The Drop Down List is a popular method for selecting lookup values.
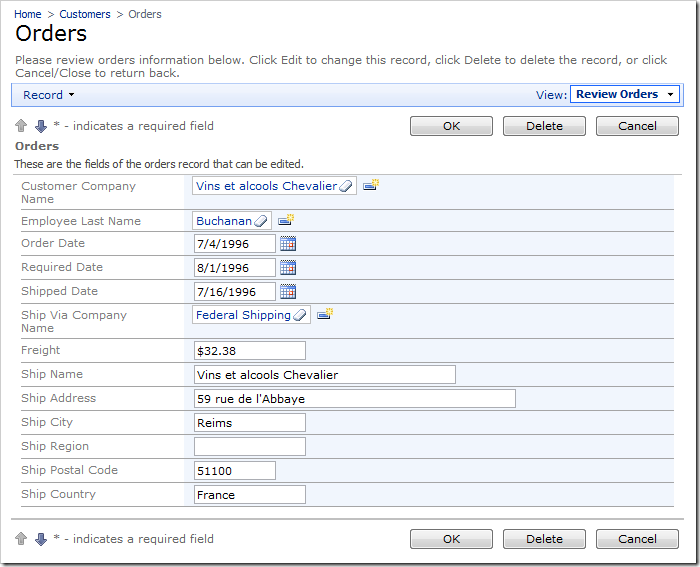
The Ship Via field on the Orders edit form is automatically configured with Lookup item style. Let’s change this field into a Drop Down List.

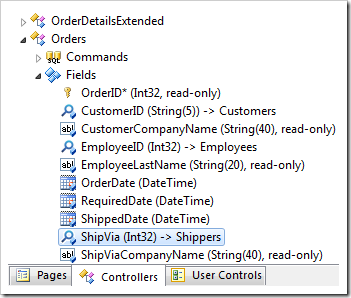
Start the Project Designer. Switch to the Controllers tab, and double-click on Orders / Fields / ShipVia field node.

Change the following properties:
| Property | New Value |
| Items Style | Drop Down List |
| Data Value Field | ShipperID |
| Data Text Field | CompanyName |
Press OK to save the field, and click Browse on the tool bar to generate the web app.
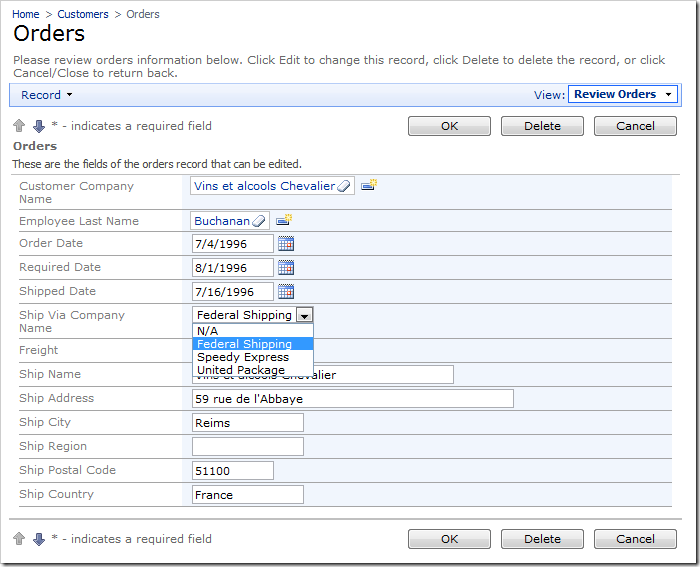
When your web browser opens, navigate to the Orders page and edit a record. The Ship Via field is now a Drop Down List.