Web applications may need to integrate with external websites. An application navigation menu option pointing to an external URL will be created if a page has its External Url property set to the URL of the resource. Application generator will not create a physical application page when External Url property is not blank.
Start the Project Designer. On the Project Explorer toolbar, click the New Page icon.

Give this page the following settings:
| Property | Value |
| Name | CodeOnTime |
| Index | 1005 |
| External Url | http://codeontime.com/ |
| Path | Code On Time |
| Title | Code On Time |
Press OK to save the page. On the toolbar, press Browse.
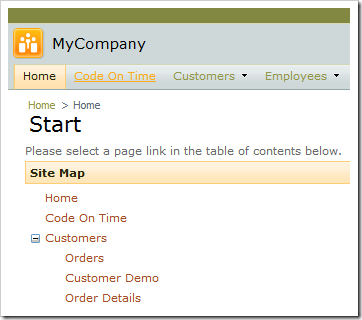
The new page will show up in the navigation menu and site map.

Clicking on the link will navigate to the External Url specified previously.

Go back to the Project Designer. Drag the Code On Time page node onto Customers page node.


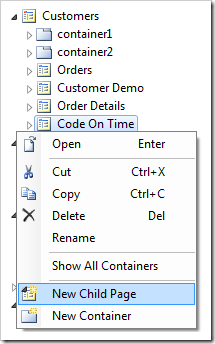
Right-click on Customers / Code On Time page node, and select New Child Page.

Proceed to create three child pages with the following properties:
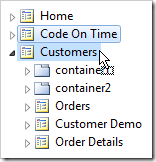
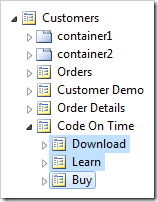
The Project Explorer page configuration hierarchy should look like the picture below:

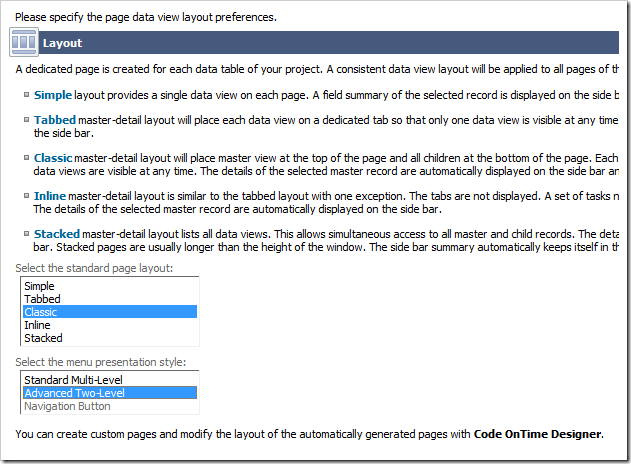
Exit the Designer, select Settings option, and select Layouts. Change the menu presentation style to Advanced Two-Level.

Press Finish, and then generate the web application.
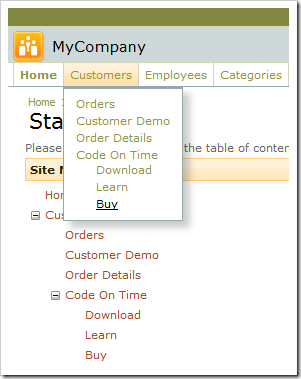
Mouse over the Customers menu option. The advanced menu will open with the CodeOnTime and all child menu options visible.

If you want the links to open in a new browser window, then change the External Url to start with “_blank:”.