Pages are basic building blocks of any web application. Pages host instances of data controllers called Data Views. Pages can also host instances of custom user controls called Controls. The real estate of pages is broken down in containers. Data views and controls are placed in containers. Pages are accessible via the application navigation system. System pages are not included in the navigation system, but can still be accessed via the URL directly.
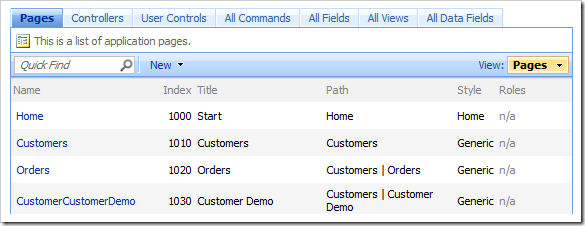
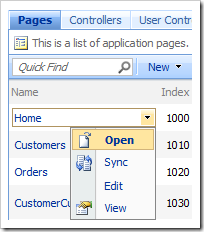
Developers can browse the list of application pages.

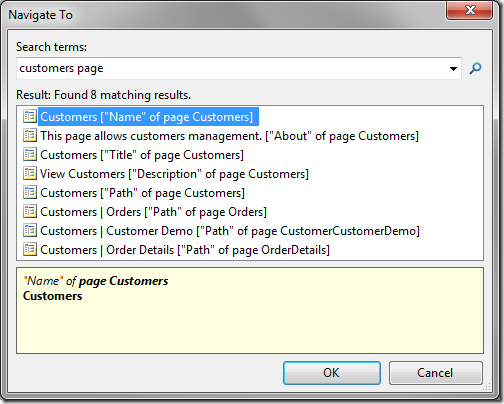
Pages can be located by entering the name of the page in the configuration navigator.

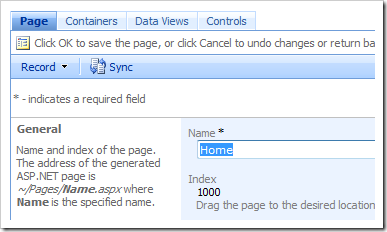
Clicking on the name of a page in the grid view will navigate to the edit form of the page. You can also use context menu option “Edit”.


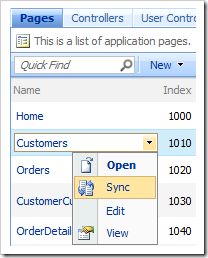
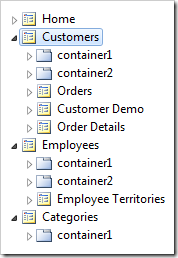
The Sync context menu option will select the page node in the Project Explorer.


The pages are organized in the navigation menu and site map according to the Index and Path. They can be reordered using drag and drop operations in the Project Explorer.