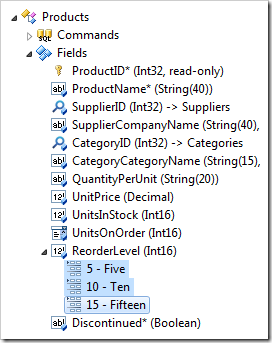
Static items represent alternative display values for a field.
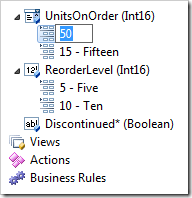
Items can be found under a field node in the Project Explorer.

Creating an Item
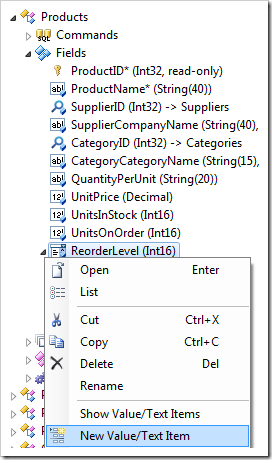
Items are added by using the New Value / Text Item context menu option on the field.

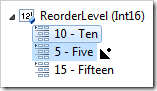
Moving Items
Dragging an item allows changing its position.
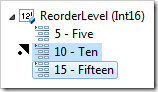
Dropping an item onto another item will place it after the target.


Dropping an item on the right side of another item will also place it after the target.


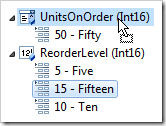
Dropping an item on the left side of another item will place it before the target.


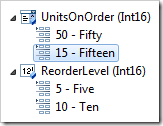
Items can be moved to other fields by dropping on the field. They will be placed at the bottom of the list.


Renaming an Item
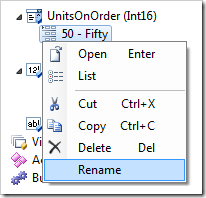
The Value property of an item can be changed by using the Rename context menu option.


Deleting an Item
Delete items by using the Delete context menu option.