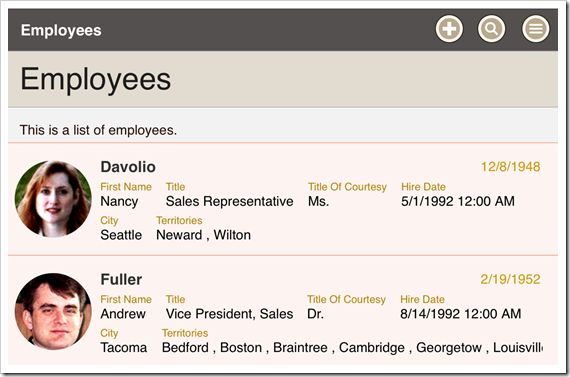
Code On Time apps with Touch UI will display field labels and values in a List presentation. By default, the labels of a field are displayed below the values.

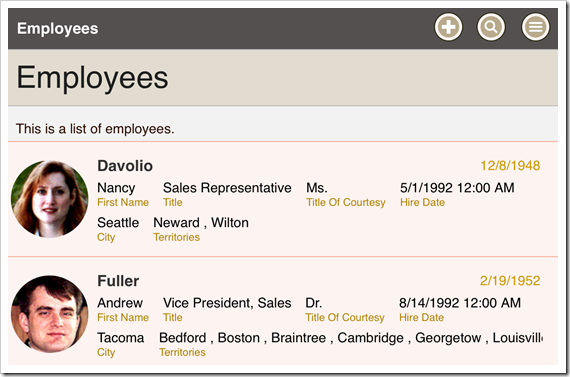
The user can choose to display the labels above the values using the Settings panel. The developer can also choose to change the default in Touch UI settings of the Project Wizard.
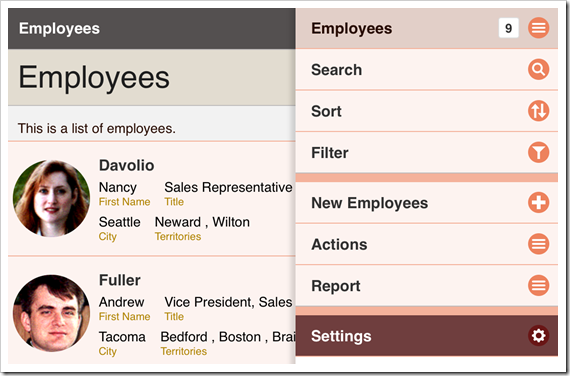
Click on the context menu button in the top-right corner of the screen. In the context panel, click on Settings option.

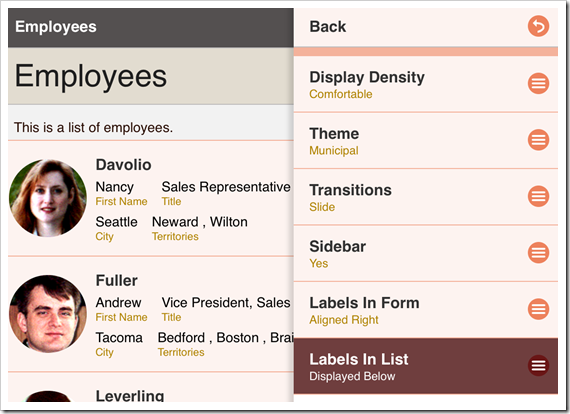
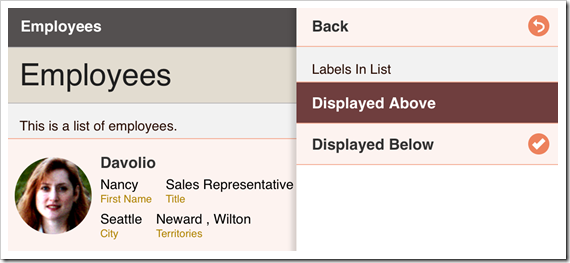
In the Settings panel, select “Labels In List” option from the list.

Click on “Display Above” to change the alignment.

The field labels in the list will now be display above the field values.