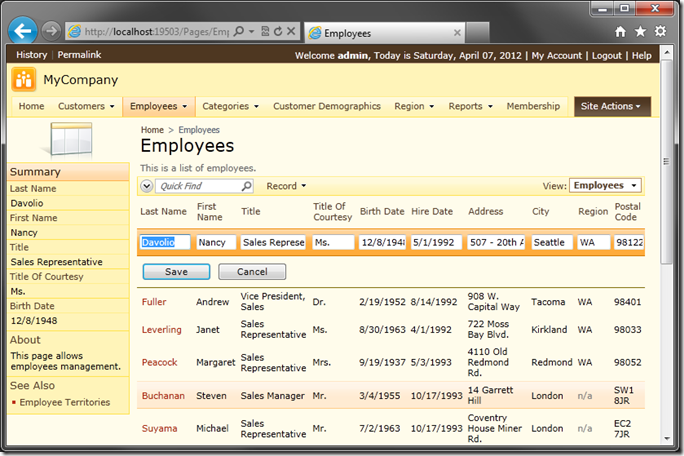
When you select or edit a record in the grid view of Employees in a Northwind sample application, it will display the data fields in their respective columns.

You can change the layout of form views using custom form templates. Custom templates can also be applied to the grid view, in order to rearrange the layout of the selected row.
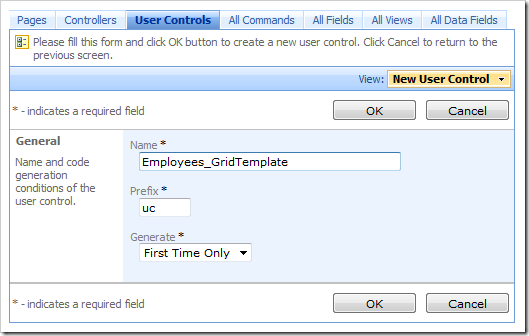
Start Code On Time web application generator, click on the project name, and select Design. At the top of the page, switch to the User Controls tab. On the action bar, select New | New User Control. Give this user control the name of “Employees_GridTemplate”.

Press OK to save the new user control.
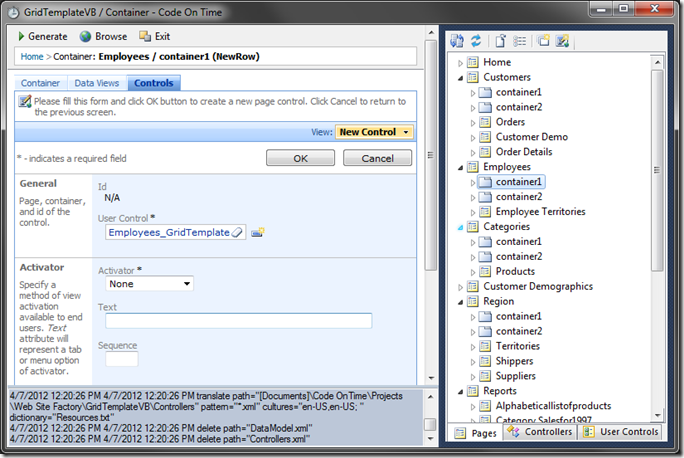
Let’s apply this user control to the Employees page. In the Project Explorer, right-click on Employees / container1, and press New Control. In the User Control property, select “Employees_GridTemplate”.

Press OK to save the control.
Let’s add the Photo and Notes data fields to the grid for use with the custom template. Right-click on Employees / container1 / view1 / grid1, and press New Data Field. Use the following settings:
| Property | Value |
| Field Name | Photo |
| Read Only | Yes |
| The field is hidden | True |
Press OK to save the data field. Create another data field, with the following settings:
| Property | Value |
| Field Name | Notes |
| The field is hidden | True |
Press OK to save.
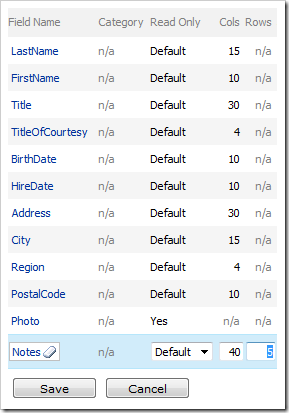
Let’s change the column and row properties of the data fields to better fit the grid layout when in inline edit mode. Right-click on Employees / container1 / view1 / grid1, and select Show All Data Fields. Make the following changes:
| Field Name | Cols | Rows |
| LastName | 15 | |
| FirstName | 10 | |
| Title | 30 | |
| TitleofCourtesy | 4 | |
| BirthDate | 10 | |
| HireDate | 10 | |
| Address | 30 | |
| City | 15 | |
| Region | 4 | |
| PostalCode | 10 | |
| Notes | 40 | 5 |

On the toolbar, press Exit, and press Generate to create the user control and regenerate the web application.
When complete, switch back to the web app generator, click on the project name, and press Develop. This will open the project in Visual Studio. In the Solution Explorer, double-click on ~/Controls/Employees_GridTemplate.ascx.
Press Ctrl+K, Ctrl+D to format the document.
Make sure to preserve the @Control header that matches your programming language.
Replace the UpdatePanel element with the following markup:
<div style="display: none;">
<div id="Employees_grid1">
<table>
<tr>
<td style="vertical-align:top;margin-top:10px;">
<div class="FieldPlaceholder DataOnly" style="width: 90px; height: 70px;
margin-right: 5px;">
{Photo}</div>
</td>
<td style="vertical-align: top;">
<div class="FieldPlaceholder DataOnly" style="margin-top: 4px;">
{TitleOfCourtesy}</div>
<div class="FieldPlaceholder DataOnly" style="margin: 4px;">
{FirstName}</div>
<div class="FieldPlaceholder DataOnly" style="float: none; margin: 4px;">
{LastName}</div>
<div class="FieldPlaceholder DataOnly" style="float: none; margin: 4px;">
{BirthDate}</div>
<div class="FieldPlaceholder DataOnly" style="float: none; margin: 4px;">
{Title}</div>
<div class="FieldPlaceholder DataOnly" style="float: none; margin: 4px;">
{HireDate}</div>
</td>
<td style="vertical-align: top; padding-left: 10px;">
<table>
<tr>
<td>
<div class="FieldPlaceholder DataOnly">
{Address}</div>
</td>
</tr>
<tr>
<td>
<div class="FieldPlaceholder DataOnly">
{City}</div>
<span style="float: left; margin-right: 4px;">,</span>
<div class="FieldPlaceholder DataOnly">
{Region}</div>
</td>
</tr>
<tr>
<td style="vertical-align: top;">
<div class="FieldPlaceholder DataOnly">
{PostalCode}</div>
</td>
</tr>
</table>
</td>
<td style="vertical-align: top; padding-left: 10px; width:300px;">
<div class="FieldPlaceholder DataOnly">
{Notes}</div>
</td>
</tr>
</table>
</div>
</div>
The outermost div in the custom template has CSS property display set to “none”, to prevent the static template from being displayed to the users. The next div has an id of “Employees_grid1”, which means that the template will be used for the grid1 view of Employees controller.
Inside, there is a table with three columns, each containing field placeholders wrapped in curly brackets. The CSS class FieldPlaceholder makes each data field float, while the class DataOnly hides the label of the data field.
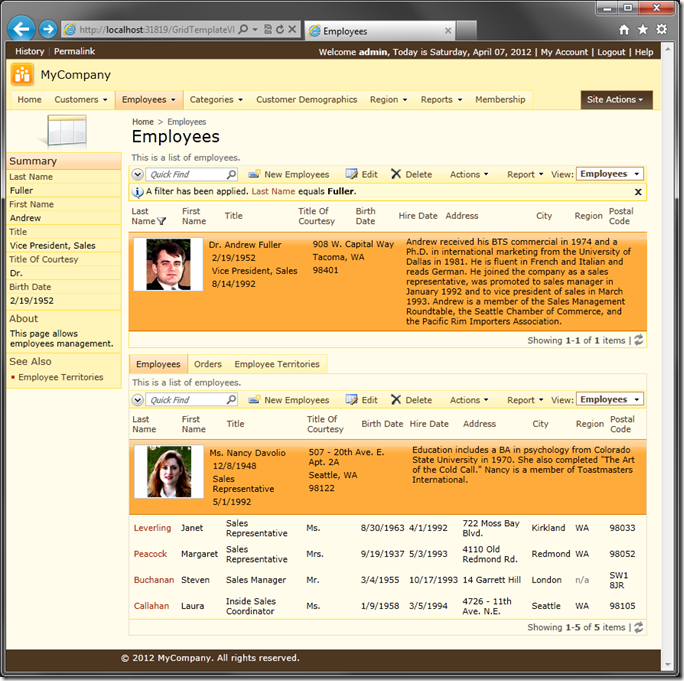
Save the file, and refresh the web application page. Select any record, and you will see the new custom grid template at work.

There is one small problem. When a row is selected, there is no way of editing the record inline. This requires addition of an Edit action in the row scope.
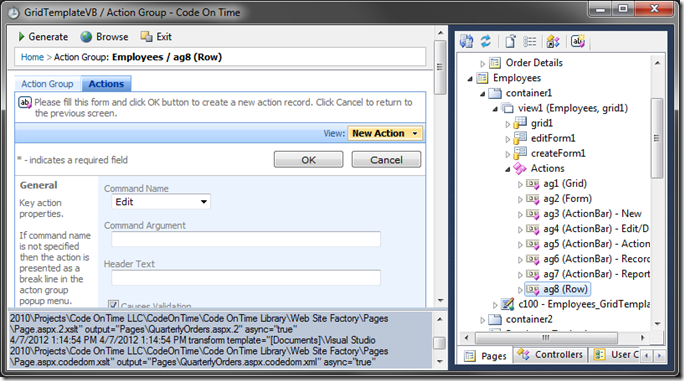
Switch back to the web application Designer. In the Project Explorer, right-click on Employees / container1 / view1 / Actions / ag8 (Row), and select New Action. Enter the following properties:
| Property |
Value |
| Command Name |
Edit |
| When Client Script |
!this.get_isDataSheet() |

The When Client Script property is needed to hide the action in Data Sheet mode.
Please note that custom templates are not supported in Data Sheet mode.
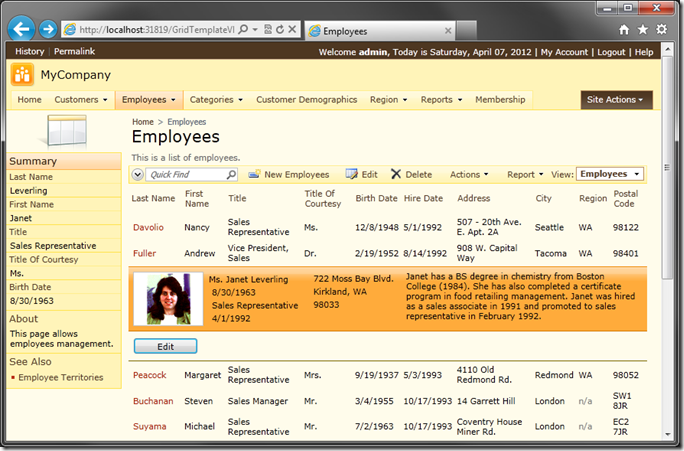
Press OK to save, and press Browse on the tool bar to regenerate and open the web application in your default web browser. Go to the Employees page, and select any employee. You will see that there is now an Edit button underneath the selected row.

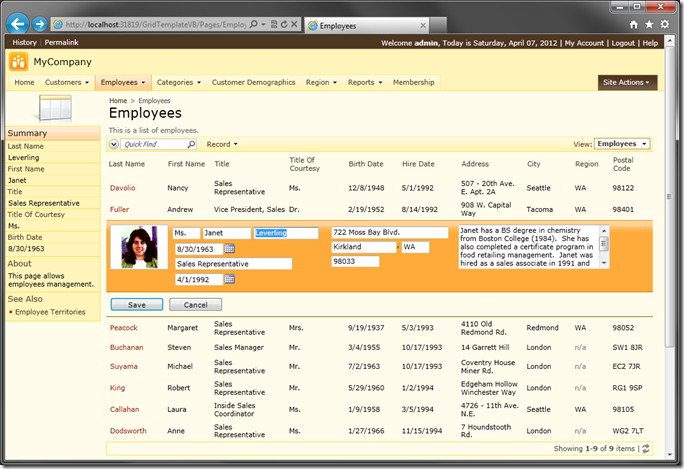
If you press this Edit button, the row will change to inline edit mode, using the custom grid template.

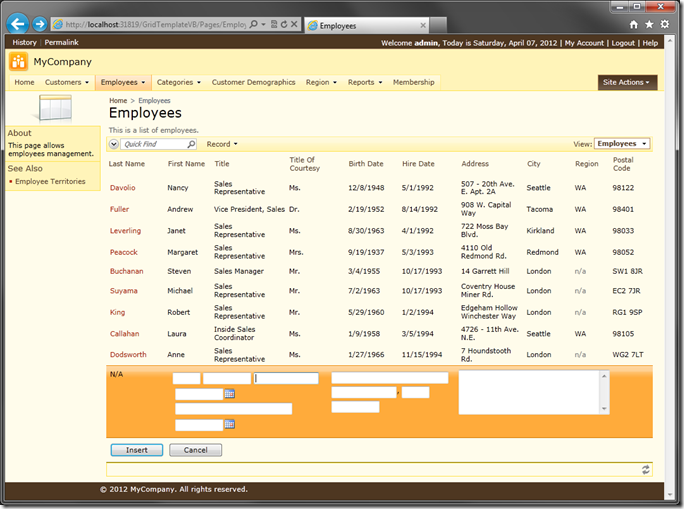
Press Cancel, mouse over the context menu of one of the rows, and press New. This will activate inline new mode, also using the custom template.