It is simple to configure an application created with Code On Time for Federated Identity Management. This requires a few modifications to the database schema. It must be enhanced with the tables to manage users, roles, and their relationships. The general purpose content management system (CMS) based on a single table must be added to the schema next. A few entries in the configuration file will enable the RESTful API Engine. Finally, application administrators will sign into the application and use the built-in management forms to register the identity consumers. An identity consumer is any client that uses the FIM-enabled application to verify the user identities.
An application created with Code On Time can be configured to perform the Federated Identity Management duties. Any app with the ability to execute HTTP requests can implement the Single Sign-On with the FIM application.

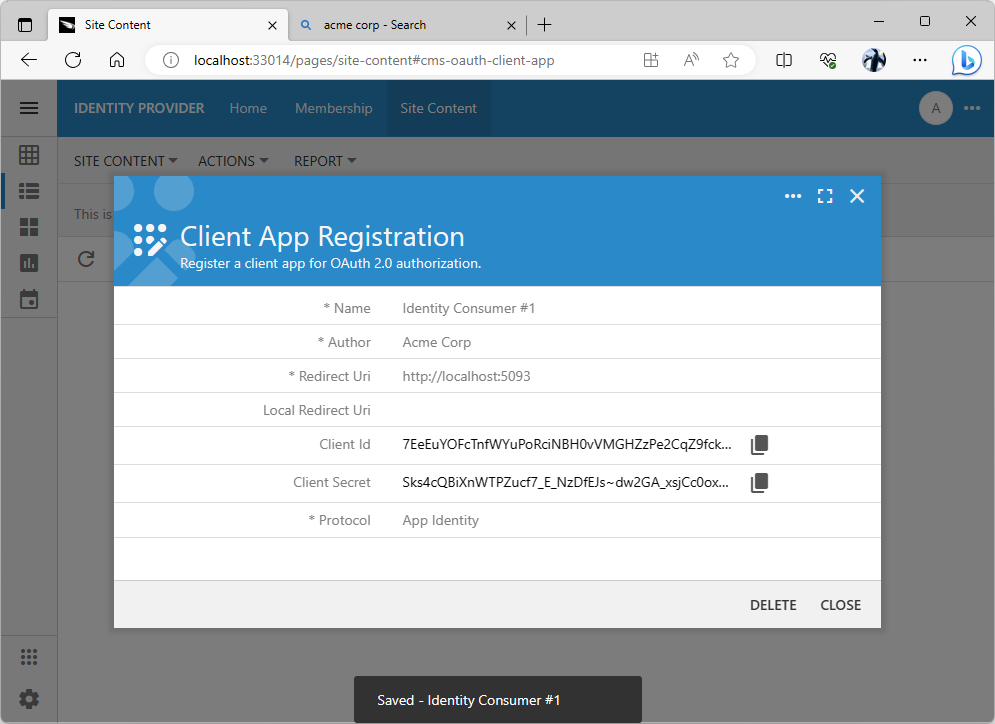
The Client Id and Client Secret field values are assigned to the client app registration record automatically. Their values must be communicated to the administrator of the identity consumer application. The value of the Client Id will be passed explicitly in the Authorization URL constructed by the client app. The value of the Client Secret is passed between the identity consumer and provider privately when the user identity information is exchanged.

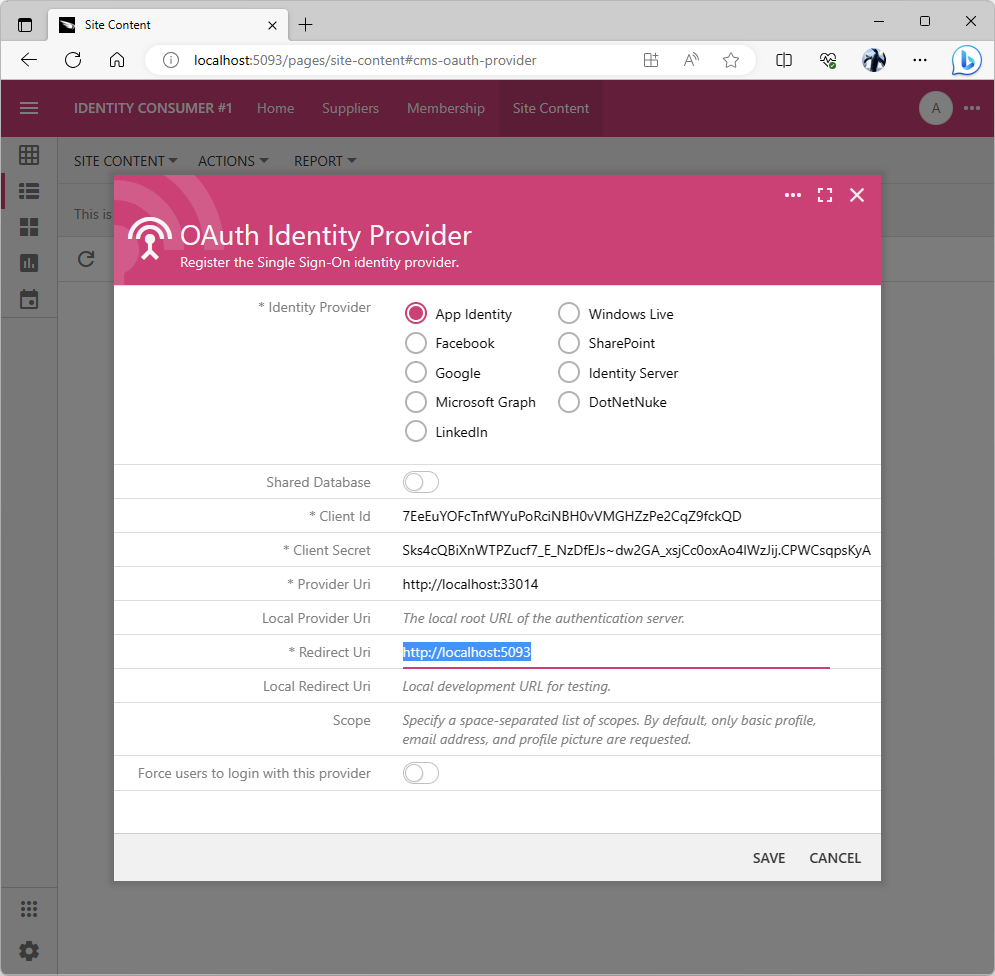
The OAuth Identity Provider form requires the Client Id and Client Secret known to the identity provider. It also requires a valid URL in the Provider Uri field if the Provider field is set to App Identity. The Redirect Uri must be specified for any identity provider. This is the URL that was specified in the Client App registration record of the provider. The provider will redirect to this URL with the authorization_code parameter when users grant access to their account.

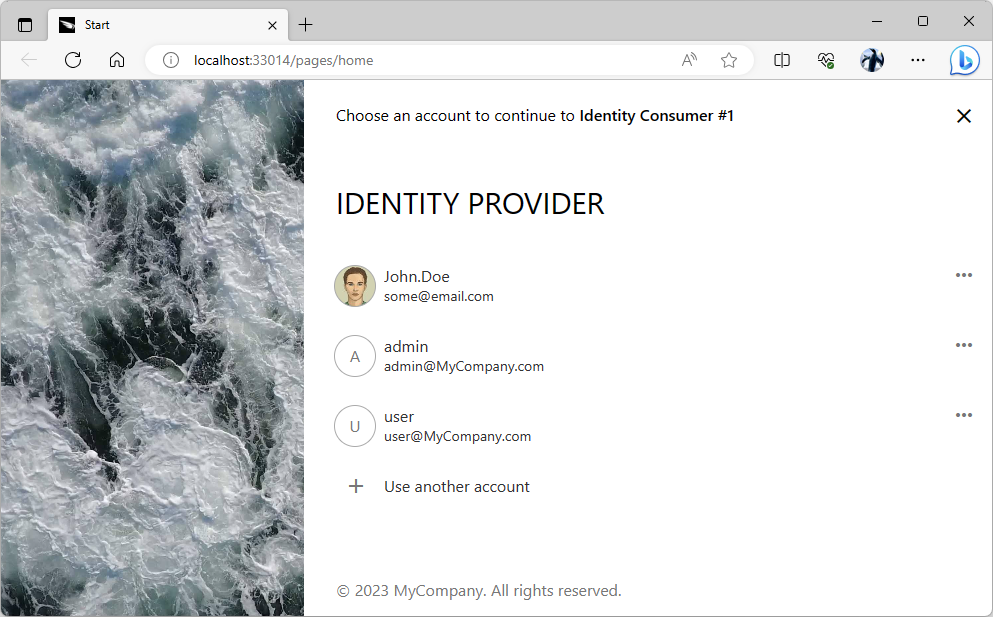
The sign-in user experience of the “identity provider” application becomes the only way to access the protected content in an “identity consumer” app when the provider is forced as the sole login option.