Important Update: The "Offline User" feature has evolved into the Field Worker capability. This page provides a quick summary of how to enable disconnected access for your team.
For the complete, step-by-step guide on building these applications, please visit the new Field Worker App Tutorial.
Scale Your Field Workforce
Every Code On Time application includes 100 Free Field Workers (formerly "Offline Users"). This license capability enables the "Field Worker" role for specific users, allowing them to work in a connection-independent mode with full transactional data synchronization.
This is not just "caching." It is a complete Local-First architecture that ensures your team can capture complex data (Master-Detail records, signatures, inspections) with zero latency, whether they have a perfect signal or no signal at all.
You only need to purchase additional licenses for deployments exceeding 100 Field Workers.
How It Works
Enabling this capability does not require rebuilding your application. It is a configuration state driven by the Offline Data Processor (ODP):
- Transactional Form Processing: The ODP intercepts form submissions on the client. Instead of sending data to the server immediately, it packages the entire form (parent and child records) into a single JSON "Smart Envelope."
- Local Storage: If the user is in the "Field Worker" role, this envelope is saved instantly to the device's local database (IndexedDB). This guarantees data safety and immediate UI responsiveness.
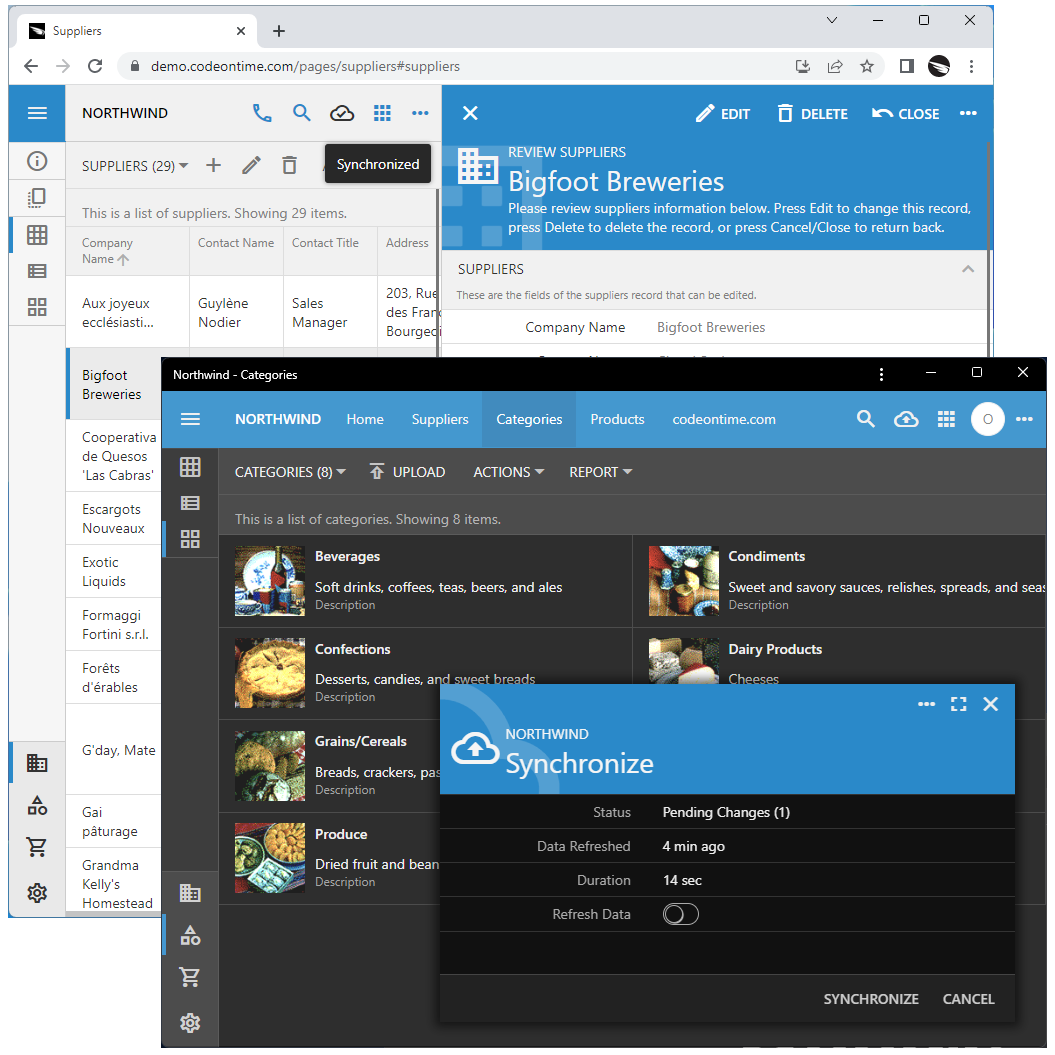
- Synchronization: A permanent Sync button on the toolbar indicates the status of pending work. When the user taps it, the app uploads the "envelopes" to the server, where they are replayed as database transactions.
Getting Started
To start building, you simply need to mark your Data Pages as "Offline" in the Project Designer and assign the "Field Worker" role to your users.
Ready to build?
👉 Go to the full Field Worker App Tutorial to learn how to configure the Offline Sync Add-on, set up membership roles, and deploy your first connection-independent app.
 An app created with Code On Time can work both in the online and in the offline modes. The latter requires the Offline Sync added to the app configuration. Users with the "Offline" role will have the app front-end and data downloaded into the WebView storage upon sign in. Offline users must explicitly sync the pending changes with the application on the server. Offline Sync works in the browsers and in the installed apps.
An app created with Code On Time can work both in the online and in the offline modes. The latter requires the Offline Sync added to the app configuration. Users with the "Offline" role will have the app front-end and data downloaded into the WebView storage upon sign in. Offline users must explicitly sync the pending changes with the application on the server. Offline Sync works in the browsers and in the installed apps.
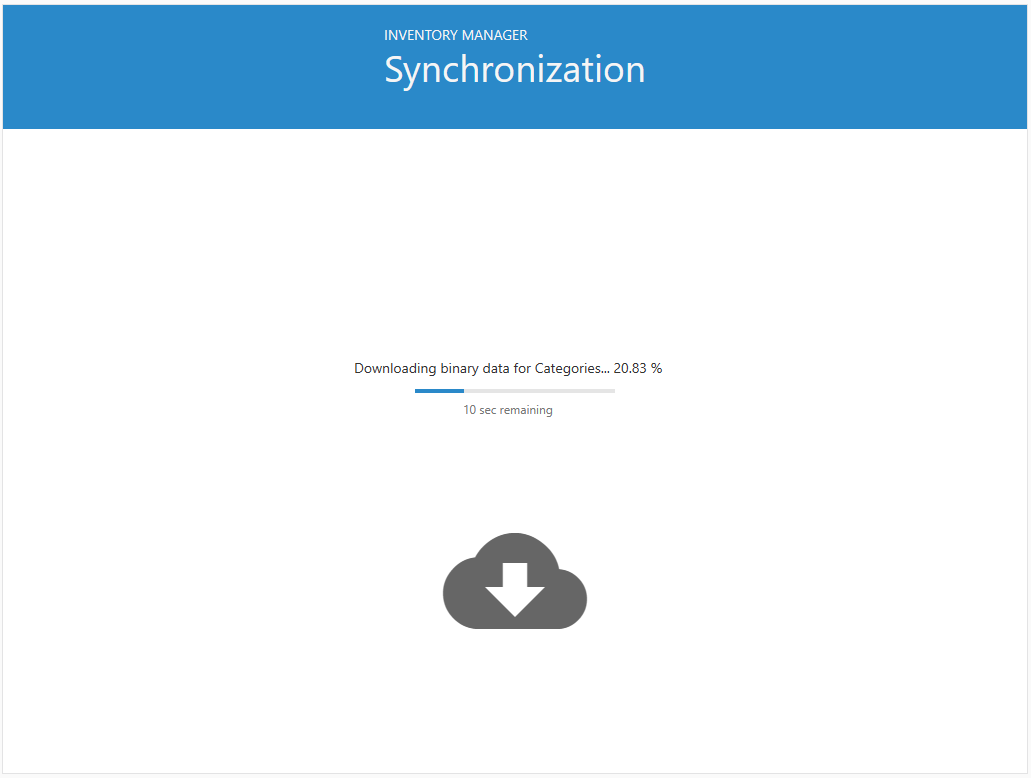
 The initial synchronization will begin when users with the "Offline" role are logged into the app with the Offline Sync Add-on. At least one page marked as "offline" must be accessible to the user. Users must log out explicitly to remove their data from the device.
The initial synchronization will begin when users with the "Offline" role are logged into the app with the Offline Sync Add-on. At least one page marked as "offline" must be accessible to the user. Users must log out explicitly to remove their data from the device.