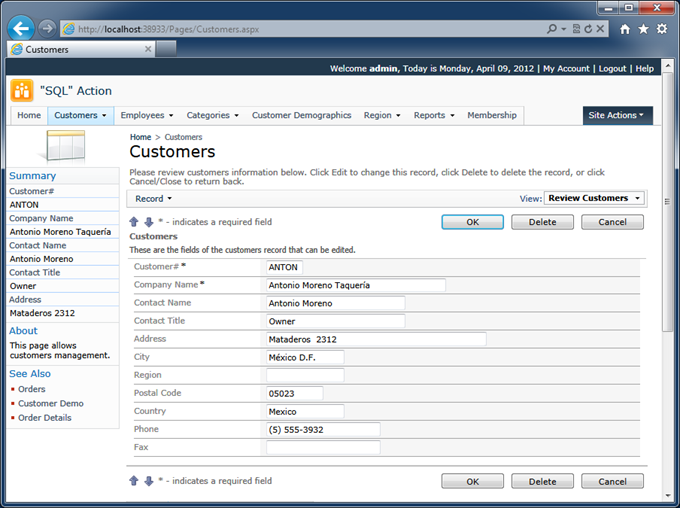
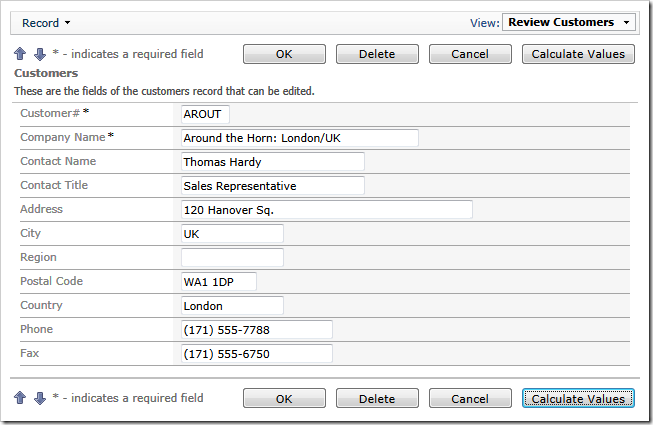
The following screen shows a customer record from the Northwind sample presented in edit mode. Suppose that you want to add a button to the form to automatically calculate certain field values.

Start the web application generator and select your project. Click Design to activate the Project Designer.
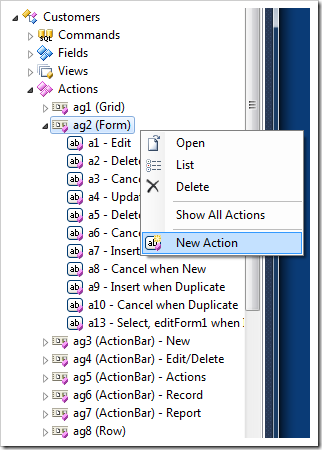
Activate Controllers tab in the Project Explorer and right-click Customers / Actions / ag2 (Form) node. Choose New Action option to create a new action.

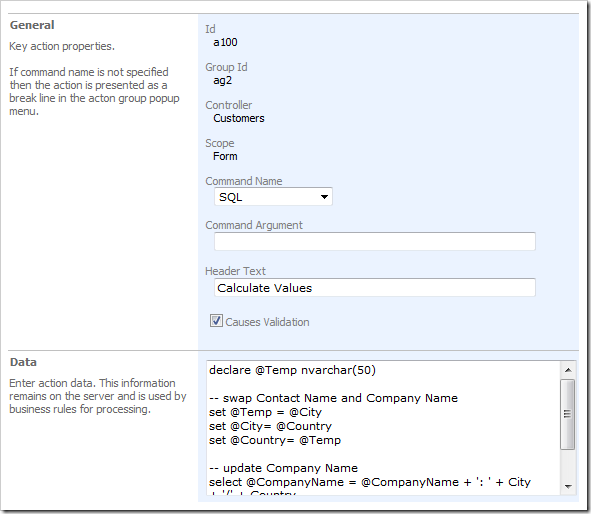
Enter the following properties.
| Property | Value |
| Command Name | SQL |
| Header Text | Calculate Values |
| Data | select
@CompanyName = @CompanyName + '+',
@ContactName = @ContactName + '-'
|
| When Last Command Name |
Edit |
Save the action and click Browse on the Designer toolbar.
Your web application will be displayed in the default web browser. Navigate to the Customers page and start editing any record.
You will notice the Calculate Values button displayed above and below the form fields. Click the button and you will see “+” added to the Company Name field and “-” added to the Contact Name field.

If you press Calculate Values button a few more times then you will see more “+” and “-” characters added to the same fields.
If you cancel the changes then the record will not be updated.
The changes made by SQL action will be persisted if you click OK button.
Action SQL causes the client library to send the current field values to the server. The core application framework knows how to handle this action.
First, the framework will find the text entered in the “Data” property of the action.
Next, it will parse the text to detect any parameters.
If you database server uses another symbol to indicate a parameter, then make sure to enter this symbol instead of “@”.
If the parameters are found then the framework will try to match them to the names of the available data fields. The application will also recognize parameters that have “_Value”, “_NewValue”, and “_OldValue” suffix. If there is a matching data field then the field’s current, new, or old value will be assigned to the parameter.
All parameters are marked as Input/Output parameters.
The application will execute the SQL text. If any parameter values have changed, then they will be packaged and sent back to the client. The client library will reflect the changed values in the user interface as if the application user has entered them in the input text boxes.
It is expected that the SQL text in action’s Data property contains instructions assigning values to parameters that are not matched to the fields. You can use any SQL language constructs supported by your database server as if you were executing them in a tool such as SQL Management Studio.
Consider the following sample data for SQL action:
declare @Temp nvarchar(50)
-- swap City and Country
set @Temp = @City
set @City= @Country
set @Country= @Temp
-- update Company Name
select @CompanyName = @CompanyName + ': ' + City + '/' + Country
from Customers
where CustomerID = @CustomerID
Enter this text in the Data property of the action and click OK button.

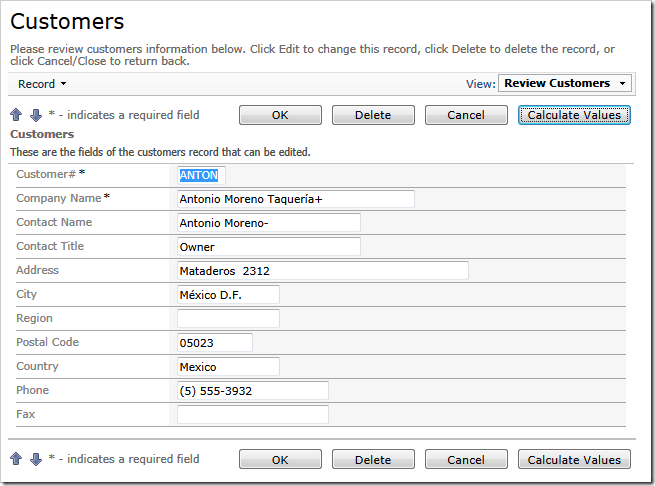
This is the result of action execution if you browse to a customer record, start editing, and push the Calculate Values button.
The @Temp parameter is used to capture the client-side value of the field City.
Client-side values of fields City and Region are swapped and sent back to the client
The client-side value of the field Company Name is appended with the database values of fields City and Country.

If you need more than just an interaction with the database to perform a calculation, then consider using custom business rules or shared business rules for implementation. Learn more about implementing calculations with “Custom” action.