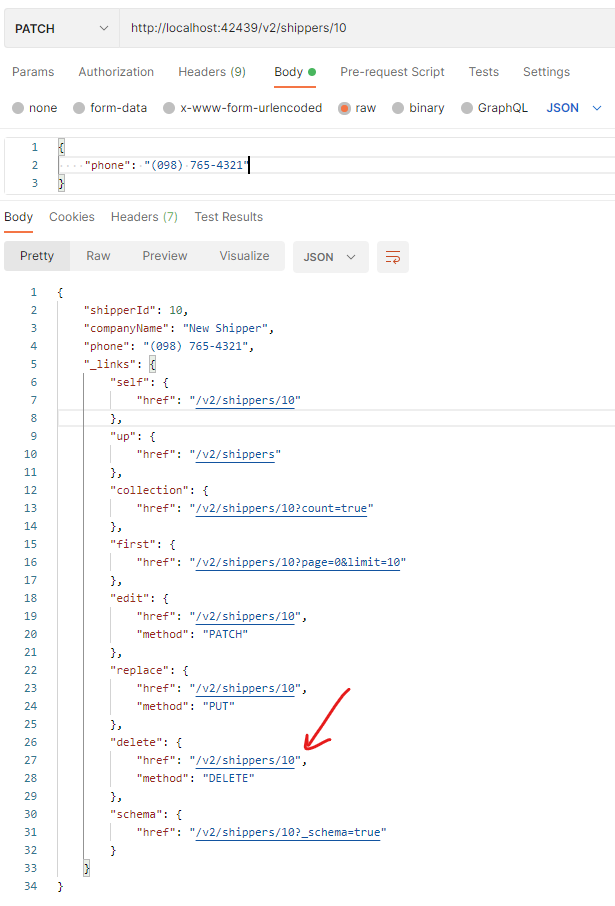
Let’s follow the “edit” link to change the phone number. We will need to execute the PATCH HTTP method for this link. The resource will change accordingly.
 Editing of data with PATCH method will yield the new state of the RESTful resource.
Editing of data with PATCH method will yield the new state of the RESTful resource.
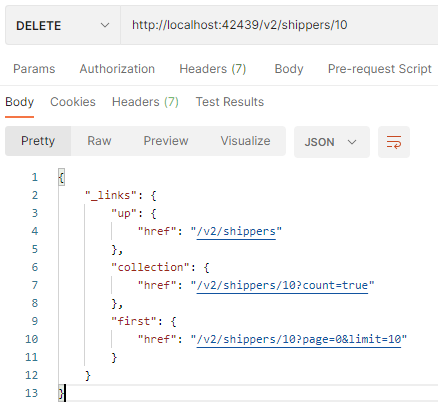
Now destroy the resource by following the “delete” link with the DELETE method. The response with the HTTP code 200 will present you with the links to navigate to the “collection” or the “first” page of data.
 The output of the DELETE request of a RESTful resource will yield the top-level hypermedia with the controls leading to the "parent" collection. There will be no data since the resource has been removed.
The output of the DELETE request of a RESTful resource will yield the top-level hypermedia with the controls leading to the "parent" collection. There will be no data since the resource has been removed.
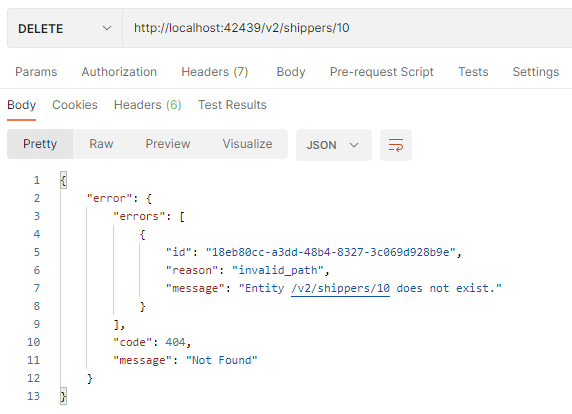
Retry the same request and the HTTP response 404 will let you know that the resource does not exist
 The output of the DELETE request of a non-existing RESTful resource will contain the 404 error message.
The output of the DELETE request of a non-existing RESTful resource will contain the 404 error message.
Working With Hypermedia
Hypermedia as the Engine of Application State (HATEOAS) is the core feature of the REST API in the applications created with Code On Time. The hypermedia links are created dynamically to represent the state of a resource. The REST client needs only the basic understanding of the hypermedia to use the API. The clients programmed to use the hypermedia links are decoupled from the hard-coded URLs and can evolve independently from the server-side application.
Data View fields are contributing links to the details of the singleton master resources. Additional views in a data controller will contribute “collection-”, “first-”, and “create-” links. Custom actions will also supply their own links. Data Controller Virtualization is instrumental in providing the precise set of the resource hypermedia links that match the user identity of the request. Access Control Rules are limiting the data items presented in the responses.
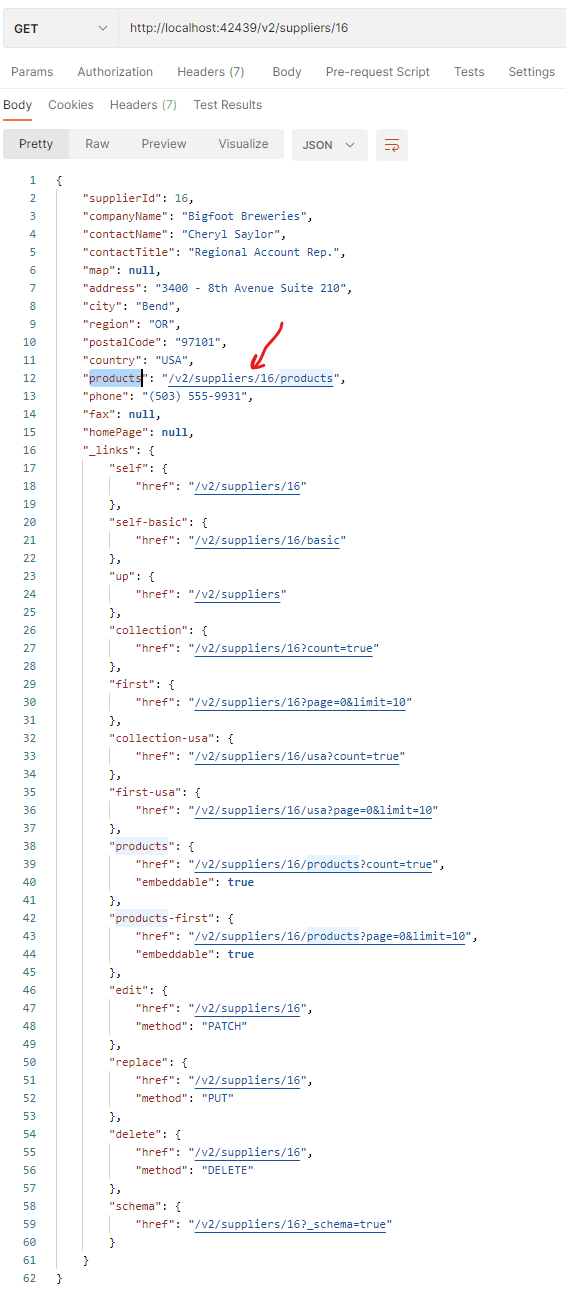
This is the example of the “supplier” singleton resource with the additional “self-”, “collection-” and “products” links.
 Values of fields with "DataView" type are represented in the corresponding RESTful resource data as links. Corresponding controls are injected in the resource hypermedia as "embeddable".
Values of fields with "DataView" type are represented in the corresponding RESTful resource data as links. Corresponding controls are injected in the resource hypermedia as "embeddable".
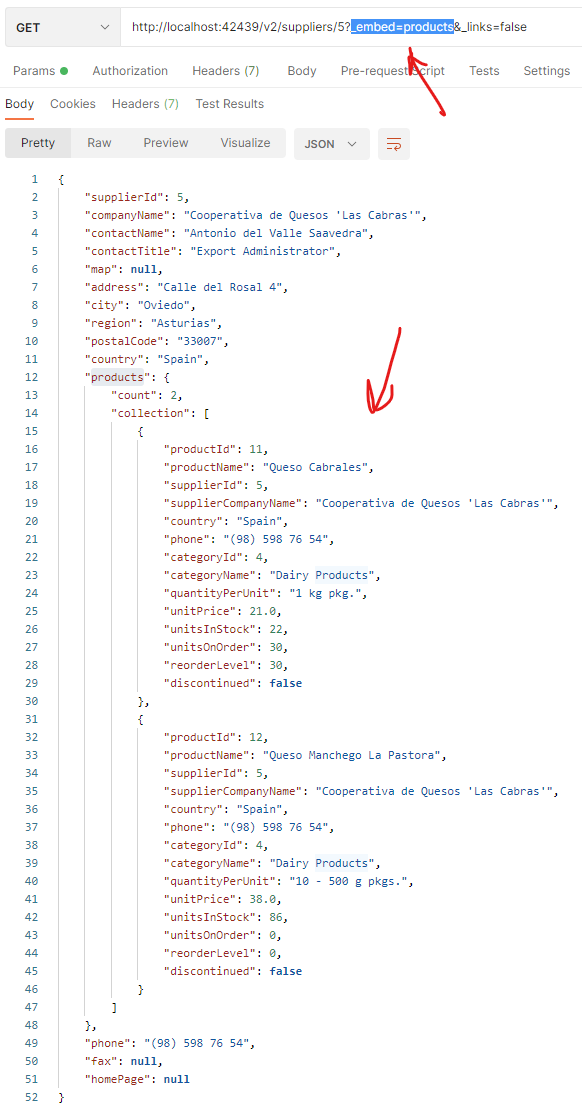
The “products” links are embeddable in the resource when specified in the _embed parameter of the request URL. Here is the response to the request that uses the parameter and also excludes the hypermedia from the output with _links=false specified in the URL.
 Parameter "_embedded" specified in the URL will instruct the RESTful API Engine to embed the corresponding "embeddable" resources directly in the output.
Parameter "_embedded" specified in the URL will instruct the RESTful API Engine to embed the corresponding "embeddable" resources directly in the output.
The links above are excluded to make it easier to see the shape of data. If you are not convinced that programming the clients to use the hypermedia is a good idea, then specify the _links=false parameter in the URL of your requests. Hypermedia is still instrumental in understanding the API and resources.
Over-Fetching, Under-Fetching, and GraphQL
Facebook (Meta) has pioneered the GraphQL query language that has allowed it to unify the hundreds of the in-house APIs and eliminate the over-fetching and under-fetching of data. The term “over-fetching” generally refers to the REST APIs returning more data than the client needs. The response above pulls all fields of the supplier and products even though only some of the data may be needed for a particular client. Under-fetching describes the situation when the complex clients are required to make multiple calls to the API to pull the full set of required data.
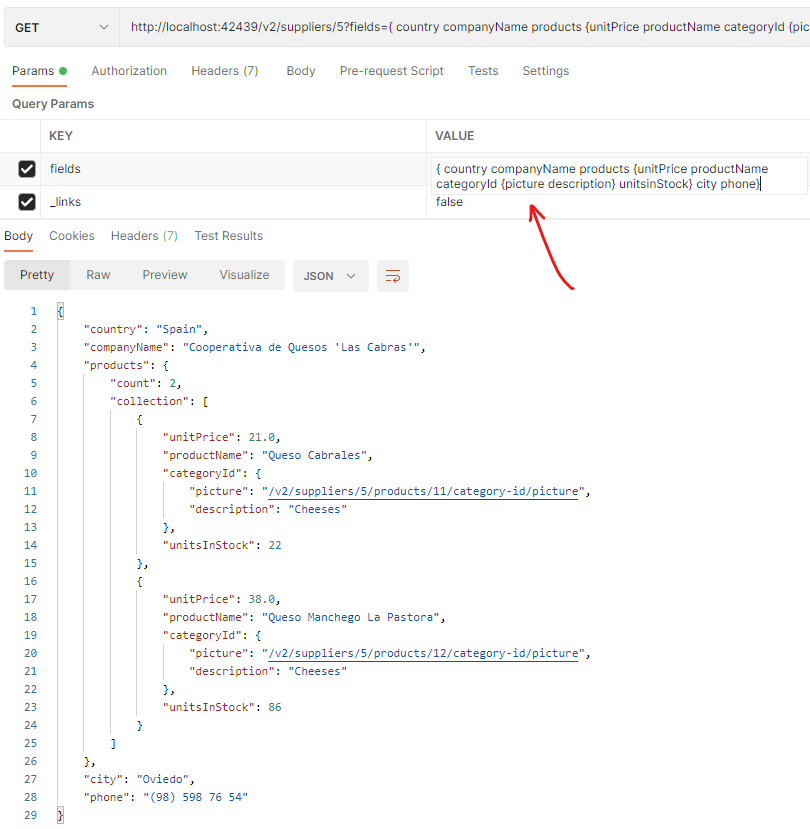
The Data Aquarium framework in the foundation of Code On Time applications was designed to prevent over-fetching by the frontend. The REST API possesses the same gift. Developers can specify the fields parameter to represent the required fields in the GraphQL query style. The fields parameter parser will automatically configure the _embed parameter behind the scene. The hypermedia links are excluded in the response shown in the screenshot to improve the readability. You can see that the shape of data matches exactly the query in the fields.
 Parameter "fields" specified in the URL of the request will instruct the RESTful API engine to produce the output with the specified fields in the specified order. The references to the "DataView" fields will cause the embedding to occur with their respective output matching the specification in the "fields" parameter.
Parameter "fields" specified in the URL of the request will instruct the RESTful API engine to produce the output with the specified fields in the specified order. The references to the "DataView" fields will cause the embedding to occur with their respective output matching the specification in the "fields" parameter.
A space or comma separated list of field names can be specified in the fields parameter when only the main resource data is needed.
Fragment products {unitPrice productName categoryId { picture description}} specified in the fields query is instructing the RESTful API Engine to follow the hypermedia link to the products and then to follow the link to the categoryId for each product. This solves the problem of under-fetching by incorporating the entire data set in the response of a single request.
Filtering and sorting on each level of the query graph is also supported.
The rigorous type checking of the request payload against the resource schemas is assisting developers in creating error-free requests.
App Security
RESTful API Engine must be explicitly enabled by setting the server.rest.enabled option to true. All data controllers will become accessible via the hypermedia links in the /v2 application endpoint unless restricted to a specific subset in the settings.
The authorization of the requests is mandatory. API keys can be listed explicitly in the settings or retrieved from the database. Each key must be associated with a particular user name. The keys will work great with the server-to-server communications. For example, a cloud function can invoke a custom method of a particular resource to cause the application to perform the background processing. API keys can be passed in the request header x-api-key or as the api_key parameter in the URL. The latter will work best when submitting the data from the anonymous HTML forms.
If the “bearer token” authorization is enabled, then a dedicated “authorize” hypermedia link will become available in the /v2 endpoint. The link will allow the user to sign in and obtain an access token via the OAuth protocol. This authorization method works best for standalone mobile and web applications.
The client-side business rules of the Code On Time app frontend can invoke the $app.restful method to access the REST API via the standard Fetch API. The access token of the logged in user is automatically obtained from Touch UI. The function will also renew the access token when needed.
Developers may opt to create the frontend pages without Touch UI by placing the data-ui-framework=”none” attribute on the body element. The page will render as-is when the attribute is detected. Custom JavaScript and CSS libraries can be linked to such pages as needed to create a unique presentation in the frontend. Link the file ~/js/sys/restful-2.0.js to the page to make it possible to invoke the $app.restful method and access the RESTful API Engine of the application with the current user identity. The pages with the custom user interface will co-exist with the Touch UI pages of the application and share the common login screens.
RESTful Workshop
Learn how to build a RESTful backend application without coding. Create embedded and standalone single page applications for the backend. Master the OAuth 2.0 Authorization Code Flow with PKCE. Use OpenID Connect to request a JSON Web Token (JWT) from the backend to find the picture and email with the explicit user approval.
Start the RESTful Workshop now!
Client app development with REST API requires HTML and JavaScript experience.