The release 8.9.41.0 includes improvements to the service worker, user interface (UI), data caching, and framework enhancements. Additionally, there are updates to the RESTful API, input handling, and various components like TreeView, property grid, and lookup options. The overall focus of these changes is to enhance the user experience, improve performance, and ensure compatibility with latest technologies.
Enhanced Rendering of Forms
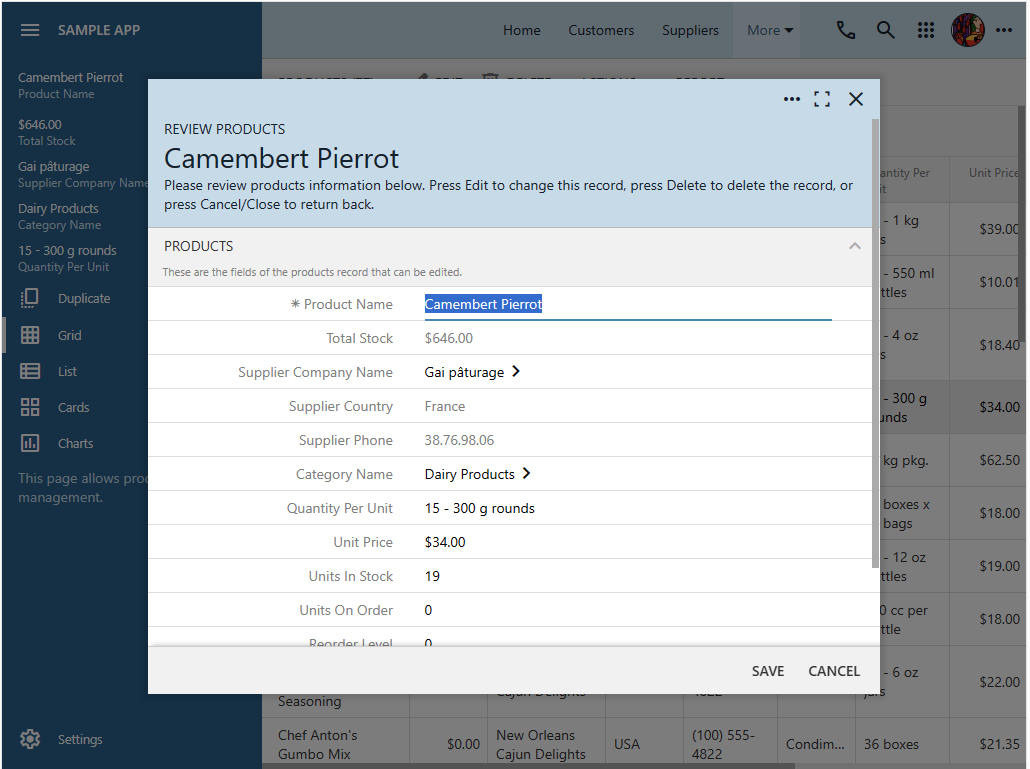
Switching between the read-only and editable state in a form will not cause layout shifting. The styling of universal inputs was adjusted to ensure the high fidelity of presentation. The asterisk displayed next to the labels of the editable fields is now rendered as a Material Symbols icon. Every form will look better when the app is regenerated with the new release.

Controllers Hierarchy in App Studio
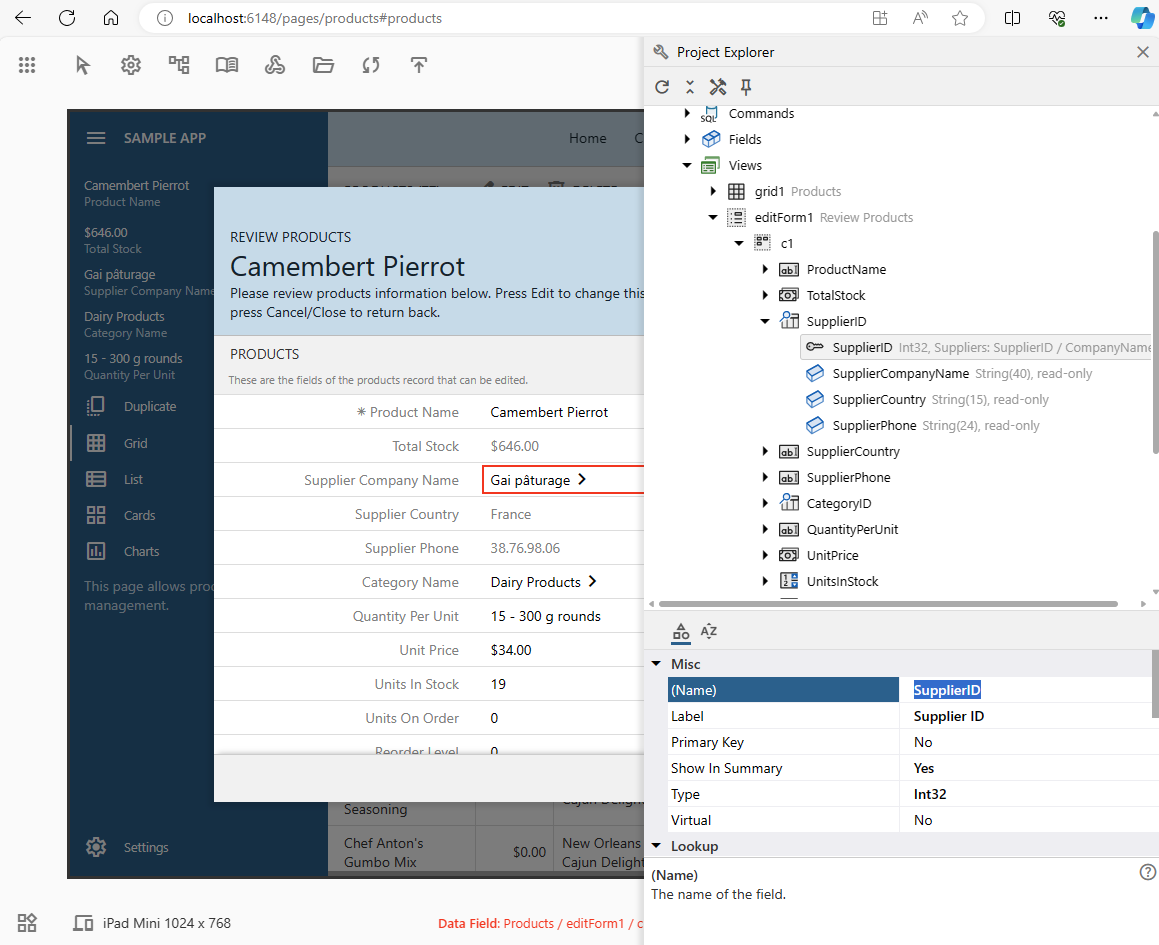
We have completed the Controllers hierarchy configuration and implemented a robust set of “field” properties. Developers can inspect the UI of the live app and jump to the relevant configuration element. Changes to the “field” property values in the Properties Window are persisted to the project design and data controllers.

Make sure to inspect the hierarchy of your own projects. If you do find any inconsistencies, then please report them with the screenshots in a support ticket.
If you do make changes in the App Studio, then make sure to restart the app generator if you need to use the legacy Project Designer.
The next release will introduce the drag and drop manipulation of the hierarchy nodes and more editable properties.
Miscellaneous
The following enhancements are included in the release 8.9.41.0:
- (PWA) The service worker will attempt to cache the response that has the http(s) schema only. The requests from the browser extensions to fetch resources from other schemas are ignored.
- (Touch UI) The "required" fields are now displaying an asterisk based on a Material Symbols icon.
- (Touch UI) The multi-line read-only text fields do not have the margin at the bottom.
- (Touch UI) The "chevron" button in the lookup input has its top margin matching the natural top margin of the text value.
- (Touch UI) Reduced the excessive bottom margin of the "read-only" form fields.
- (Touch UI) Restored the visibility of the "View Details" button displayed next to the lookup fields.
- (ACL) The "read '' permission on the data controllers now works with any kind of data. The framework does not change the SQL when selecting data. Instead the ViewPage instance removes the fetched data from the output. The Access Control List will have its own section in the App Studio in the future releases.
- (Touch UI) The alternative view options are presented as the standard items in the sidebar. The previous releases rendered them as the TreeView items.
- (Framework) The SQL "insert" statement will include the "default" expressions of the fields if the field value is not specified.
- (Framework) The filter expressions are included in the resultset when a resultset is required to construct a SELECT statement. This allows creating dynamic access control rules and view-level filter expressions that work with the filtering of many-to-many inputs. Previously the filters were incorrectly included in the outer SELECT statement.
- (Framework) Adding a virtual field without a formula will not break the filtering of many-to-many fields.
- (Framework) Introduced the StorageServiceVersion property in the AzureBlobAdapterBase class. Developers can override the storage API version in the partial declaration of the AzureBlobAdapater class of their own project.
- (Framework) The Azure blob adapter is now using the 2023-11-03 version of API.
- (Touch UI) The input footer takes up to 90% of the available width if there is a text action associated with the input. value.
- (Touch UI) Updated the icons to the latest Google Material Symbols. App Studio will allow a visual selection of icons in the relevant properties of application configuration elements.
- (App Studio) The changes to the content in the Property Grid will trim the GET cache depth to 3 levels. This ensures fresh data fetched from the server.
- (REStful) The $app.restful API optimizes the GET cache cleanup performed when the other HTTP methods are executed on any resource.
- (Universal Input) The 'input' event triggered on a text input will clear the 'keepFocus' flag. This enables pasting the field values through the system context menu in the Property Window of the App Studio.
- (TreeView) A notification with the text of the error and node template definition is displayed when the TreeView instance fails to create a node.
- (Prop Grid) Boolean properties may have a custom list of values.
- (Prop Grid) The configuration of properties allows custom lookup options such as the lookup-accept-any-value tag. Previously the property grid was overriding the custom definition with the lookup-null-value-none tag. App Studio uses custom lookup options in the definitions of some fields.
- (TreeView) If the "related" node contains the selected child then the replacement of the related node "inner" content is performed. Otherwise the new node is created in the place of the original "related" node.
- (Touch UI) The TreeView instance will trigger the "get" event to request data when a "related" node needs to be refreshed after a change to another node.
- (App Studio) Enhanced algorithm of data field inspection will lead to the field definition in the view.
- (Touch UI) Improved the algorithm of the toolbar menu positioning when the number of visible app toolbar buttons is changed in response to the user selection of data items.
- (Framework) Moved AccessControllList from BusinessRules.cs|vb to Common.cs|vb.
- (Touch UI) Removed the excessive height of the fields in the read-only mode.
- (Touch UI) Wide notifications appear within the app boundaries in the App Studio mode.
- (TreeView) By default, the TreeView does not track the last selected node.
- (PropGrid) The property grid constructs the TreeView with the option to track selection.
- (CMS) The content with no value in the Path will open correctly in “edit” mode when selected.