Code On Time app builder version 8.9.37.0 introduces new product editions, resizable sidebar, menu items rendered as tree, multiple Offline Data Processor enhancements, and miscellaneous bug fixes.
Enterprise Edition
The new “Enterprise Edition” of Code On Time app builder combines Offline Sync with the formerly Unlimited Edition. Offline Sync is the magical ingredient that turns an online app into an offline application capable of running without Internet connection in all major browsers and in the native mode.
Community Edition
The new “Community Edition” is the special version of the Enterprise Edition. Developers can use this new product to create any number of apps with any number of users for educational, nonprofit, and commercial purposes. Download the Community Edition now and start building your first offline or online app!.
Resizable Sidebar
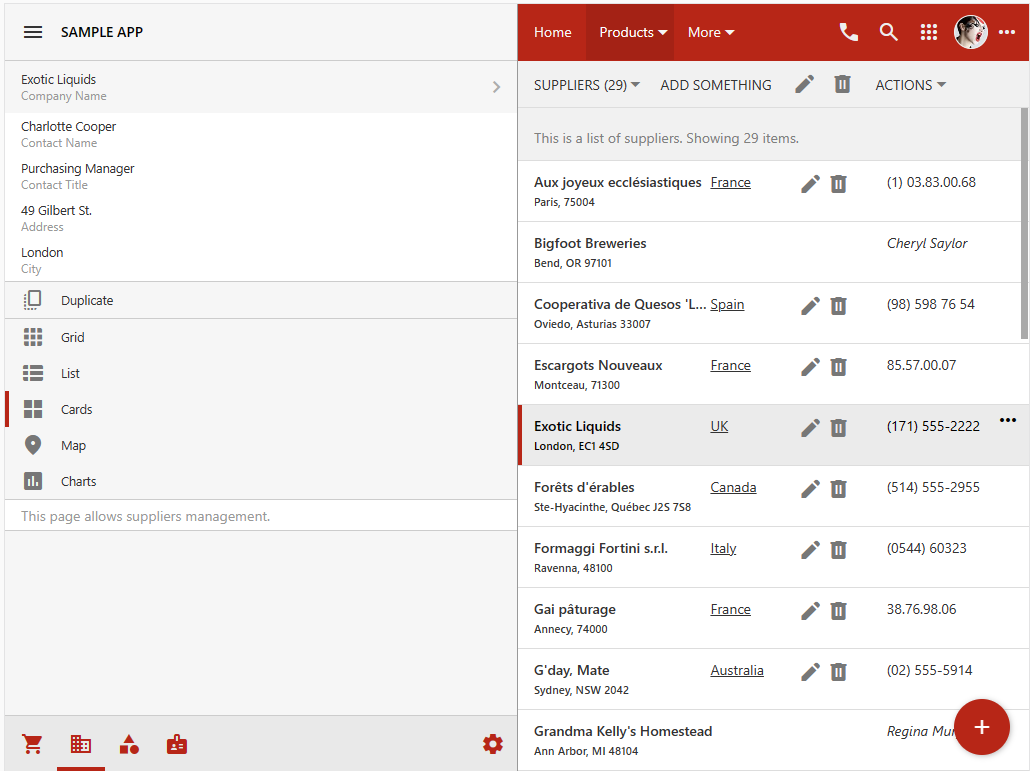
An app displays a sidebar when the device screen or browser window is large enough and has a landscape orientation. Users can resize the app sidebar by dragging the right border separating the sidebar from the page contents. A double-click on the sidebar divider will toggle its width between the default and mini state. Developers can now set their preferred sidebar width in the Client / User Interface section of the App Studio settings.
The screenshot shows the sidebar resized to take up half of the app window. The list of suppliers shows the cards formatted by a custom render. The user-defined width of the sidebar will be adjusted to make sure that it never exceeds the 50/50 proportion when the display orientation or window size is changed.
The sidebar will switch to a mini state when users drag the sidebar divider all the way to the left.
Tree Menu
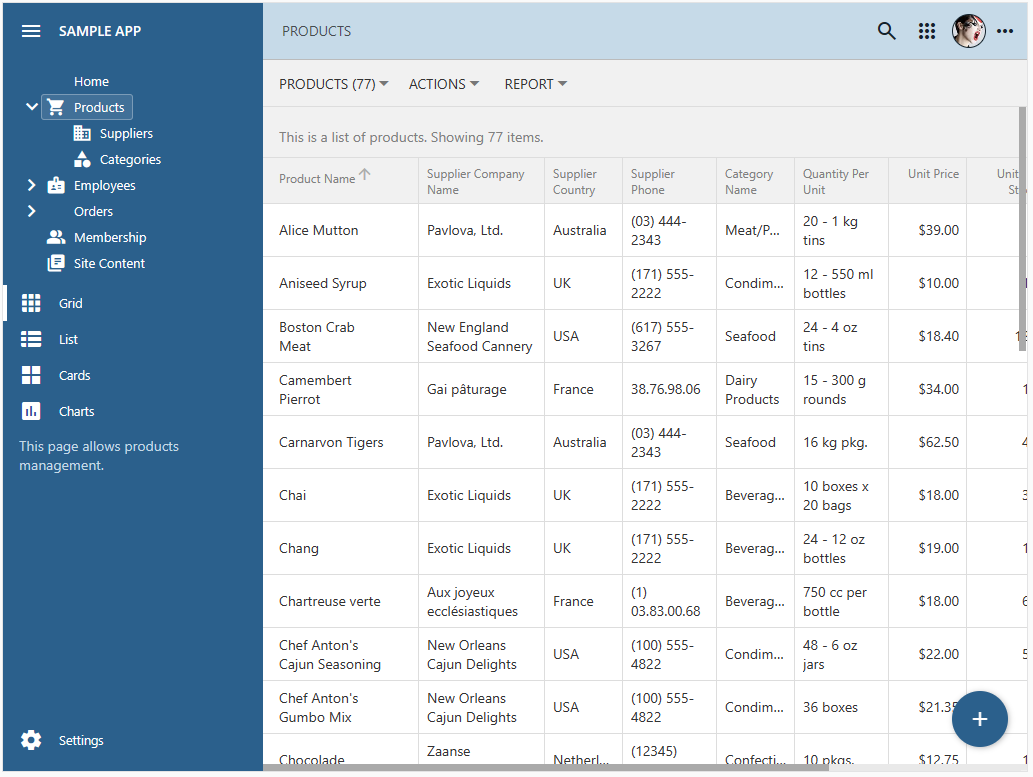
The new Tree presentation style of navigation menu is activated when developers use the App Studio to set the Settings / Client / User Interface / Menu / Location property to have the Sidebar value.
Developers may choose to display the app navigation menu in the sidebar. The default presentation style of the sidebar menu is set to Tree. The compact navigation hierarchy blends seamlessly in the user interface.
The ThreeView is the new user interface component of Touch UI. It was first introduced in the App Studio tools to present hierarchies of the data controllers, navigation menu, data models, and settings. The future product released will demonstrate other exciting uses for this simple and powerful feature.
Features
The following bug fixes and features are included in the release:
- (Framework) Integrated jQuery 3.7.1 in the application framework.
- (Framework) Upgraded to the latest Newtonsoft.Json and YamlDotNet.
- (Touch UI) The sidebar is now resizable.
- (Touch UI) Added the TreeView-based menu to the app sidebar.
- (ODP) The offline data processor detects the undefined context values and converts them to null when populating the static lookup items with the context dependency.
- (ODP) The offline data processor is using the controller metadata to construct the filter when performing requests. Previously the data fields in the PageView instance were used instead, which provided an insufficient set of fields in some instances.
- (Framework) Fixed incorrect population of the static lookup values for the fields with context mapping when the value of such a field is first changed and then restored by the user.
- (Framework) The SQL exception is not raised when users search/filter views that have both the many-to-many fields and "formula" fields.
- (App Gen) Add-ons section is disabled in the Project Wizard. All existing and future add-on features are now added to the apps created with the Enterprise Edition.
- (Data Aquarium) The JavaScript business rules engine will report the runtime exceptions in a notification.
- (Touch UI) Context menu renderer ignores the leading dividers that may be occasionally available under some conditions. This eliminates the "thick" dividing lines in the sidebar and list menus.
- (Reporting) BLOB-based images in the RDLC reports are using the hash of the validation key for the request validation purposes.
- (Touch UI) The $app.touch.notify() method invoked with the "block:true" option will block the incoming notifications until the specified notification is dismissed. This prevents the App Studio from blocking an exception raised when an app is started in development and the server-side exception is reported on the start.
- (Framework) The new ReportBase.ToReportDefinition(string) method allows overriding the contents of the RDLC report definition XML document at runtime.
- (Touch UI) Removed the legacy theming of the "native" apps.
- (Framework) The cache key for the combined CSS included the theme, accent, and the authentication status of the current user. The latter was not included previously.
- (Touch UI) The menu treeview in the sidebar is positioned below the list of context actions if 'ui.menu.position' is set to 'bottom'.
- (Offline Sync) The Settings option is not available to the offline users on offline pages.
- (Touch UI) The "My Account" option is not available if the device is not online.
- (Offline Sync) The standard offline/offline123% user account is automatically created when the membership is installed in the database.
- (App Studio) The "thin" scrollbar is displayed in the code generation log when the app is generated or synchronized in the studio.
- (App Studio) The app is surrounded with a thin border when the studio mode is activated.
- (Offline Sync) The "cloud" icon on the toolbar will reflect the pending uploads when the static pages are without data.
- (PWA) The worker closes the "offline" database in the IndexedDB if there "blob" store is not found.
- (Offline Sync) The offline-sync.js is linked to the app payload only if the user is in the “Offline” role.
- (Offline Sync) The offline capability is integrated in the apps created with the Enterprise Edition and Community Edition of Code On Time.
- (Touch UI) The menu options, app buttons, and user avatar icon are instantly visible on the content pages, fullscreen data pages, and summary pages when the physical HTML page is loaded in the browser window.
- (App Studio) The correct theme is loaded for the App Studio when the user toggles the Light|Dark theme in the settings.
- (Touch UI) The Quick Find displays the auto-complete results fetched from the data visible in the view. This functionality was broken in the previous release.
- (App Gen) The legacy versions of jQuery are removed from the project when the solution file is revised.
- (Touch UI) The default sidebar width is specified in the ui.sidebar.width parameter in ~/app/touch-settings.json.