Applications created with Code On Time are equipped with a Universal Mobile/Desktop Client. Application pages are rendered with a device-friendly user interface. Mobile smartphones and tablets display touch-enabled pages with lists and forms featuring a responsive design.
Multi-purpose pages behave as standalone units of a line-of-business application. This concept is known today as a Single Page Application. The concept is rapidly catching on with the mainstream development community. It has been an integral part of apps created with Code On Time for the past five years.
The power and flexibility of the Code On Time application framework is proven by the mere fact of its ability to work with two completely different client libraries. The same exact “Code”, “SQL”, “Email”, and “JavaScript” business rules and exactly the same pages work with both mobile and desktop client devices.
This year we will introduce amazing new forward-looking framework capabilities and a new product called http://cloudontime.com.
Mobile Client
Mobile Client is based on the leading mobile JavaScript framework jQuery Mobile 1.4, released in December of 2013. We have deliberated a lot while trying to pick the best mobile framework as the foundation of the mobile client and settled on JQM. Primary reasons are the extensive support of numerous mobile operating systems, huge following, and tight integration with jQuery.
The initial release of Mobile Client does not fully match its desktop counterpart when it comes to a few features such as advanced search, filtering, dynamic calculations of field values, and conditional visibility. The gap will be closed by the end of March 2014.
Presently, the mobile client supports a single default theme. We will offer a large number of alternative themes and provide customization instructions in the coming months. Theme Roller for jQuery Mobile will be used to create the themes.
Our next goal for the Mobile Client is to provide Grid, Data Sheet, Hierarchy, Map, Calendar, and Chart views.
- Grid view will offer a “table” style responsive presentation of mobile lists. The number of visible columns will change depending on the screen size and device orientation.
- Data Sheet view is the production release of the 2nd generation data sheet that was first introduced in the desktop client. It will support inline editing of field values with a new touch-enabled scrolling mechanism.
- Hierarchy will be a feature of List, Grid, and Data Sheet views. The configuration of hierarchies is explained here.
- Map view will be based on Google Maps integrated with JQM.
- Calendar view is a touch-enabled custom implementation of a typical calendar. We will be borrowing presentation ideas from the leading mobile operating systems.
- Chart view will be an extension of current charting capabilities of the desktop client.
Release 8.0.3.0 features a Task Assistant displayed when users tap on the toolbar header text. Unlimited edition applications will also show History and Favorites tabs with lists of data cards representing master data records to facilitate business-related activities.
We are also working a on a few data input enhancements:
- “Basket” lookup style will complement “Check Box List” to enable multiple selection from a large number of options. This style of presentation will automatically activate if a list of “many-to-many” options is greater than a predefined number when rendered on mobile devices to improve presentation. “Basket” lookup will be available in Desktop Client after the initial introduction in the Mobile Client.
- Signature capturing will complement Blob adapters. Users will be able to draw a signature on touch-enabled screens. The signature will be stored as a high-resolution PNG image with an optional SVG version. This is a high-priority feature that will be first introduced in the Mobile Client.
Mobile Client on the Desktop
Universal Mobile/Desktop Client uses two different JavaScript libraries to render the user interface. The mobile client library is touch-enabled and works great with a mouse as well. You can see a mobile user interface demo in action on your desktop computer.
The current market trend in the desktop computing is the introduction of touch-enabled screens. Microsoft Windows 8 is touch-enabled. Most business users will end up having a touch-enabled computer in the near future.
The major difference between mobile and desktop presentation in a Code On Time app is the number of data views visible to a user at any moment:
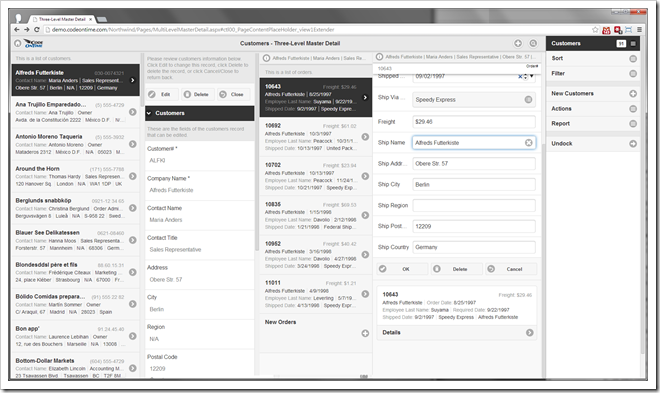
- Desktop Client presents multi-level master-detail pages that allow a user to gain immediate access to data views on any level by scrolling the page up and down.
- Mobile Client displays only one data view of a multi-level master-detail page. User clicks on navigation buttons to access relevant data views from lower levels. The drill-down approach is common in mobile operating systems. There is always a way to return back to the original top-level data views of a page.
Our development team is researching the possibility of creating multi-pane presentation with data views displayed each in its own pane on desktop devices. Additional panes will be revealed on the same screen when a user drills down to see related “detail” data. The responsive design of the mobile client scales perfectly for a multi-pane presentation. Panes will be independently scrollable.

We will introduce the multi-pane capability in the mobile client in the near future.
Based on your input we will consider if this will be a good approach to follow when building touch-enabled line-of-business applications for both mobile and desktop devices. What do you think?
Offline Data Caching
Performance of line-of-business applications in HTML 5 web browsers can be greatly improved with client-side data caching. We will introduce ability to cache entire datasets exposed by data controller views on the client.
Data controller view will have a Tag property to control client-side caching. For example, tagging a data view as data-cache37 will cause the client library to look for data in the local storage of the browser before attempting to request data from the server. If the data is in the storage and it has been there less than 37 minutes, then the client library will not attempt to access the server and will use the cached data instead.
Tagging of a view for client-side caching will disable advanced search and will only leave Quick Find and Adaptive Filtering search options. Both operations will be performed via JavaScript entirely on the client.
Cached data will be scoped to the user identity and page. We will make sure that cascading lookups work correctly with cached data.
This unique capability will be available in both Mobile and Desktop client.
Offline Transactions
The current implementation of client library does not cache data changes in the browser. If a transactional data input is required, then we generally recommend to rely on your database server and follow transaction implementation strategies that include “Status” field, log tables, or staging tables. The described strategies will work perfectly well with mobile and desktop devices.
If a network connection is lost or unavailable, then the server-side transaction processing is not going to work.
Modern web browsers can notify a web page if a network connectivity is lost and when the client device is back online.
New tag data-offline will allow indicating that the page data views are supporting offline transactions. The tag will activate automatic caching of data requests to Update, Insert, and Delete data. Client library will store each AJAX request object in the local browser storage in the sequence the requests are initiated, without sending request to the server. The client library will execute “cached” requests locally to simulate the end result of Update, Insert, and Delete actions on the client. Developers will be able to implement custom JavaScript business rules in offline mode.
Two new actions “Commit” and “Rollback” will be supported. Actions will be visible in their scope only if there are pending “offline” changes. If a network connection is available, then “Commit” action will send all pending requests as a single array to the server for execution. The server will perform all request in the same sequence that was recorded on the client to allow the database server to persist changes. Simulated client-side data modifications will be discarded if all operations were successfully executed. “Rollback” will simply remove pending changes and restore client-side data to its initial state.
The primary objective of this feature is to allow implementing apps that can capture data without a mandatory interaction with the server. Signature capturing will also work in this mode.
Offline Mobile Client
HTML 5 standard defines a concept of an application manifest that helps a web browser to download all application resources such as HTML pages, JavaScript files, images, and CSS style sheets. Resources listed in a manifest are cached in the local browser storage. A manifest can also include resources that represent application data as static JavaScript structures.
We will implement a dynamic HTML 5 application manifest construction in Code On Time apps created with Unlimited edition. Only pages and data marked to work Offline will be included.
End users will be able to download the offline version of an app by simply entering the application web address followed by “offline” path. For example:
http://myapp.com/offline
The contents of the manifest will be downloaded when the app is accessed for the first time from an HTML 5 browser. This is basically a process of application installation.
The subsequent visits will follow this script:
- If a network connection is available, then a browser will ensure that the contents of the manifest and previously downloaded resources are up-to-date.
- If a network connection is not available, then verification of resources is skipped.
- The browser will proceed to display pages from the local storage.
- The client library will always check “local” resources before attempting to download data from the “network”.
Note that the offline app is not a separate application. It is is simply a capability of an app created with Code On Time to expose some of its functionality to offline users.
Offline apps will be provided with the Mobile Client user interface
Offline apps do not require distribution through the app stores of mobile operating systems.
Native Mobile Apps
Modern mobile development has a popular trend of building native apps with JavaScript and HTML, packaged to run in embedded web browsers of a mobile operating system. There are several popular tools that allow packaging a collection of HTML and JavaScript files as a native app.
The app generator will support production of pre-packaged files for at least one of such tools that will be announced in the second half of this year.
Native apps will have to be distributed through an app store of the chosen mobile operating platform.
Next Generation Desktop Client
Current implementation of Desktop Client works best on high resolution screens with the mouse and keyboard.
The next generation of the desktop client will be based on the mobile client and will feature a slide-down ribbon with context actions and menu options at the top of each page. Multi-pane pages on the desktop client will display containers arranged in multiple columns and rows, which will turn a page into a collection of scrollable tiles.
The new version of desktop client will ensure efficient desktop keyboard data entry in the forms and data sheet view.
We will likely offer additional presentation enhancements to various view styles that will benefit desktop users.
Mobile user interface themes will be adapted for improved desktop presentation.
The details will become available in second half of 2014.
EASE (Enterprise Application Services Engine)
For the past few years we were building a collection of features under a moniker EASE (Enterprise Application Services Engine). Several key features have not been released to production as a part of Code On Time application framework. The key unreleased components are Workflow Register and Dynamic Access Control List. The initial implementations were complex and difficult to manage.
The latest iteration has been significantly streamlined.
DACL (Dynamic Access Control List) will not be a dedicated module in the generated apps as originally intended. Instead we have re-factored this into Workflow Register.
Workflow Register is based on a core set of 11 tables that will have to be hosted in the application database. There will be a set of built-in data controllers similar to Membership Manager that will allow managing configuration data in the tables.
Workflow Register allows associating "Workflows" with Users and User Groups controlled by optional schedules.
"Workflow" is a combination of Rules.
Rules are matched to registered objects. Objects represent "business entities" of your app.
A rule may define:
- SQL expression limiting access to data (Dynamic Access Control Rules)
- Custom version of a data controller
- Transformation of a data controller via Node Sets (Data Controller Virtualization)
- Transformation of a data controller via XSLT (new feature)
- Custom version of a page content (new feature)
- Transformation of XHTML content (page) via XSLT (new feature - virtualization of pages)
- Custom page URL for Search Engine Optimization
Application framework automatically "consults" rules of workflows matched to the current user when performing various life-cycle operations on controllers, pages, and data.
Installation of Workflow Register will include built-in business entities. Built-in entities include:
1) blog
2) content
3) image
4) comment
5) support ticket
6) discussion
The described entities are there to support built-in Atom-based publishing module of the Content Management System of the application framework. This is a new feature of EASE.
Installation of Workflow Register in the database will allow building a dynamic website similar to http://codeontime.com with built-in blogging, community forum, and ticket-based support system. All these features will run alongside your own data controllers if enabled.
There will be built-in rules to control access to blogs, content, images, comments, support tickets, and discussions. Workflow Register will allow browsing and changing these rules. We expect the built-in rules to be a "live" example of Dynamic Access Rules that developers can use to model restrictions for their own data.
New EASE features will be integrated in the application framework in April/May of 2014.
Cloud On Time
The new product called http://cloudontime.com will go online in April of 2014.
This product is an app created with Code On Time. The type of the project is Azure Factory.
Cloud On Time allows creating custom cloud apps on top of dedicated databases hosted in Windows Azure. The apps include Universal Mobile/Desktop Client and all EASE features.
Users will be able to create “cloud” tables using a browser on mobile and desktop devices. A built-in Designer works in the cloud and is modeled after Project Designer available in Code On Time app generator. Multi-user development teams will be able to cooperatively work on their projects.
Developers will customize projects with SQL, JavaScript, and Email business rules.
Monthly subscriptions with several levels and a free trial period will be available.
Subscribers can use a free standalone utility to download their entire cloud database from Cloud On Time to a local machine in a variety of formats.
The same utility will allow uploading an existing database to Cloud On Time.
The target audience of the product:
- Business users who want to rapidly prototype a mobile or desktop line-of-business application without using developers.
- Professional development teams can quickly build complete apps hosted in a private database running in a shared cloud.
- Code On Time app generator users can prototype an app in a cloud and bring it locally for further development and deployment to their own platform of choice.