Material Icons and 3rd Party Icon Fonts
Touch UI gets its good looks from the Material Icons library designed by Google. Apps based on Touch UI feel at home on the Android devices and Chromebooks. They look crisp and professional on iOS, Mac, and Windows.
Touch UI apps support several build-in icon styles and can be extended to use the 3rd party icon collections.
There are four different styles of icons that help your app to stand out - filled, outlined, rounded, and sharp. The default style filled can be changed by setting the value to ui.theme.icons property in ~/touch-settings.json configuration file.
The built-in icons come from the web fonts stored under the ~/fonts folder of your application.
Configuring 3rd Party Icon Fonts
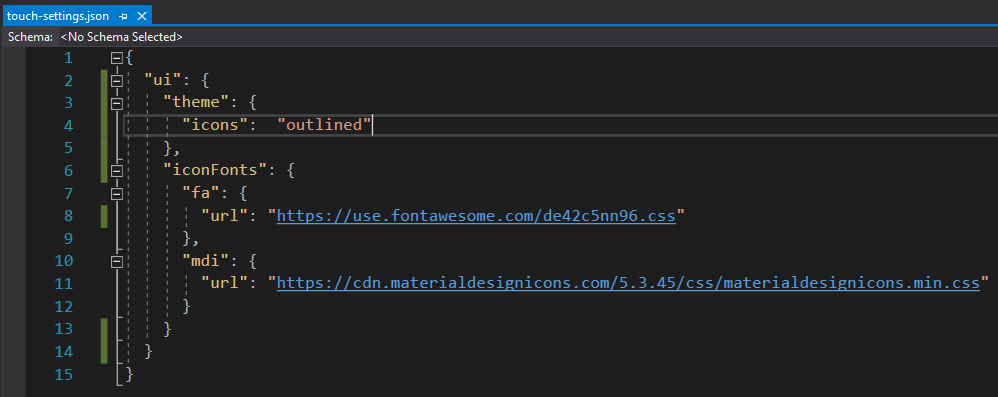
Touch UI makes it easy to integrate additional icon libraries in the application. The following configuration in the
~/touch-settings.json file will set the built-in icon font to the outlined style and link the icon collections called
Font Awesome and
Material Design Icons. The former offers the popular set of free and commercial icons. The latter is the community-driven effort not affiliated with Google, but bearing a similar name.

Please note that the Font Awesome URL is provided for illustrative purposes only. The vendor requires registration via email. Sign up and you will receive an email with the JavaScript snippet that will hook the web font to your pages. Use the script filename in the ui.iconFonts.fa.url property but keep the “*.css” extension as shown above.
The prefixes “fa” and “mdi” are not accidental. Review the documentation of the web font provider and take a notice of the prefix used in the example. Use the same prefix when registering the font in your app. It is the industry standard to prefix the icon names with the same sequence of characters. The cascading style sheets linked to the app will have the corresponding definitions with the references to the icon font family.
Touch UI will create dynamic CSS rules at runtime to make the 3rd party icons match the width and height of the built-in icons. Specify a numeric “size” property for the prefix defined in ui.theme.iconFonts if the icons appear to be larger or smaller than the standard icons of Touch UI. The default size of the icons is 24 pixels.
Using Icons in the Application
Let’s apply the standard icon shopping_cart to the editForm1 view in the Products data controller. Open your app in the Project Designer, find the view, and enter material-icon-shopping-cart in the Tags property.
This will enhance your form with the corresponding icon in the header. The icon is over-imposed on the larger self visible partially in the background for an added artistic touch.
Clear the tag on the view editForm1 and enter the fa-shopping-basket to activate the shopping basket icon from the Font Awesome library.
Here is what happens if you tag the editForm1 view with the mdi-basket and engage the Material Design Icons library.
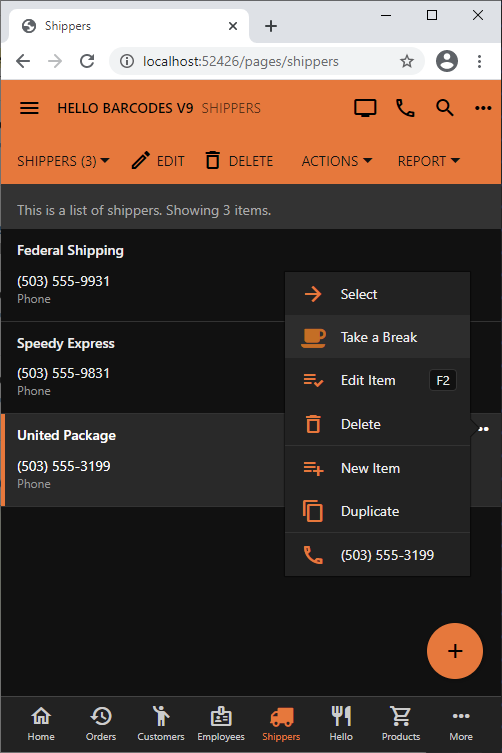
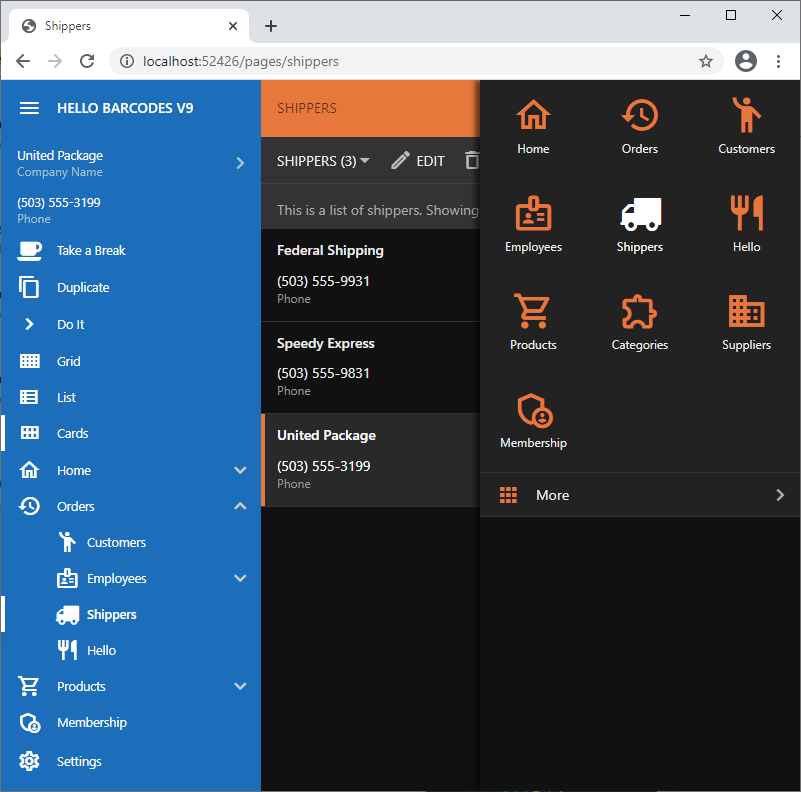
Assign icons to actions and pages by entering the icon name in their Icon / Custom Style property. For example, icons fa-truck and fa-coffee are assigned to the Shippers page and custom action Take a Break in the screenshots. The icons will show on the sidebar, in the navigation tabs, and in the menu options.


Embedding Icon Fonts in Apps
If you plan to run your app in the native mode or prefer not to have the external dependencies, then consider embedding the stylesheets and fonts directly in the app folders.
Run the app in the web browser and bring up its Web Inspector. Disable caching on the Network tab and refresh the page. You will find the external references to the CSS stylesheets and the web fonts listed in the traffic. Save them in a dedicated folder under ~/css directory of your app.
Next remove the “url” property from the prefix under ui.iconFonts in ~/touch-settings.json. Keep the prefix even if it is empty. Run the app and make sure that only the local references appear in the network traffic of the browser. The CSS files will be loaded automatically, but you may need to manipulate the relative references to the web fonts in the CSS files if icons do not show up.