Typical CRUD operations are performed on REST resources with POST, GET, PATCH, PUT, and DELETE methods of HTTP protocol. RESTful API Engine embeds the uniform hypermedia controls create, edit, replace, and delete in the relevant resources to eliminate the guesswork and scrutinizing of API definitions. Learn how to manipulate data with the RESTful hypermedia.
Learn to Create, Read, Update, and Delete data with confidence.
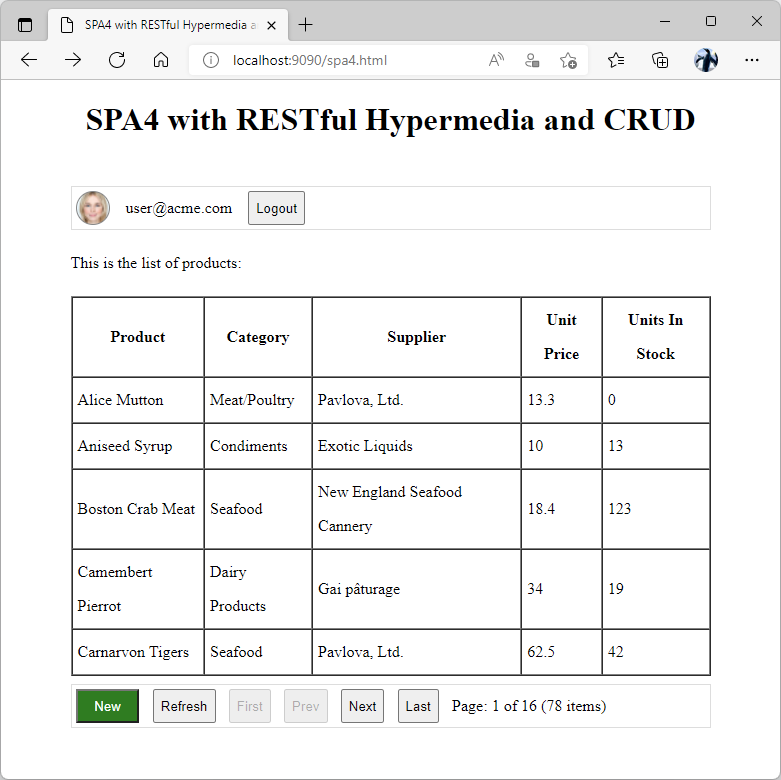
 Single page app SPA4 with RESTful Hypermedia and CRUD has the "New" button in the toolbar. The "New Product" form is displayed when the button is pressed. A click on any row in the product grid will open the "Edit Product" form allowing users to change or delete the product.
Single page app SPA4 with RESTful Hypermedia and CRUD has the "New" button in the toolbar. The "New Product" form is displayed when the button is pressed. A click on any row in the product grid will open the "Edit Product" form allowing users to change or delete the product.
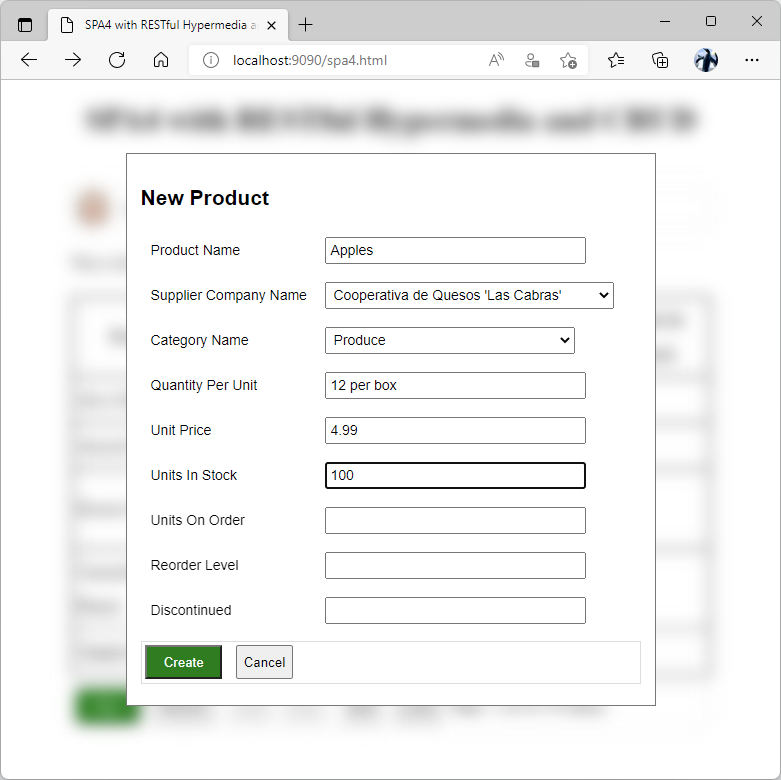
 "New Product" form will post the field values to the product collection to create a new product in the inventory.
"New Product" form will post the field values to the product collection to create a new product in the inventory.
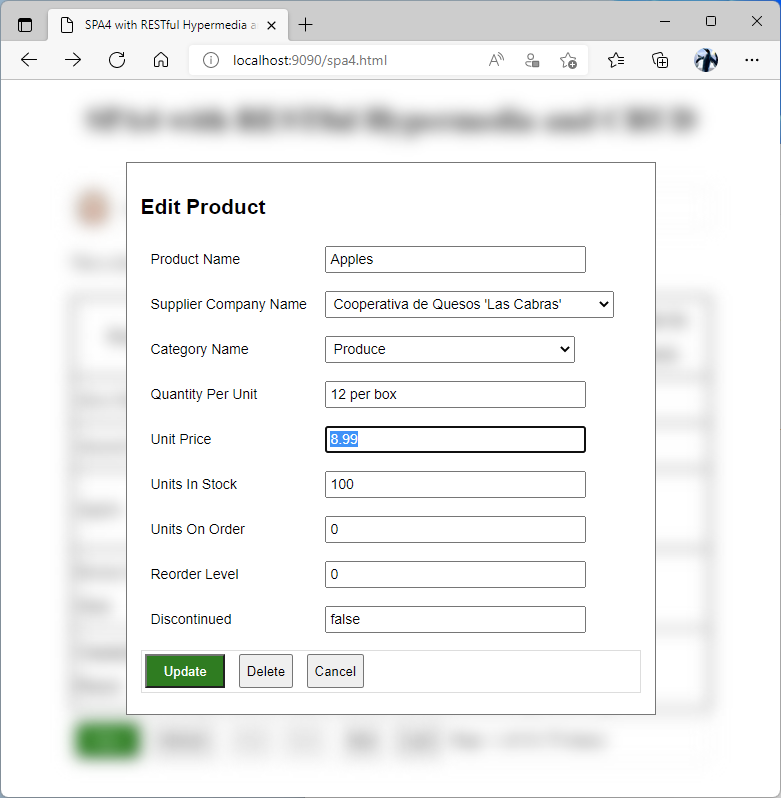
 Users can make changes to the product or delete it from the list.
Users can make changes to the product or delete it from the list.
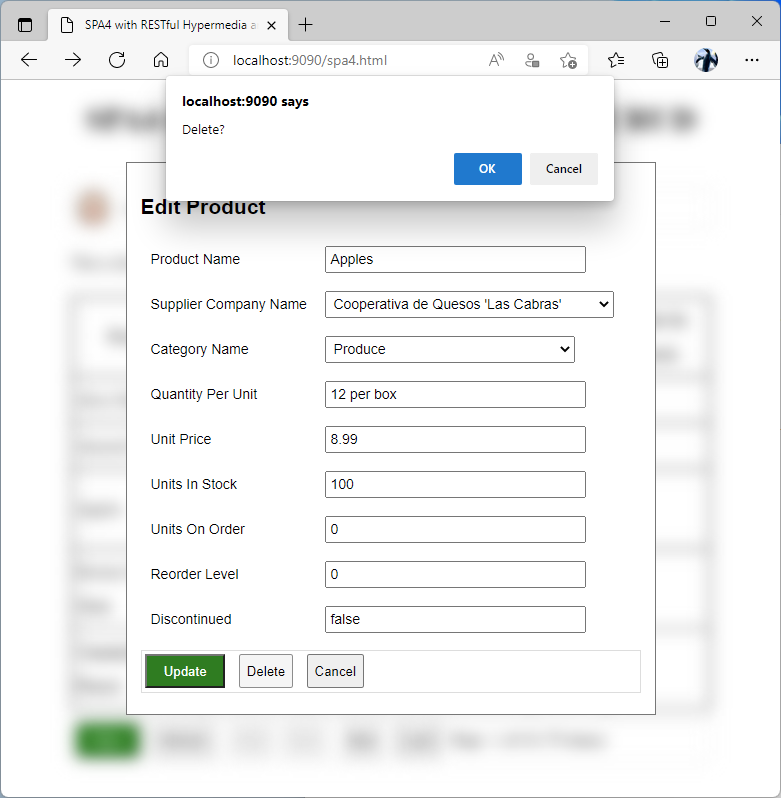
 A confirmation is displayed when users press the Delete button in "Edit Product" form.
A confirmation is displayed when users press the Delete button in "Edit Product" form.