Code On Time is pleased to announce the new product editions and branding changes to the existing products.
New “Enterprise Edition”
The new “Enterprise Edition” of Code On Time app builder combines Offline Sync with the formerly Unlimited Edition. Offline Sync is the magical ingredient that turns an online app into an offline application capable of running without Internet connection in all major browsers and in the native mode.
An application created with Code On Time consists of the JavaScript/CSS-based frontend that communicates with the application core deployed to a web server. The source code of the frontend and the server core are included with the generated apps. Offline Sync is a part of the application front-end.
The “Enterprise Edition” will include the upcoming Content Hub and Data-Driven Surveys in the future releases.
New “Community Edition” (formerly Free Trial)
The new “Community Edition” is the special version of the Enterprise Edition. Developers can use this new product to create any number of apps with any number of users for educational, nonprofit, and commercial purposes. The front-end of apps created with the Community Edition consists of the minified JavaScript and CSS files only. The server core of applications is incorporated into a single binary DLL.
Offline Sync Add-On
The Offline Sync Add-on was previously offered as an independent product. It is now integrated into the applications created with the Enterprise Edition and Community Edition. We have removed the limit on the number of end users of the offline applications. Your offline applications built with the Enterprise and Community editions may have any number of users synchronizing data on their devices with the application core components deployed to a web server. The restriction on the deployment domains has been removed.
The Offline Sync Add-on will not be offered for purchase as a separate product. Developers must either upgrade to the Enterprise Edition or use the Community Edition to build their offline applications.
Current owners of the Offline Sync Add-on will be upgraded to the Enterprise Edition at no additional cost.
Standard (formerly Premium)
The “Standard Edition” is the new name of the formerly “Premium Edition”. The product features and price remain the same. This edition provides full access to the server-side code of the apps and includes the original JavaScript/CSS files of the client-side framework. The “Standard Edition” is designed for the individual developers requiring full access to the source code of their applications.
Professional (formerly Unlimited)
The “Professional Edition” is the new name of the formerly “Unlimited Edition”. The product features and price remain the same. This edition provides full access to the server-side code of the apps and includes the original JavaScript/CSS files of the client-side framework. The “Professional Edition” is designed for the individual developers and teams requiring full access to the source code of their applications and advanced features such as the RESTful API Engine or Single Sign-On With Federated Identity Management.
Pricing
The “Community Edition” of Code On Time app builder is offered free of charge. Developers can use this product for educational, nonprofit, and commercial purposes.
The prices for the previously offered versions of the “Standard Edition” (formerly Premium) and “Professional Edition” (formerly Unlimited) remain the same.
The product catalog is now using the terms “dev” and “developer” to describe the end user of the Code On Time app builder.
Our tools allow developers to create applications with any number of online and offline end users.
The current pricing of Code On Time app builder is presented below.
|
Product Edition
|
Standard
|
Professional
|
Enterprise
|
|
Premium (old)
|
Unlimited (old)
|
(new)
|
|
1 developer / 12 months
|
$1,199.00
|
$1,999.00
|
$2,999.00
|
|
1 developer / 24 months
|
$1,1899.00
|
$3,198.00
|
$4,798.00
|
|
1 developer / 12 months (renewal)
|
$899.00
|
$1,699.00
|
$2,599.00
|
|
5 developers / 6 months (promo)
|
|
$2,099.00
|
|
|
5 developers / 12 months
|
|
$2,999.00
|
$4,999.00
|
|
5 developers / 24 months
|
|
$4,798.00
|
$7,198.00
|
The term “developer” is referring to a developer working with the Code On Time app builder. The term “months” is referring to the number of months from the date of purchase that will entitle the customer to receive the product updates at no additional cost. All licenses are perpetual. The term “renewal” is referring to the option for an existing customer to extend the product updates at a lower price within 30 days after the product activation expiration. The term “promo” refers to the promotional price with the reduced months of product updates. All prices are in USD.
Owners of the Professional Edition (formerly Unlimited) have an option to upgrade to the Enterprise Edition for the difference in price. Open a support ticket to request an upgrade invoice.
App Studio
App Studio, the new upcoming development environment is integrated in the live apps created with all product editions. It is available directly in the live app on the devices with the Code On Time installed when the app is running on the localhost address. The studio allows developers to manage and customize their projects.

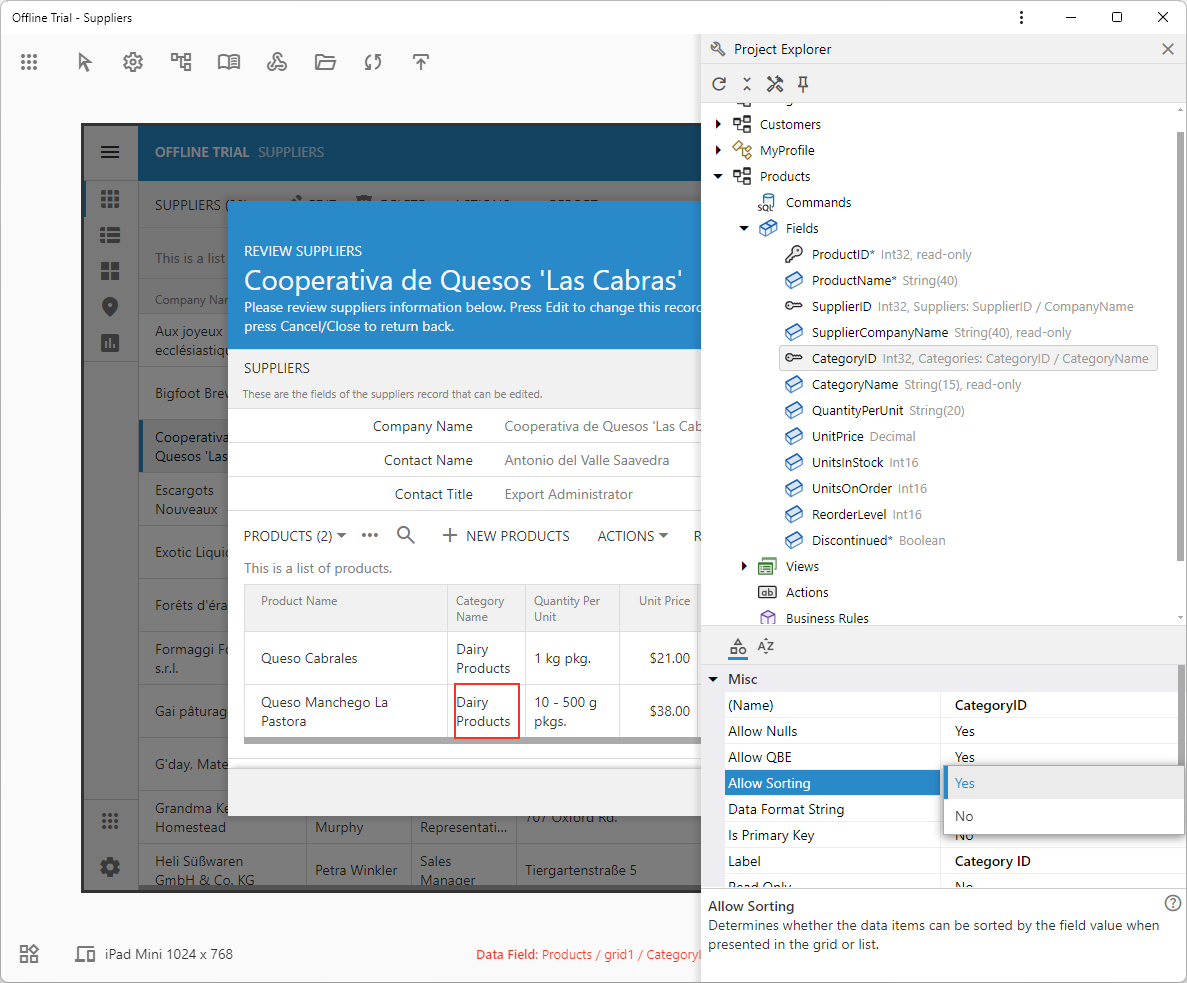
App Studio will become the primary tool for developers building online and offline apps in 2024. The studio tools are activated automatically when developers preview the generated app on their workstation. The studio is available only when the app is running in the online mode on the localhost address. It does not require an internet connection. The screenshot shows an app running in the native mode after a data field was inspected by the developer.