Controls are instances of custom user controls that are placed in containers on a page.
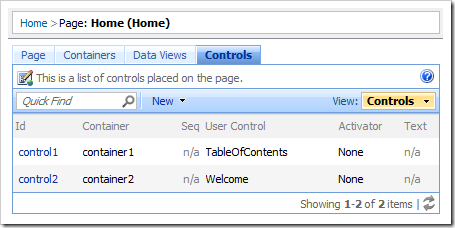
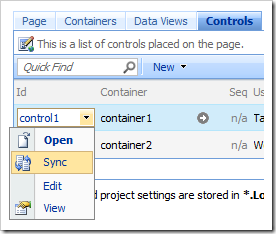
Controls can be accessed via the Controls tab when a page is selected in the Project Browser.

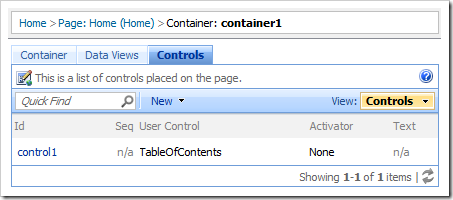
They can also be accessed by selecting a page, then a container, and then switching to the Controls tab.

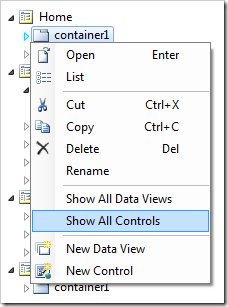
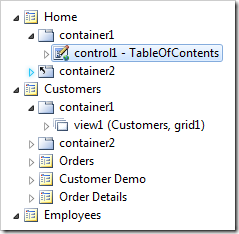
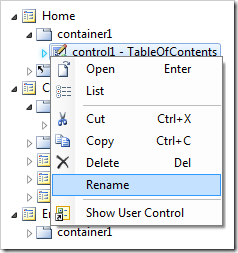
From the Project Explorer, controls can be accessed via the Show All Controls context menu action on a container.

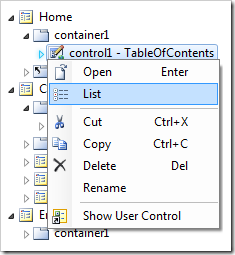
The context menu option List will also open a list of controls.

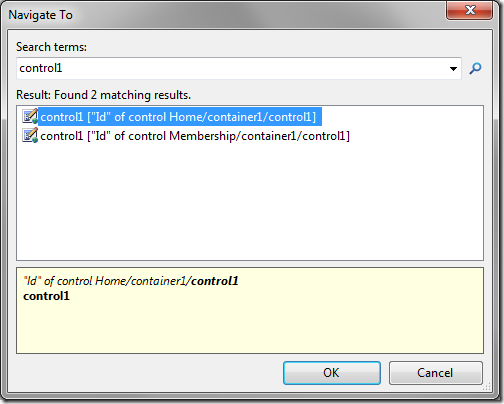
A control can be located by entering the Id of the control in the configuration navigator.

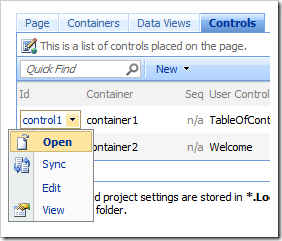
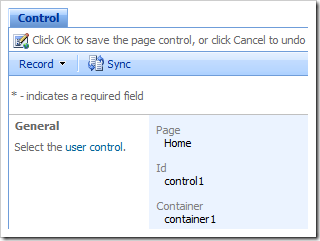
The properties page of a control will be activated via the control Id link or by using the context menu option Open in the list of controls.


The context menu option Sync will synchronize the corresponding project configuration node in the Project Explorer.


The Rename option in the context menu allows changing the Id of the control.

Controls can be reordered in the container by dragging the control nodes in the Project Explorer.