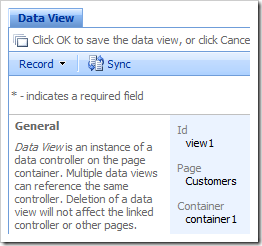
Data views are instances of data controllers that are placed in page containers. When the views and fields of the controller are changed, the data view will inherit the changes. However, any changes to the data view will not affect the controller.
Data views display the data to the end user, and are the primary method for the user to interact with the web application.
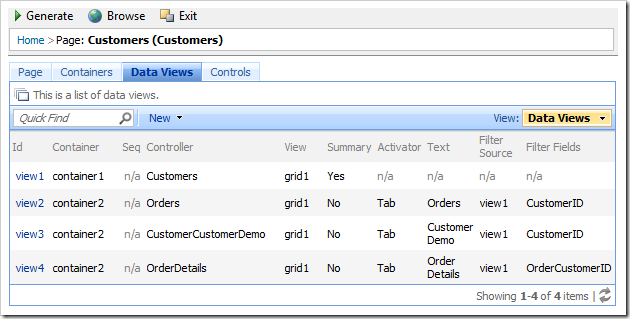
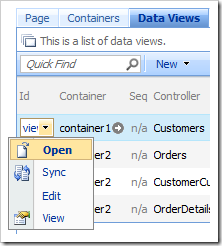
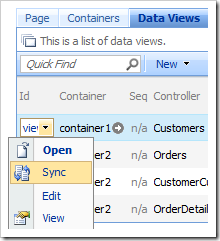
Data views can be accessed by selecting a page and switching to the Data Views tab. They can also be accessed by selecting a page container and switch to the Data Views tab.

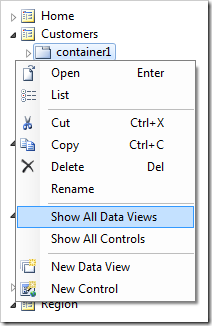
The context menu option Show All Data Views in the Project Explorer will display the list of data views..

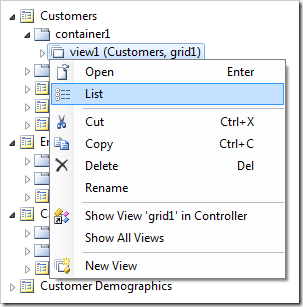
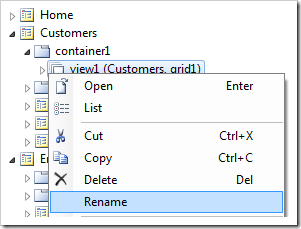
The context menu option List will also open the list of data views.

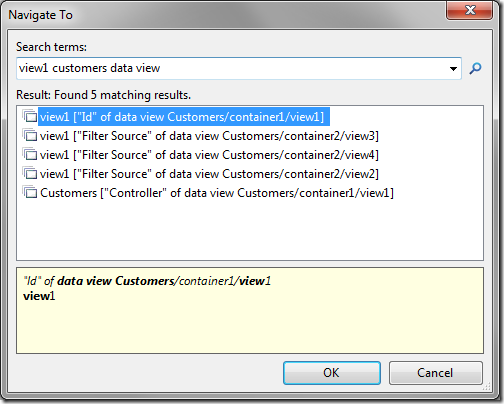
A data view can also be located by entering the name of the data view and a few unique properties in the configuration navigator.

The data view edit form can be opened by clicking on the Id or using the Open context menu option.


The Sync context menu option will synchronize the Project Explorer with the relevant data view.


The data view Id can be changed using Rename context menu option.

Data views can be rearranged by dragging the data view nodes in the Project Explorer.