Application created with Code on Time has a backend that must be deployed to a Microsoft.NET Web Server. Microsoft IIS Express is installed by the app builder to preview the apps in the development environment. The frontend of an application can be loaded in a web browser or installed natively. An application created with Code On Time is the Progressive Web App. Its frontend is installable on Android, Chrome OS, Mac OS, and Windows from the supported browsers. Developers can preview and debug their apps either in a web browser or in the installed mode.
Web Browser Frontend
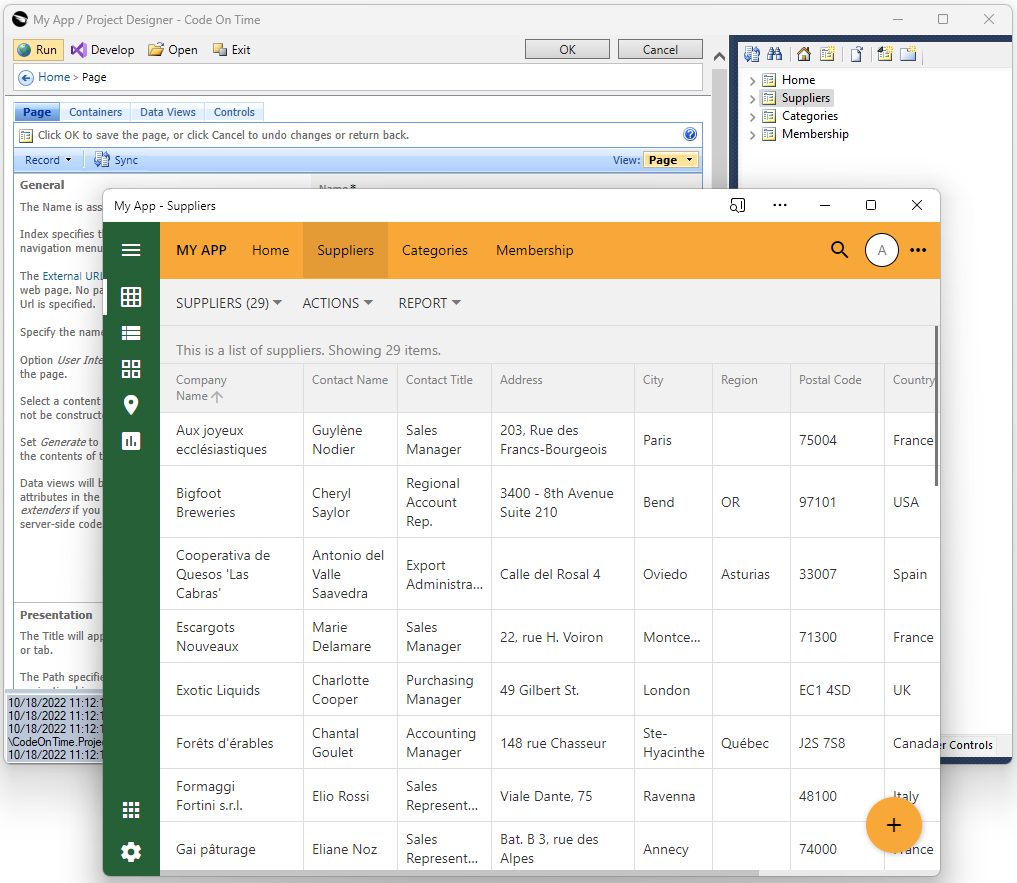
By default, a code generation in Code On Time will complete with the app frontend loaded in the default browser. Developers evaluate the app and make changes in the Project Designer or Visual Studio.
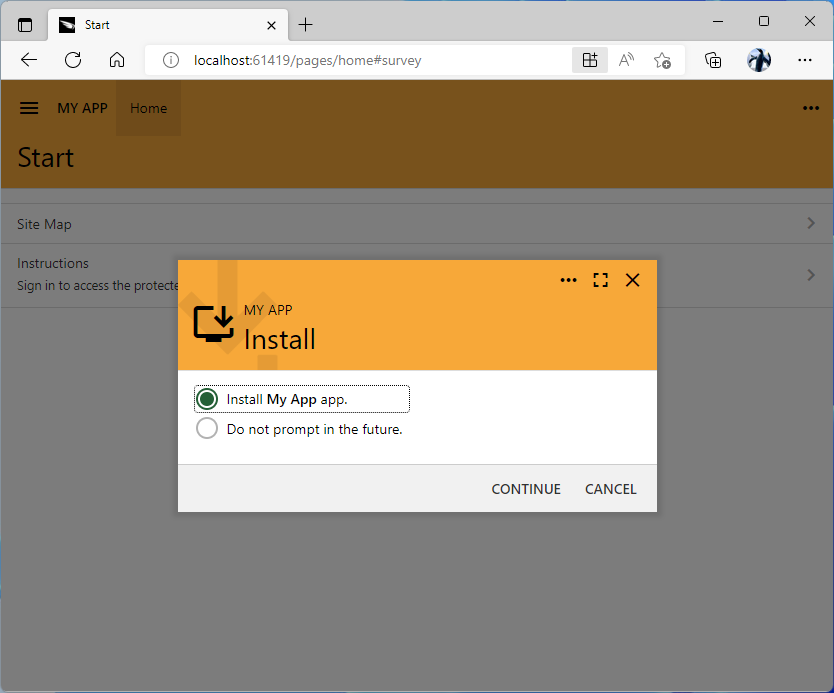
 Application created with Code On Time will display the prompt to install. The installed app is added to the home screen and provides a native-live user experience.
Application created with Code On Time will display the prompt to install. The installed app is added to the home screen and provides a native-live user experience.
Each iteration of code generation will open another tab in the same browser with the fresh frontend reflecting the changes
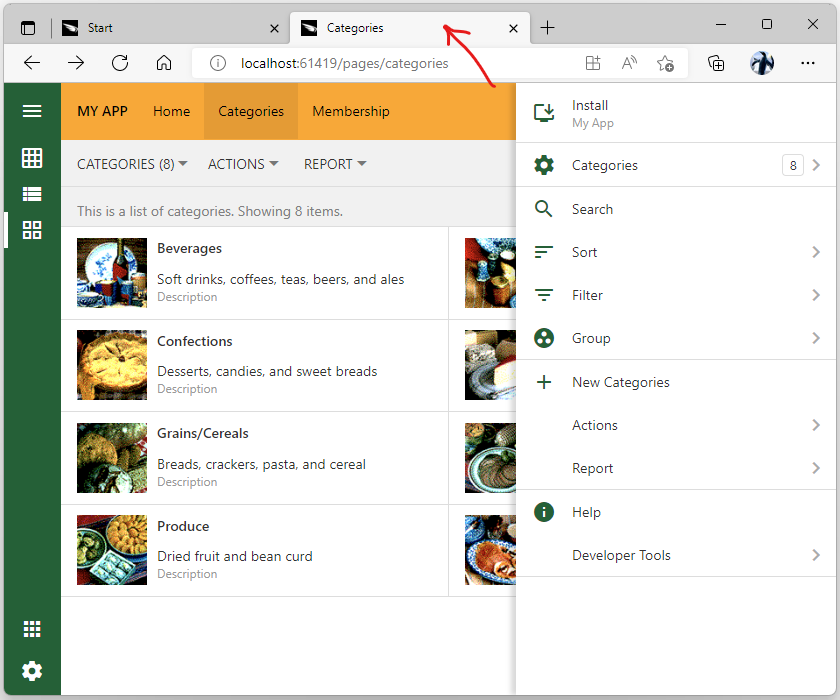
 By default, a new browser tab will open when the code generation is completed. The app installation will continue to be available in the context menu even when users opt out of being prompted to install.
By default, a new browser tab will open when the code generation is completed. The app installation will continue to be available in the context menu even when users opt out of being prompted to install.
If the app is installed, then there will be an option to start the app from the home screen of the operating system.
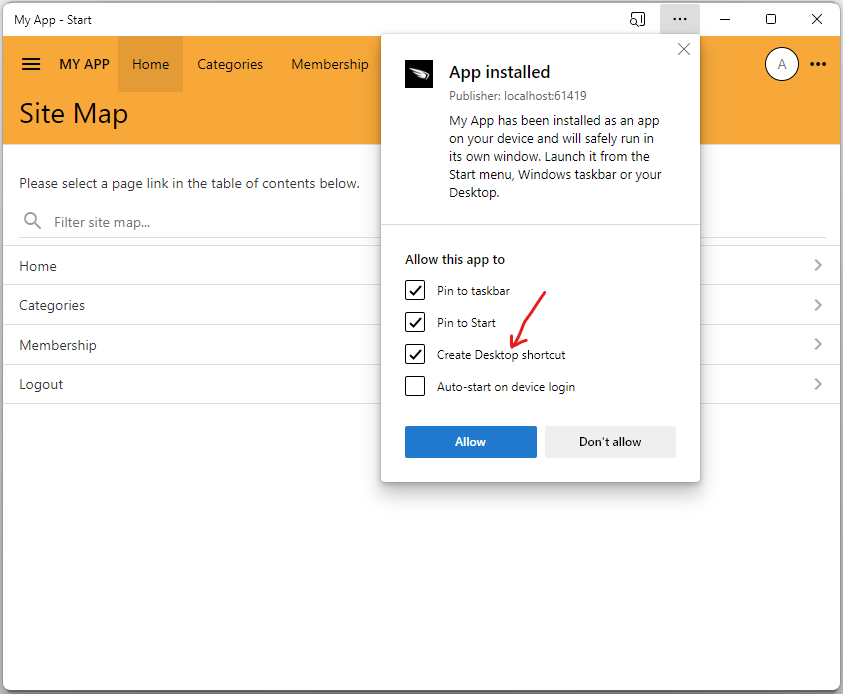
 Installed apps may offer customization options by a browser. For example, Microsoft Edge allows pinning the app to the taskbar or Start menu, creating a desktop shortcut, or auto-starting the application. Make sure to select the "Create Desktop shortcut" option to be able to start the installed app from Code On Time.
Installed apps may offer customization options by a browser. For example, Microsoft Edge allows pinning the app to the taskbar or Start menu, creating a desktop shortcut, or auto-starting the application. Make sure to select the "Create Desktop shortcut" option to be able to start the installed app from Code On Time.
The app builder will continue launching a new browser tab after each code generation session. Browsers will display the user interface buttons and menu options that allow switching the browser session to the installed app.
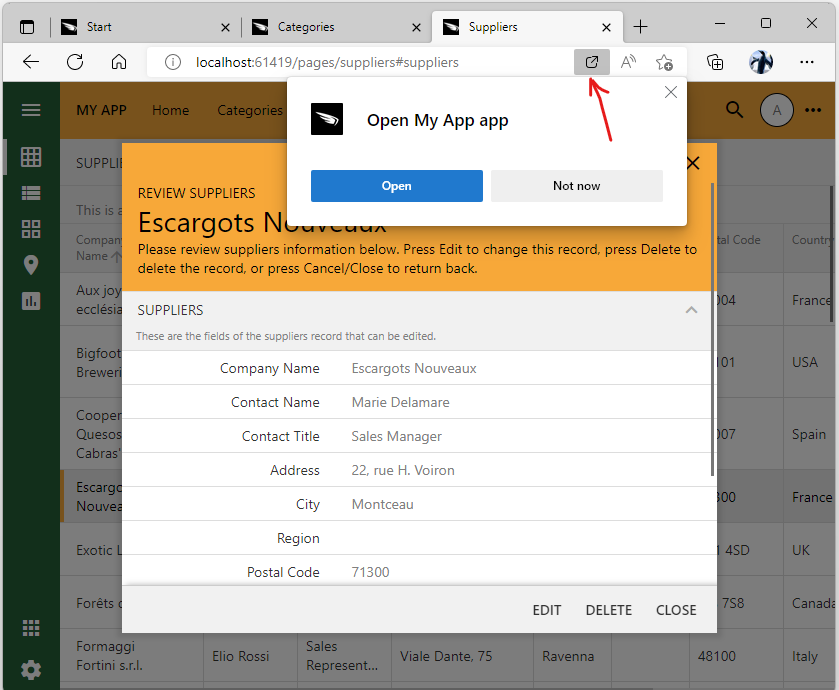
 The app generator will continue launching a new tab in the default web browser after each code generation session even if the app has been installed. Developers can start the app with the button in the address bar of the browser or system menu option. Another method is to configure the app builder to start the installed app instead.
The app generator will continue launching a new tab in the default web browser after each code generation session even if the app has been installed. Developers can start the app with the button in the address bar of the browser or system menu option. Another method is to configure the app builder to start the installed app instead.
Installed App Frontend
Developers may opt to preview the installed app after the code generation iteration.
Make sure to have a desktop shortcut that matches the app name when installing the app on the home screen.
Select the project name on the start page of the app builder and choose Settings. Proceed to the Client & Server section. Change the Web Browser preview mode in the Application Execution to use the Installed App instead. Press Finish and proceed to generate the application.
If the app is not running, then the app builder will activate the application automatically. It will start the desktop shortcut matching the application name. If the application is in the background then it will be brought up forward. If the application is minimized, then a new instance of the application will start.
Please note that the application UI will not refresh if it was running already. Choose any menu option to cause the application to reload its content. Alternatively, click on the empty space in the application window and press Ctrl+R on the keyboard to refresh the page.
 The installed app will automatically launch when the "Install App" preview mode is enabled in the "Settings | Client & Server" section of the application settings. If the app is already running, then its window will be brought in front. Developers will have to select a page in the app menu to see the changes, since the current page of activated app are not reloaded automatically.
The installed app will automatically launch when the "Install App" preview mode is enabled in the "Settings | Client & Server" section of the application settings. If the app is already running, then its window will be brought in front. Developers will have to select a page in the app menu to see the changes, since the current page of activated app are not reloaded automatically.
Debugging
Select the project on the start page of the app generator and choose Develop. The instance of the Visual Studio will launch with the application project source code loaded. Set a breakpoint in the business rules or application framework and choose debugging options to start the application. Visual Studio offers several browser options to preview the app in debug mode.
The app running in a web browser or in the installed mode can be debugged in the Web Inspector. The option is useful when debugging JavaScript business rules or composing CSS rules to customize the UI of the application.
Live Project Designer
The upcoming enhancements to the development environment in Code On Time will bring the Project Designer and the app builder directly into the application. The app builder will overlay the application UI when activated. Developers will be able to inspect the UI elements of the live application and have it regenerated with automatic reloading of the new version as needed.