The Project Designer has a built-in Preview window to display the web application without opening a new window each time. It also offers instant inspection of page elements.
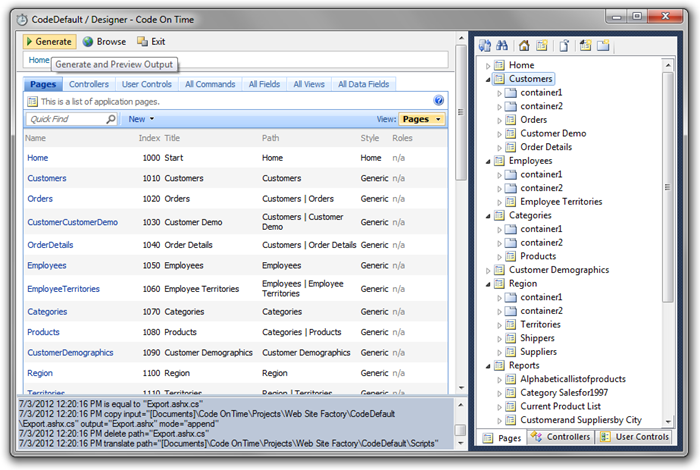
Start the Project Designer. On the Project Browser toolbar, select Generate option.

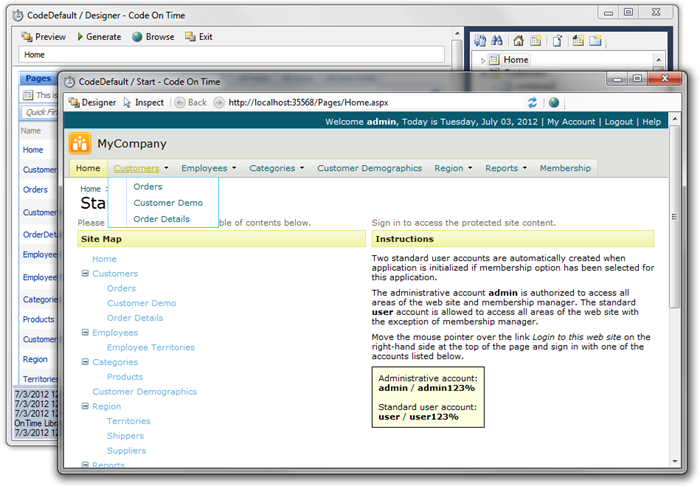
The Preview window will open when the generation has finished. If a page was selected in the Project Explorer, that page will be opened.

The Preview toolbar displays Back and Forward navigation buttons, the current URL, and a Refresh button.

The Designer button on the left side will bring forward the Project Designer window.

The Project Designer toolbar now has a button in the same location for rapid switching between Designer and Preview.

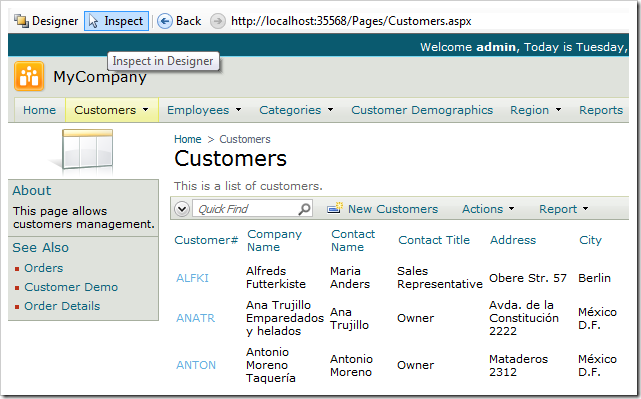
The Inspect button allows you to select a page element in the web application and have it synchronized in the Project Browser window.
For example, click on Inspect to activate inspect mode.

Click on an area of the web application.

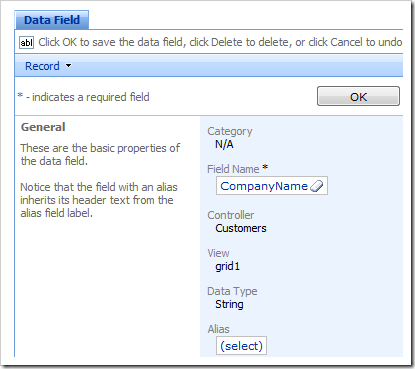
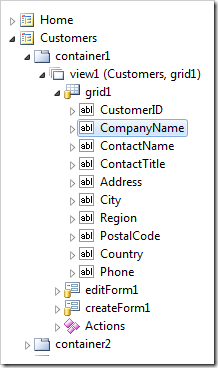
The relevant project configuration element will be opened in the Project Browser and the corresponding node will be selected in the hierarchy of the Project Explorer.


The last button on the Preview toolbar, View in Browser, will open the current page in your default browser.