Code On Time release 8.9.28.0 introduces the new built-in Barcode Reader and enhances Touch UI with the Material Icons 2.0. Other highlights include extended support for apps deployed to a virtual folder in the RESTful API and Offline Sync.
Barcode Reader
The built-in barcode reader uses the device camera to read 1-D and 2-D barcodes. The reader viewfinder can be displayed inline next to the designated fields to allow easy capture of barcode values. The viewfinder is not visible if the field has a value. The built-in Scan form allows scanning barcodes with the optional inventory mode at any time. The UI Automation rules allow complex custom processing sequences in response to the scanned barcodes.
Integrated Barcode Reader makes it easy to scan barcodes into the fields. Custom automation rules are triggered from the standalone Scan form when barcodes are detected and sent for processing.
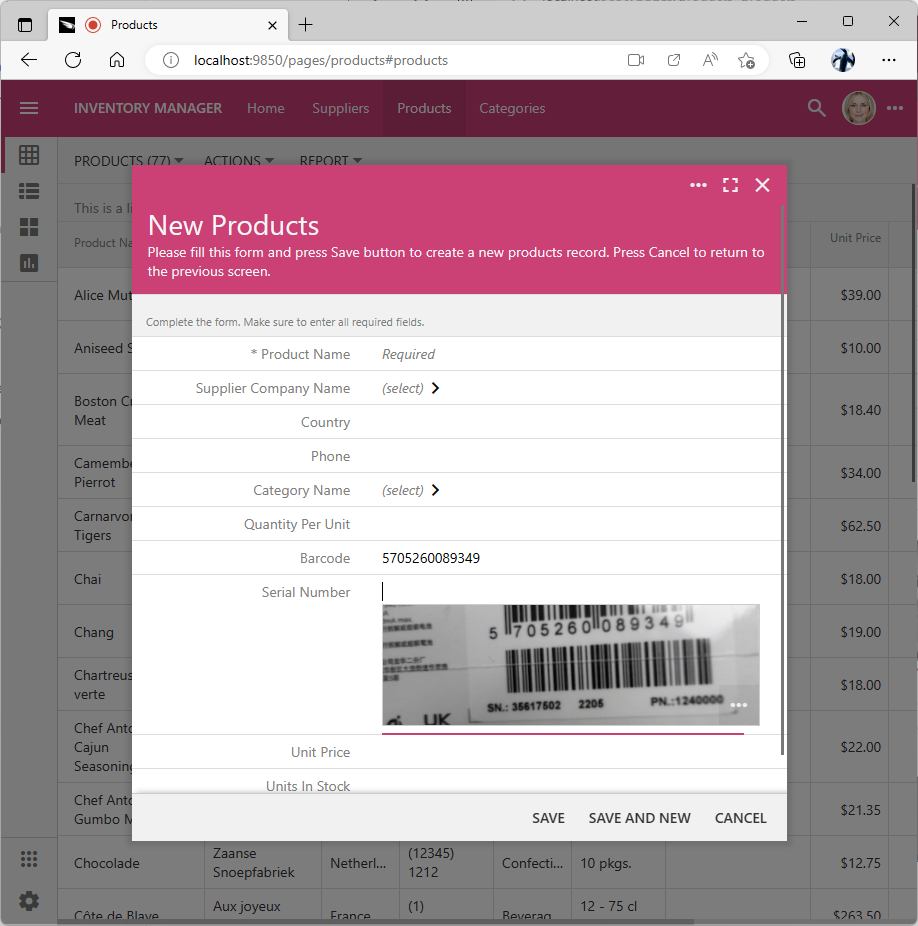
This is an example of the inline barcode reader viewfinder.

The Barcode and Serial Number data fields are tagged as input-scanner in Products / views / createForm1 view. The barcode reader viewfinder is displayed below the Serial Number when the Barcode value is detected or entered directly by the user. If all tagged fields have a value, then the barcode reader will remain inactive until one of the values is cleared.
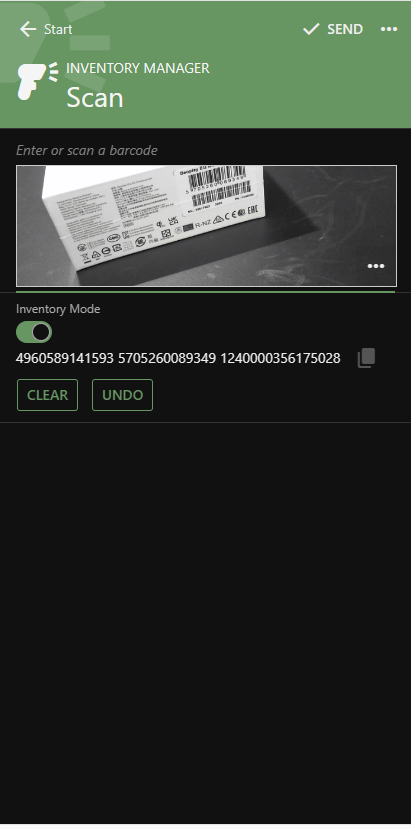
The standard Scan form is shown next. The form is presented in the fullscreen mode on mobile phones with a small screen. Users have access to the Scan action in the app context menu.

Users can enter the hard-to-scan barcodes in the input above the viewfinder. The Inventory Mode toggle allows collecting multiple barcodes. The Clear button will erase all barcodes in the inventory. The Undo button will remove the last detected barcode from the inventory. The Copy icon displayed on the right side of the detected barcodes will copy the entire set to the clipboard. The detected barcodes are sent instantly for processing if the Inventory Mode is not enabled.
Material Icons 2.0
A huge collection of Google Material Icons is now available to developers. Enhance your apps with more than 2,500 icons with the consistent design and exceptional rendering quality on any screen. For example, you can customize the built-in barcode reader with the following images:

Make sure to enter the icon name in lowercase with the material-icon- prefix and replace spaces with the dashes. For example, enter material-icon-qr-code to specify the “Qr Code” icon for a custom action.
Bug Fixes and Enhancements
The following bug fixes and enhancements are also included in the release:
- (Barcode Reader) The built-in barcode reader will display inline below the field without a value when the corresponding data field is marked with the input-scanner tag.
- (Barcode Reader) The system action Scan is available in the interactive context menu. It will bring up the Scan form that allows scanning 1-D and 2-D barcodes.
- (RTF) The Rich Text Editor toolbar will appear below the input if the "top" positioning will hide it below the page header or status bar.
- (UI Automation) Failed to run automation will exit only if there is no pending "if" test.
- (UI Automation) Fixed implementation of app.inc and app.dec to use the identifier option when calling the app.val method.
- (Touch UI) The "clear" icon is aligned vertically next to the filter text in the view header.
- (Touch UI) Method $app.touch.uiAutomation returns 'true' if an automation is in progress.
- (Barcode Reader) Inline viewfinder is not displayed while the app is executing an automation.
- (UI Automation) Asynchronous UI automation rule step will show an error and stop automation execution when an error is thrown.
- (UI Automation) The rejected “if” chain will continue execution of automation if an asynchronous method was rejected without error.
- (Offline Sync) The theme option is not available in the Settings menu on the offline pages when the app is offline.
- (Touch UI) The "copy" action is centered vertically in the field with text-action-copy tag.
- (Touch UI) The default display density on high-definition screens is now set to Compact value. Previously the small high-definition displays activated the Comfortable density. The new standard density is simplifying the upcoming Live Project Designer.
- (Touch UI) The default density on the low-resolution displays is Condensed.
- (Touch UI) Latest material icons are included.
- (Framework) Replace the direct references to the "AppState" item in the context with the reference to the static ApplicationServices.AppState property. It returns the JObject instance representing the application state data when the user must perform a system action such as approving access to the account data for the external app. The user interface is adjusted to provide the minimal features until the application state is cleared. App pages are returned without content.
- (RESTful) Hypermedia URLs are constructed correctly for apps deployed to the virtual path.
- (RESTful) Embedding works correctly for the apps deployed to the virtual path.
- (RESTful) OAuth 2.0 implementation uses the ‘'~/oauth2/v2' endpoint when interacting with the app while users allow or deny access for an external app. This ensures that the protocol will work in the apps deployed to the virtual folders.
- (RESTful) Method $app.restful uses the serverUrl in the standalone apps to complete the hypermedia links. This enables correct handling of hypermedia produced by apps deployed to a virtual folder.
- (Data Aquarium) Method $app.cookie removes the trailing '/' when creating cookies in the apps deployed to the virtual folder.
- (Touch UI) The initialization of UI is performed sooner when the DOM is ready. Previously the UI was initialized after a timeout.
- (Framework) Pages with data-ui-framework="none" attribute do not link the app.all.min.js script. The minimal set of required JavaScript files is linked instead.
- (Framework) Serving of addon js/css is now compatible with apps running on the virtual folder.
- (Offline Sync) An exception raised when synching data will hide the progress screen and show the error message.
- (Offline Sync) New version 2.0.2.0 is compatible with the enhanced uploading of BLOBs that allows synching with the apps deployed to a virtual folder.
- (Offline Data Processor) ODP raises the viewfilter.odp.app event on the document object. The event is provided with the odp, controller, and view properties. Developers can handle the event by assigning the value to the filter property of the event instance. This allows creating client-side filters for the views. For example, the following filter will limit the list of suppliers to those located in the United States.
- (Touch UI) The Search API does not try to load a custom search survey. Both 'Quick Find" and "Advanced Search" appear faster when activated for the first time on the page.
- (App Gen) Microsoft IIS Express prerequisite check is performed when the UI is about to be shown. Microsoft IIS Express installation prompt is automatically displayed if the software is not installed.
- (App Gen) MIcrosoft IIS Express location is probed in the machine-specific "Program Files" folder.
- (Data Aquarium) The event getpagecomplete.dataview.app is raised on the document object when the data is received by a DataView instance. Custom apps can customize the client-side properties of the response to alter presentation before it is processed on the client. Event object properties dataView and response provide access to the context of the event. Developers can assign an instance of the Promise object to the event object promise property if the additional information needs to be acquired asynchronously from the external source before the DataView instance is allowed to process the 'response'
- (Data Aquarium) Fixed the incorrect loading of "also" resources when $app.getScript is called.
- (Touch UI) Tag the lookup field or DataView field as view-selector-remember-none to force the app to forget the last view that was selected by the user on the page. The first view will be selected when the same form is displayed.
- (Touch UI) Tag the lookup field or DataView field as view-style-remember-none' to force the app to forget the last view style that was activated by the user on the page. The default view will be selected when the same form is displayed.
- (Framework) Class AppResourceManager will suppress exceptions when trying to read a non-existing resource if the app's namespace is FreeTrial. This allows creating apps without membership with the Free Trial of Code On Time. Previously an exception was raised.
- (Framework) Added the missing "Actions" enumerator value for the 'style' attribute of lookups to the DataAquarium.xsd.