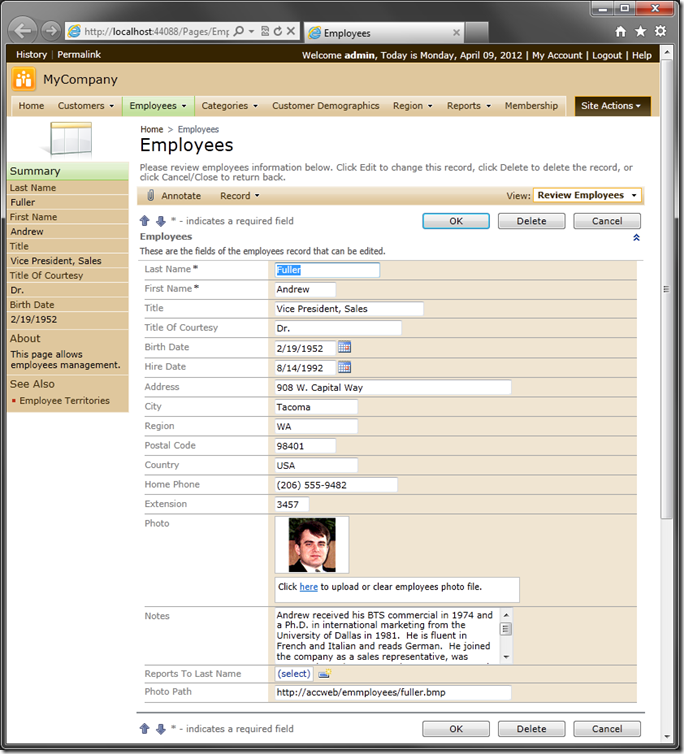
The picture below shows the Employees editForm1 view. By default, the fields are arranged in a vertical list. The category description is at the top of the form, the field labels are in the first column, and the data fields are in the second column. When you resize the page width, the column width will change.
Let’s use the Float property on the category to change the presentation of the data fields.
Start Code On Time generator, click on the project name, and press Design. In the bottom right corner of the Project Explorer, switch to the Controllers tab. Double-click on Employees / Views / editForm1 / c1 – Employees node.
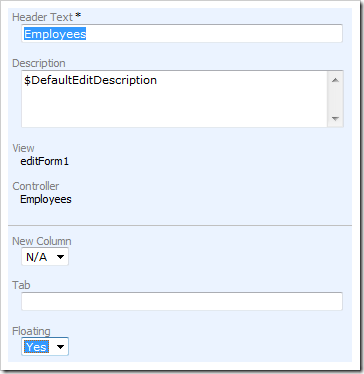
Change the Floating property to “Yes”.
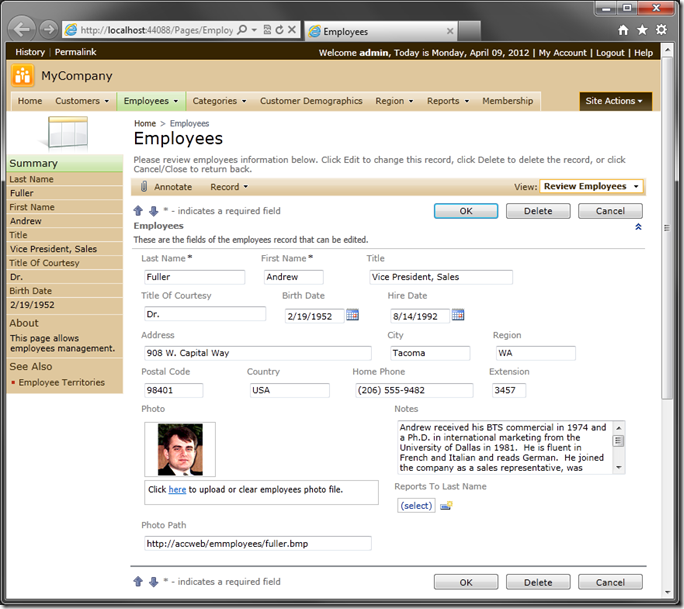
Press OK to save the category. On the tool bar, press Generate. Navigate to the Employees page, and select a record. The category is now much more compact. Each field has the label above it, floating around the category. When you resize the page, the fields will be rearranged to fit.
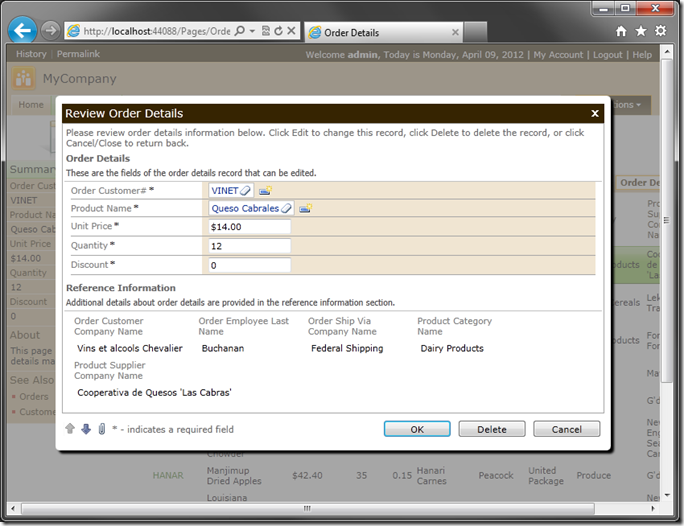
You can use a combination of floating and non-floating categories to optimize the user interface, such as the Order Details page shown below.
Floating data field categories can serve as a quick way to make a compact user interface without much effort. If you want more control over the placement of data fields, then use custom form templates or category-level templates.