The Project Designer allows customizing the pages and data controllers of the web application.
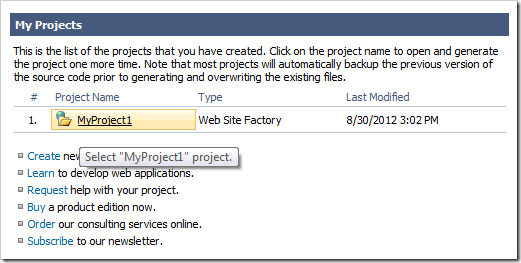
To activate the Project Designer, click on a project name on the start page of the application generator.

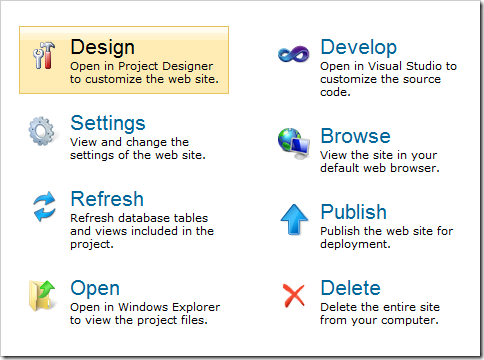
Then, click on the Design button.

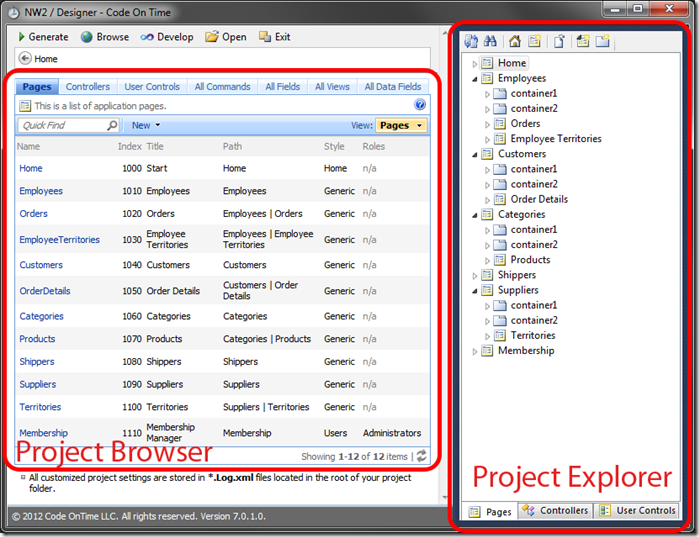
The Project Designer will open.
On the left side of the screen is the Project Browser. The right side contains the Project Explorer.

Project Browser
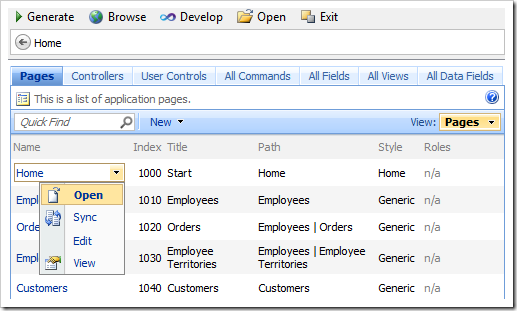
The Project Browser allows navigating the project configuration elements. The tabs display lists of pages, data controllers, user controls, commands, fields, views, and data fields.
Navigate to the properties page of an element by clicking on the link in the first column or using the context menu option Open.

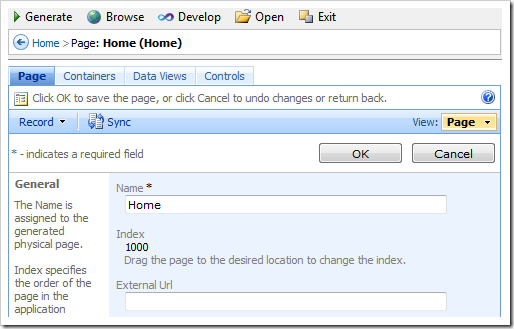
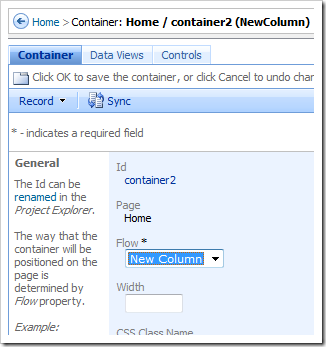
The properties page of the project configuration element will open. The breadcrumbs in the path area above the Project Browser show the location of the object. The tabs at the top of the page will change to reflect project configuration elements that belong to the currently selected element.

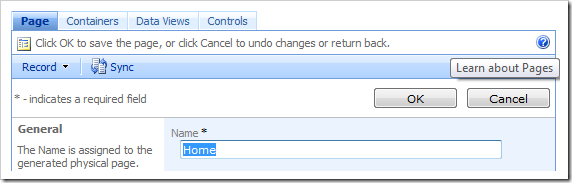
Quickly access the Learning System article for the selected project configuration element by clicking on the question mark icon in the top right corner.

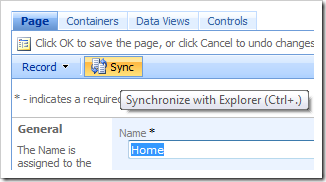
The Project Explorer can be synchronized with the current Project Browser element by using the Sync command on the action bar or pressing Ctrl+Period keyboard shortcut (“Ctrl” key and “.” key).


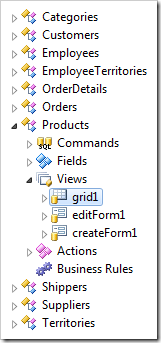
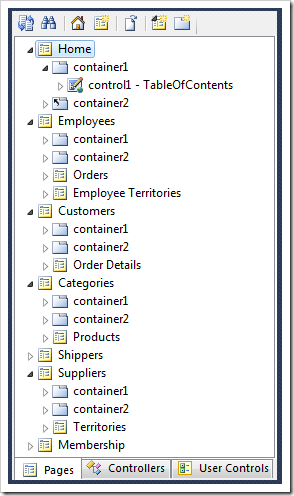
Project Explorer
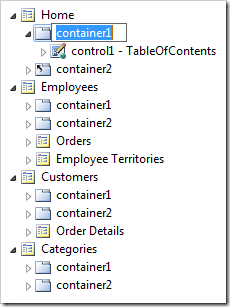
The Project Explorer displays a logical hierarchy of project configuration elements separated into three tabs: Pages, Controllers, and User Controls.

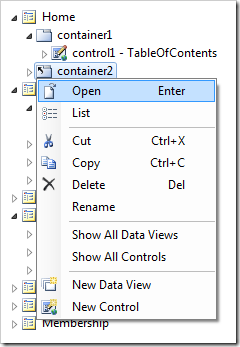
Double-click on a node in the Project Explorer or use the Open context menu option to display the properties page for the relevant element.


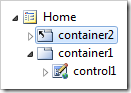
Drag project elements to change the application configuration. As an alternative, you can use Cut/Copy/Paste options in the context menu of project configuration element nodes. These operations can be performed on multiple selected elements of the same type.


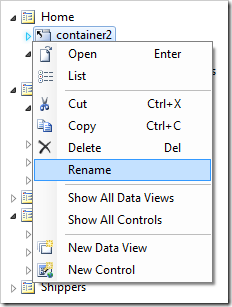
Node names of project configuration elements can be changed using the Rename context menu option.


Navigate To
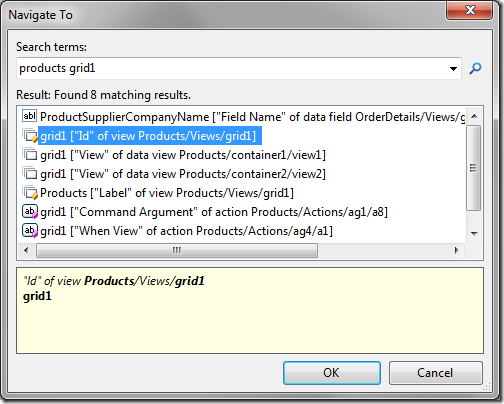
The Navigate To window will search for project configuration elements by property values as soon as you type a sample search criteria.
The window can be activated by clicking on the Navigate To icon on the Project Explorer toolbar or pressing the Ctrl+Comma keyboard shortcut (“Ctrl” key and “,” key).

The Navigate To window will open. Start typing search terms. Matching entries will appear as soon as you stop typing.

Highlight a result and press OK or press Enter on the keyboard to open the properties page of the element in the Project Browser and have it highlighted in the Project Explorer.