Code On Time release 8.9.26.0 introduces the new enhancements to support the upcoming Offline Sync 2.0 along with the collection of important bug fixes and enhancements.
Offline Sync 2.0
It has been our goal to allow seamless development of apps that work both online and offline. The application framework was recently upgraded to support the Progressive Web Apps specification. Apps created with Code On Time are now installable from the browsers and can become the backbone of the native deployments to the app stored.
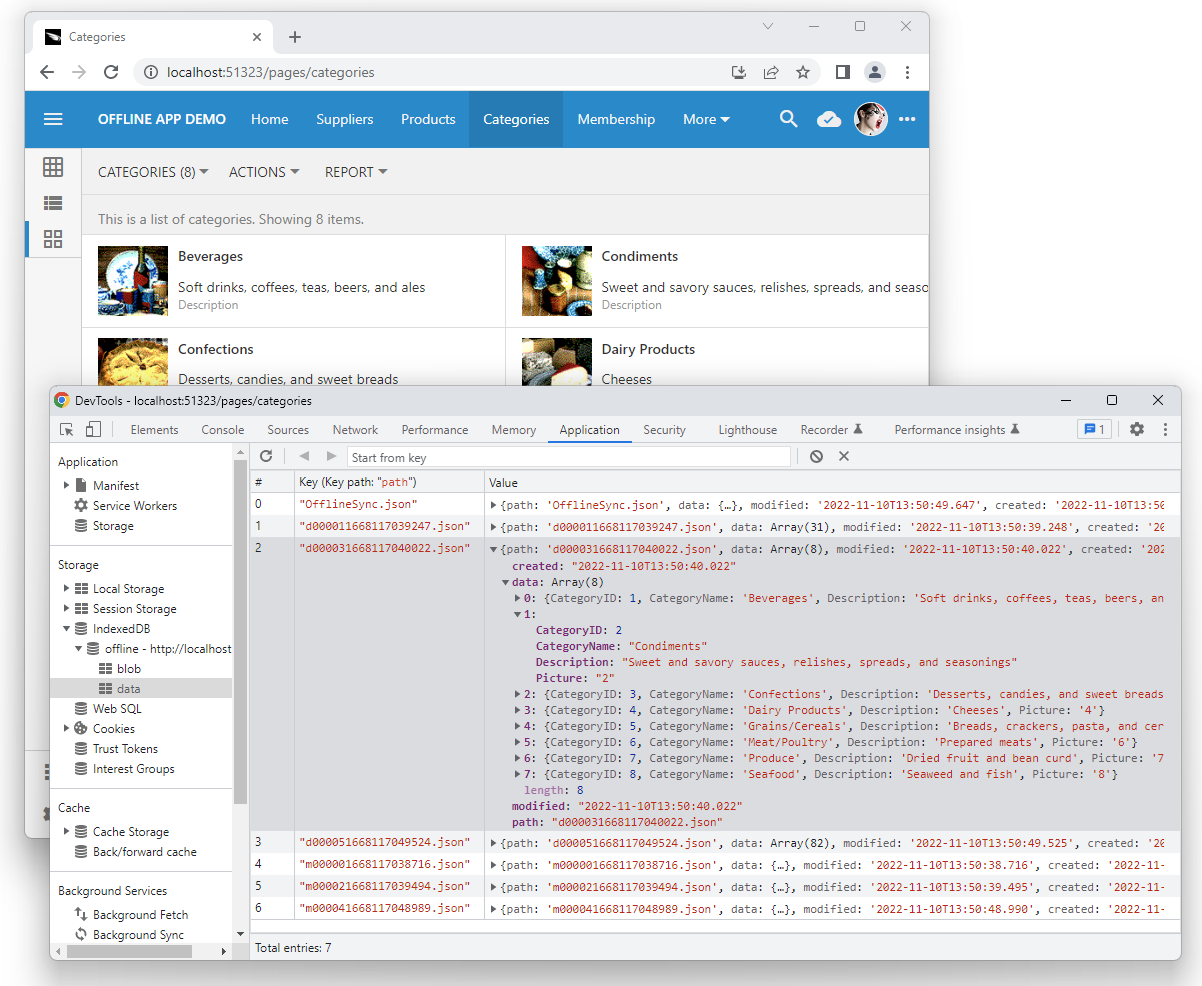
Offline Sync Add-on has been re-worked to execute in the PWA mode. The framework uses the IndexedDB object stores to keep track of offline data and BLOBs. The client side resources are installed in the dedicated application cache.
Offline/disconnected mode is supported both in browsers and in the installed apps on all major mobile platforms.
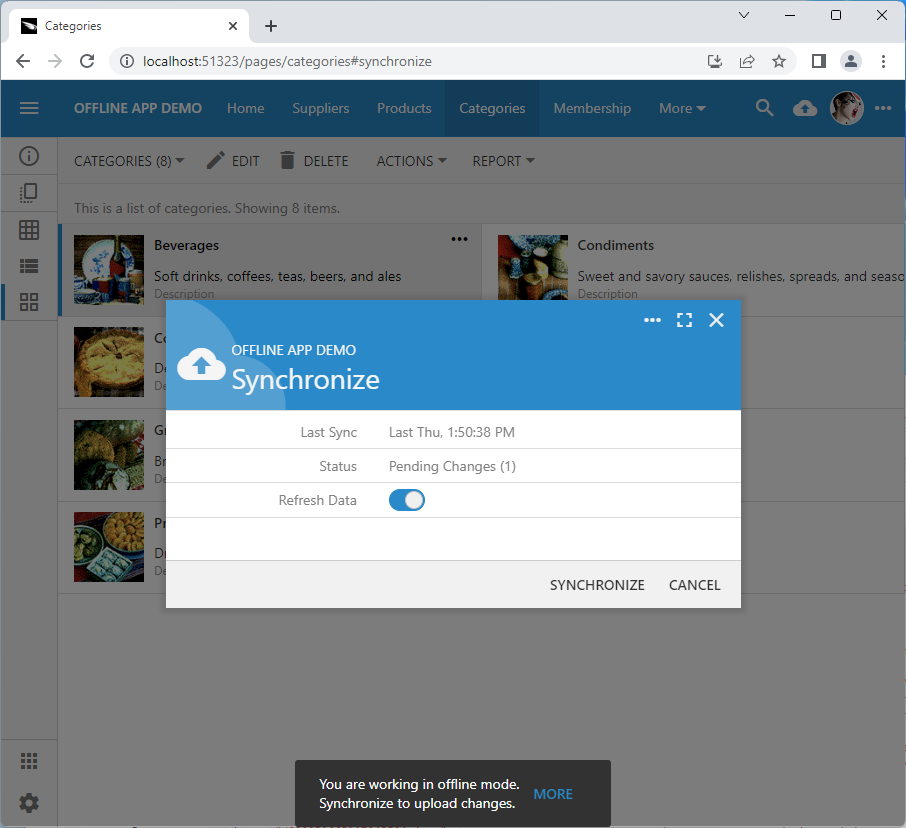
Partial synching is now available. Users may choose to perform the full data refresh when sending the local changes to the application backend. Another option is to reconcile the changes and to keep working with the originally downloaded data.
 Offline Sync supports partial synchronization. Users may choose to upload and reconcile the local edits only when syncing is performed. Users may request the full data refresh on-demand.
Offline Sync supports partial synchronization. Users may choose to upload and reconcile the local edits only when syncing is performed. Users may request the full data refresh on-demand.
The new data management architecture is compatible with all major mobile platforms. Previously a dedicated native app Cloud On Time was required to work with the data in the offline mode. Cloud On Time has been discontinued since the new Offline Sync Add-on works both in the browser and in the “installed app” mode.
 Object store of an app with Offline Sync Add-On running in the offline mode in the browser.
Object store of an app with Offline Sync Add-On running in the offline mode in the browser.
The live demo at https://demo.codeontime.com will be extended to demonstrate the Offline Sync Add-on capabilities.
The licensing has been greatly simplified.
Offline Sync Add-On is licensed in the increments of 10 devices and will be available for purchase at a new low price directly from our website. Each license is perpetual and bound to two custom domain names and localhost.
Twelve months of maintenance updates are included. The new pricing will be announced soon.
Bug Fixes And Enhancements
The following features are included in the release 8.9.26.0:
- (AppGen) The latest Windows 11 update uses Powershell to run the process commands. The original code of the app generator does not hide the console anymore. The console is minimized to the taskbar starting with this release. Both the app generator and console may be visible when certain Windows updates are installed on the development machine. Future releases will use a dedicated console to keep track of the app generator activities.
- (PWA) Install prompt will not display for authenticated users if the anonymous user has opted out already.
- (Touch UI) Fields with the Items Style property set to Actions will pass the argument of the action. Previously the argument of the "Action Group" lookup field was lost.
- (Touch UI) Fixed incorrect processing of the checkbox in the grid. The state of the checkbox correctly switches when clicked.
- (Framework) Fixed incorrect filtering of many-to-many fields on the server.
- (Touch UI) Command "Update" with the "SaveAndContinue" argument will refocus the last focused input.
- (Touch UI) A click on the form buttons of the wizard will execute the expected action when the field input value has changed. Previously the focus of the changed input was lost and the second click on the wizard button was required.
- (Framework) Added the extended processing of the BLOB validation errors to the server-side framework. Exceptions raised when the BLOB is being persisted will be communicated to the client.
- (Framework) The new master record with the failed blob upload will be deleted. The exception returned from the server will appear in the alert.
- (Framework) The existing record with the failed blob upload will have its utility fields (filename, content type, length) retstored. The exception returned from the server will appear in the alert.
- (Universal Input) A custom HTML template may define a layout with multiple instances of a form field. Clearing the field value will blur the field and have it focused. The instance of the field on the active tab or wizard page will regain focus. Previously the first instance was always focused.
- (Framework) Page content framework is detected in the EnrichData method. This ensures correct detection of page-content-framework declaration in the HTML user controls.