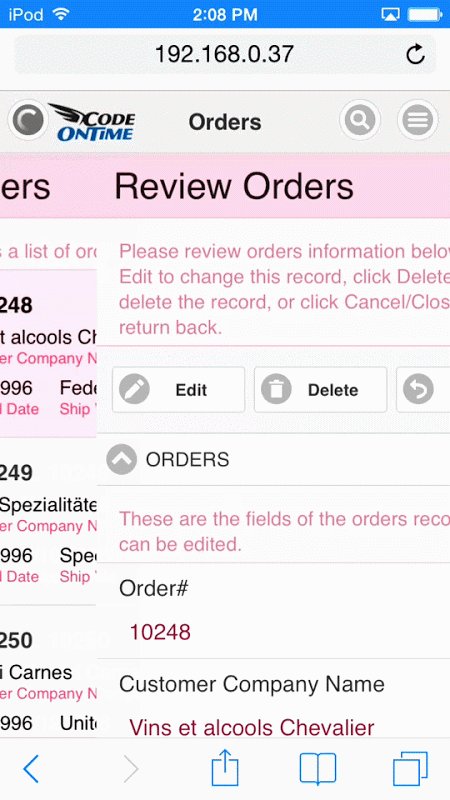
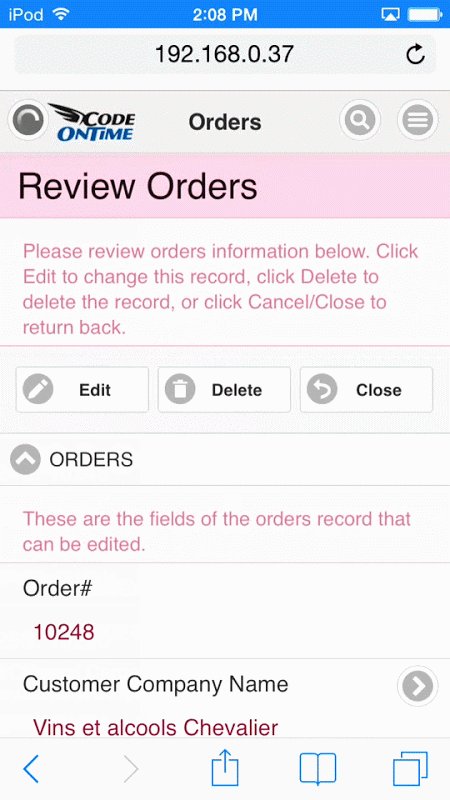
By default, Touch UI will use “Slide” transition when moving between pages. This transition will slide the new page from the right while the old page will slide out to the left. An example can be seen below.

The default transition can be changed by the user through the Settings panel.
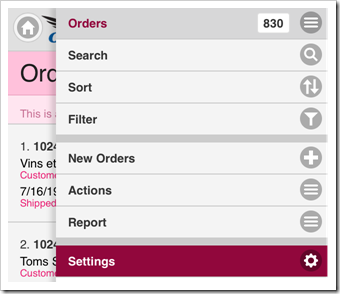
In the top-right corner of the page, click on the context menu button.

Then, click on the Settings button.

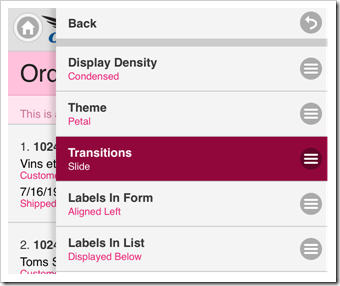
Click on the Transitions butt0n to see a list of available transitions.

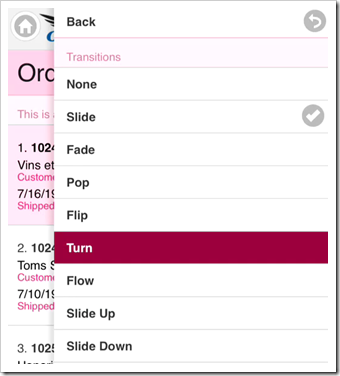
Select a new transition.

Close the panel, and click on a record to see your new transition.