Business applications require a generic mechanism to store various types of system content. User avatars, access tokens, and dynamic configuration settings are just a few examples of such content
The built-in Content Management System allows applications created with Code On Time to keep track of identity consumers, authentication providers, user avatars, access tokes, authorization requests, etc.
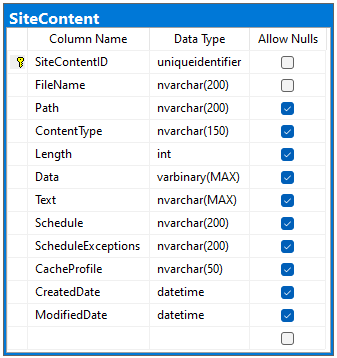
The single table named SiteContent acts as a file system for the app. The FileName and Path columns describe the virtual file location. The data is stored either in the Text column or in the binary Data column. The ContentType provides the MIME type information explaining the purpose of the data.
 Virtual files in the Content Management System are described with the "Path" and "FileName". The data is stored either in the "Text" or in the binary "Data" columns. CMS marks the virtual files with the "CreatedDate" and "ModifiedDate" assigned to DateTime.UtcNow when the "files" are created and modified.
Virtual files in the Content Management System are described with the "Path" and "FileName". The data is stored either in the "Text" or in the binary "Data" columns. CMS marks the virtual files with the "CreatedDate" and "ModifiedDate" assigned to DateTime.UtcNow when the "files" are created and modified.