The Code Value property is a calculation performed every time the record is inserted or updated. The calculation expression is written in the programming language of your project – Visual Basic or C#.
For example, let’s keep track of the last time an order detail was modified.
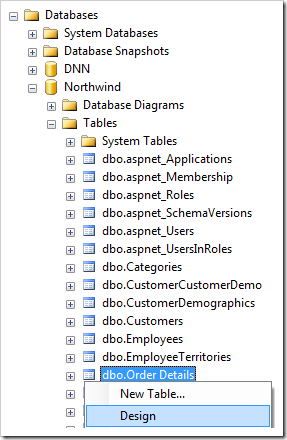
Start SQL Server Management Studio. In the Object Explorer, right-click on Databases / Northwind / Tables / dbo.OrderDetails node and select Design.

Add a column to the table:
| Column Name | Data Type | Allow Nulls |
| ModifiedOn | datetime | True |
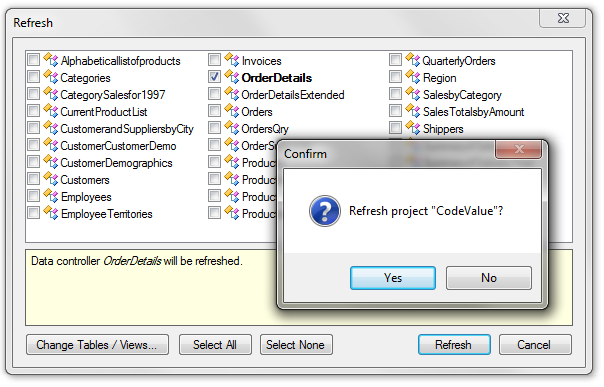
Save the table. Switch back to the application generator and refresh the Order Details controller.

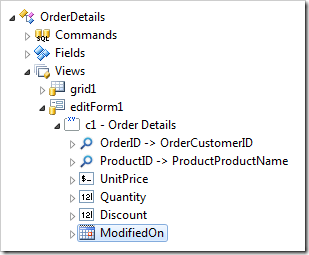
Activate the Project Designer. In the Project Explorer, switch to the Controllers tab. Double-click on OrderDetails / Views / editForm1 / c1 – Order Details / ModifiedOn data field node.

Change the following properties:
| Property | New Value |
| Text Mode | Static |
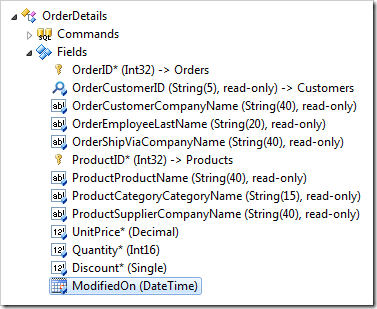
Press OK to save the data field. Double-click on OrderDetails / Fields / ModifiedOn node.

Change the following properties:
| Property | New Value |
| Code Value | DateTime.Now |
| Data Format String | g |
Press OK to save. On the toolbar, press Browse.
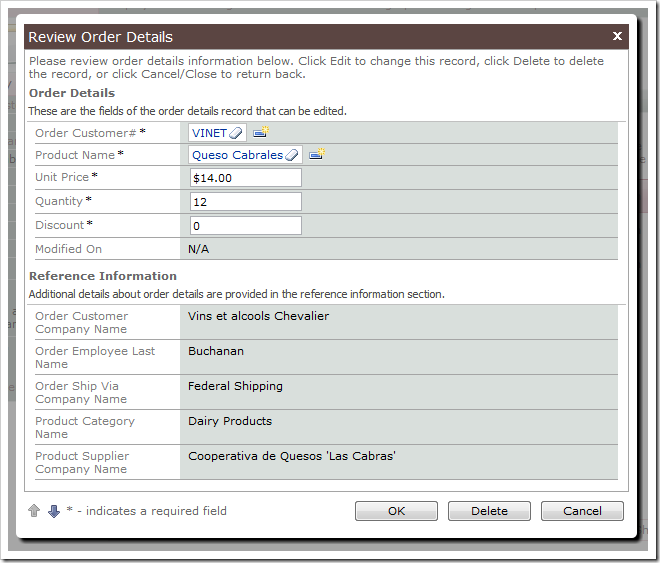
Navigate to the Order Details page, and edit a record. The Modified On field has no value.

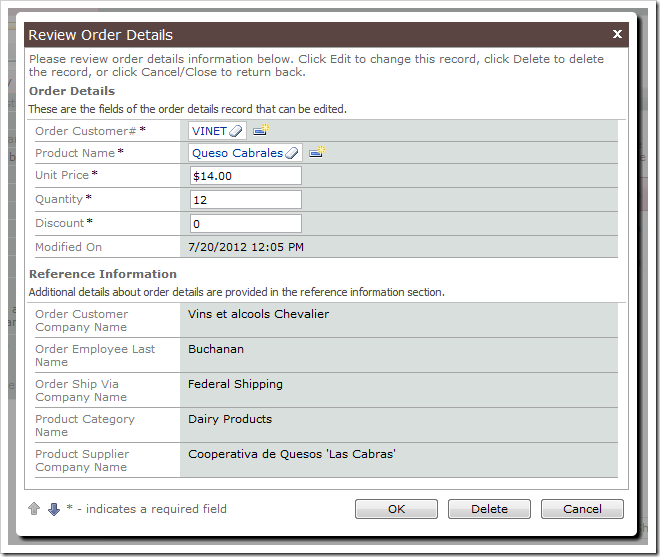
Change any field value in the record, and save. Open the detail view for the same record – the Modified On field value has been updated.

The field will update on every insert or update.
The web application generator has placed the Code Value formula in an automatically generated business rule associated with the data controller.
C#:
using System;
using System.Data;
using System.Collections.Generic;
using System.Linq;
using System.Text.RegularExpressions;
using System.Web;
using System.Web.Security;
using MyCompany.Data;
namespace MyCompany.Rules
{
public partial class OrderDetailsBusinessRules : MyCompany.Data.BusinessRules
{
[ControllerAction("OrderDetails", "Insert", ActionPhase.Before)]
[ControllerAction("OrderDetails", "Update", ActionPhase.Before)]
public void AssignFieldValuesToOrderDetails(int? orderID,
string orderCustomerID, string orderCustomerCompanyName,
string orderEmployeeLastName, string orderShipViaCompanyName,
int? productID, string productProductName,
string productCategoryCategoryName, string productSupplierCompanyName,
decimal? unitPrice, short? quantity, float? discount, DateTime? modifiedOn)
{
FieldValue ModifiedOnFieldValue = SelectFieldValueObject("ModifiedOn");
object ModifiedOnCodeValue = DateTime.Now;
if (ModifiedOnFieldValue == null)
AddFieldValue("ModifiedOn", ModifiedOnCodeValue);
else
{
ModifiedOnFieldValue.NewValue = ModifiedOnCodeValue;
ModifiedOnFieldValue.Modified = true;
ModifiedOnFieldValue.ReadOnly = false;
}
}
}
}
Visual Basic:
Imports MyCompany.Data
Imports System
Imports System.Collections.Generic
Imports System.Data
Imports System.Linq
Imports System.Text.RegularExpressions
Imports System.Web
Imports System.Web.Security
Namespace MyCompany.Rules
Partial Public Class OrderDetailsBusinessRules
Inherits MyCompany.Data.BusinessRules
<ControllerAction("OrderDetails", "Insert", ActionPhase.Before), _
ControllerAction("OrderDetails", "Update", ActionPhase.Before)> _
Public Sub AssignFieldValuesToOrderDetails(ByVal orderID As Nullable(Of Integer),
ByVal orderCustomerID As String,
ByVal orderCustomerCompanyName As String,
ByVal orderEmployeeLastName As String,
ByVal orderShipViaCompanyName As String,
ByVal productID As Nullable(Of Integer),
ByVal productProductName As String,
ByVal productCategoryCategoryName As String,
ByVal productSupplierCompanyName As String,
ByVal unitPrice As Nullable(Of Decimal),
ByVal quantity As Nullable(Of Short),
ByVal discount As Nullable(Of Single),
ByVal modifiedOn As Nullable(Of DateTime))
Dim ModifiedOnFieldValue As FieldValue = SelectFieldValueObject("ModifiedOn")
Dim ModifiedOnCodeValue As Object = DateTime.Now
If (ModifiedOnFieldValue Is Nothing) Then
AddFieldValue("ModifiedOn", ModifiedOnCodeValue)
Else
ModifiedOnFieldValue.NewValue = ModifiedOnCodeValue
ModifiedOnFieldValue.Modified = True
ModifiedOnFieldValue.ReadOnly = False
End If
End Sub
End Class
End Namespace
This can also be done with SQL Business Rules.