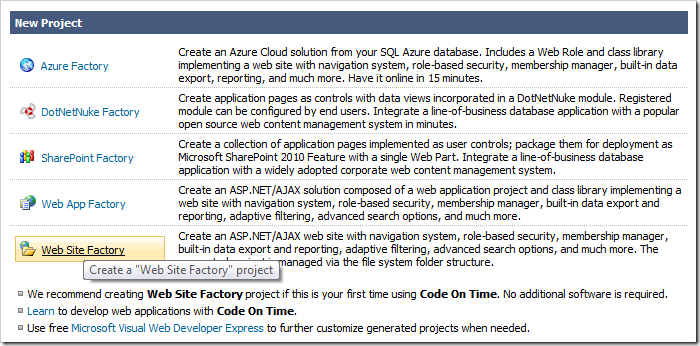
Let’s create a baseline Code On Time Web Site Factory application. Run the web app generator, and select Web Site Factory project type. If you have already created a project previously, click on the Create new web application link under the list of projects to access the New Project screen.

Web Site Factory project type is based on a directory structure. Files will be compiled upon saving to the hard drive. Web Site Factory is suitable for an application of any complexity and is the easiest to manage. If you’re starting web development or coming to ASP.NET from other technologies, then this is the project type for you.
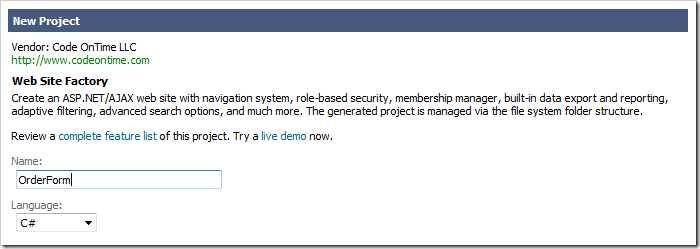
In the Name field, enter “OrderForm”. This will be the name of the folder that stores the project, and will be the display name shown on the start page of the code generator. Select the programming language of your choice, and press Create.

When finished, press Next. This will create the project.
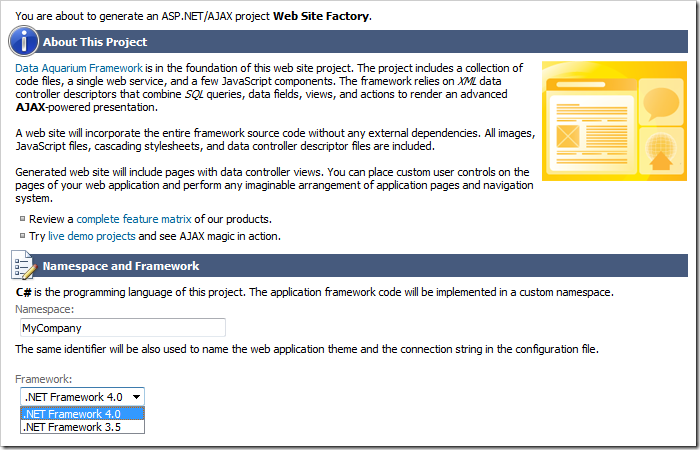
On the next page, you can enter the Namespace, which will be used throughout the whole application. The namespace is a prefix used in all classes of the generated code base. We’ll leave the default name “MyCompany”. You can also change the Framework to either .NET 3.5 or 4.0. The latter is suggested, as it has better performance.

Press Next to continue to the next page.