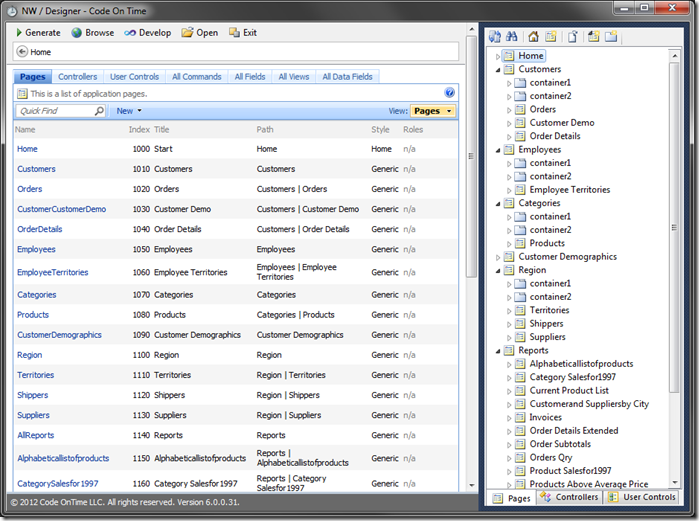
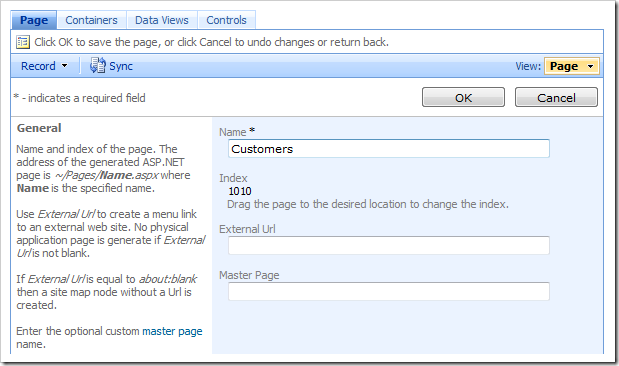
The picture shows the Project Designer window of a Northwind web application.

The screen is split into two parts.
The flexible left side of the window holds the Project Configuration Browser. This window initially displays a list of pages, with other tabs that display Controllers, User Controls, All Commands, All Fields, All Views, and All Data Fields.
The resizable right side holds the Project Explorer. It displays a logical hierarchy of the application configuration elements.
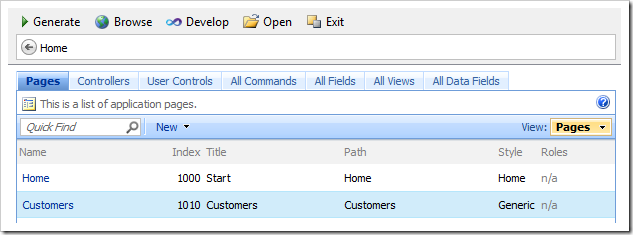
The options on the Project Browser toolbar allows the developer to generate the app, develop in Visual Studio, open the folder, or exit the Project Designer.

The Generate button will generate and open the application in the Preview window. The Browse button will generate and open the application in the default web browser. The generated application is stored locally and executed by IIS Express.
The Develop button will open the solution in Visual Studio. If it is already open, the button will switch to Visual Studio.
The Exit button will close the Designer and return to the project settings.
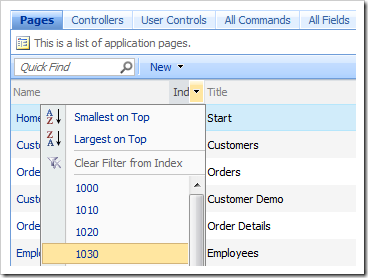
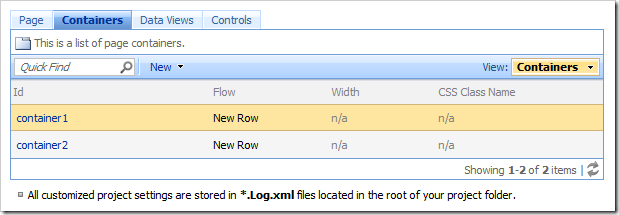
The Project Browser displays lists of project configuration elements. The lists offer the same Quick Find, sorting, and filtering capabilities that are available in Code On Time web applications. Notice that the Project Browser runs locally and only displays the project configuration stored on the hard drive without interacting with any web server.

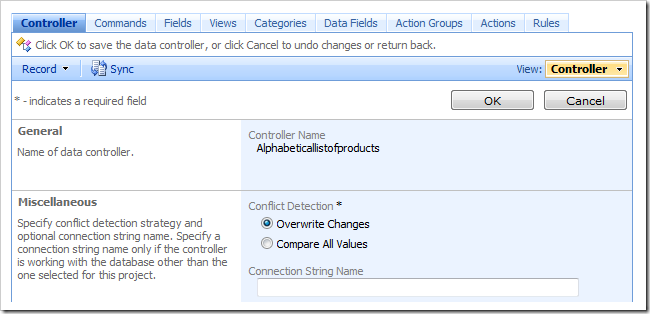
Clicking on a link in the first column will navigate to the properties form of the selected item.

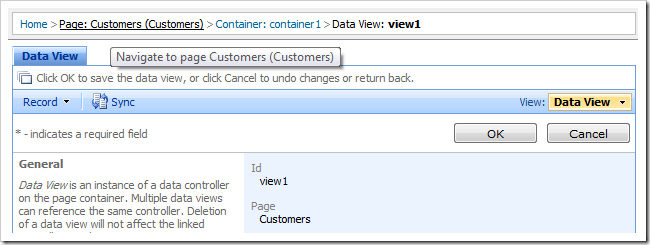
There may be additional tabs at the top of the window that allow access to related project configuration elements. The next screenshot shows Containers, Data Views, and Controls associated with Customers page.

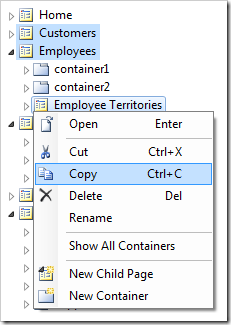
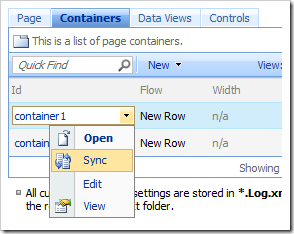
The context menu Sync command selects the relevant element in the Project Explorer window on the right side of the Designer.


Clicking on links in the breadcrumbs will navigate directly to the parent project configuration element. The Home link will lead to the Home page of the Project Configuration Browser. Pressing OK or Cancel on the main tab will navigate back up one level.

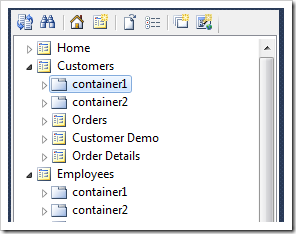
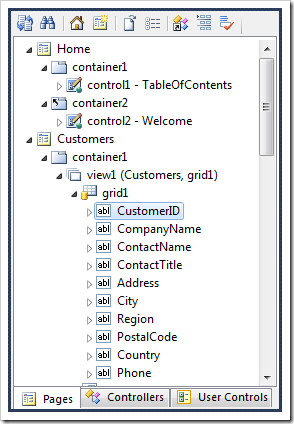
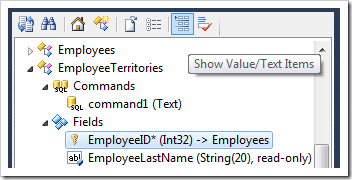
The Project Explorer, on the right side of the Designer, displays a full hierarchy of project configuration elements across three tabs: Pages, Controllers, and User Controls.

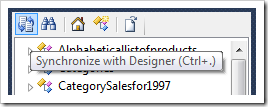
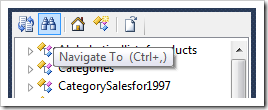
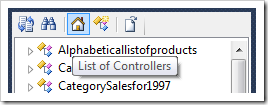
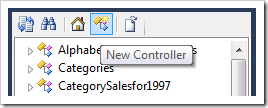
The toolbar at the top of the Project Explorer offers context-sensitive commands. The buttons Sync, Navigate To, and Home are always displayed.
The first button, Sync, will synchronize the Project Explorer hierarchy node with the project configuration element selected in the Project Browser window.

The second button, Navigate To, opens a search window that will help find a project configuration element by name or property value.

The third button will display a list of top-level items in the Project Browser. The list depends on the active tab in the Project Explorer. For example, if the button is pressed when Controllers tab is active, a list of controllers will be displayed in the Project Browser window.

The fourth button will allow creating a new data controller, user control, or top-level page.

Additional options may be displayed depending on the selected node.

Double-clicking on a node will open the properties form for that project configuration element in the Designer window.

If you select a project configuration element in Project Explorer and click OK button to save the changes, then the same element will remain selected in the form. If you Cancel changes, then the original properties will be displayed in the form.
Multiple elements of the same type can be selected in the hierarchy. Many elements in the Project Explorer have Cut, Copy, and Paste commands available in the context menu. Users can drag and drop project configuration elements to modify the project configuration hierarchy. Drag and drop commands will work on multiple nodes.