The state of the user interface in the apps built with Touch UI is maintained on the client. Authenticated users find the search criteria, filters, sort expressions, view styles, theme choice, and many other traces of their interactions with the app to be persisted between sessions. This makes it easy to pick up where you left off on the same device even when the browser window is closed and opened again. The app framework uses the local storage of the web view for this purpose. Each identity used to sign into the app will have its own UI state.
Touch UI can be configured to keep the user interface state in the session storage of the web view instead. The user interface state will persist while the browser window is open. App users start with the clean slate when the session is started in the new window.
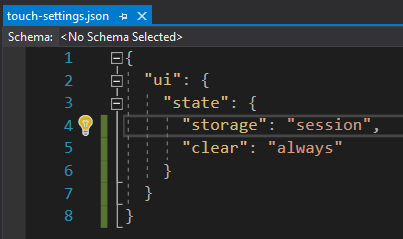
Set the option ui.state.storage to session in ~/touch-settings.json configuration file to enable this behavior of the UI.
User identities and avatars are still persisted in the local storage to avoid having the user to sign in while moving between the app pages and browsing sessions. So are the global choices such as the theme and the presence of the sidebar.
Another related option allows controlling whether the user interface state is cleared when the user logs in or logs out. Option ui.state.clear is set to never by default. Developers may choose to clear the user-specific application state on the client upon logout. Value always will force the app to clear the UI state both on login and logout.
If the app is expected to be used on the shared devices, then setting the UI state storage to session and having it cleared always will eliminate any potential data exposure that can be exploited by the individuals with the physical access to the device. Recommend the end users to sign out and to close the browser or app when not in use.
Cloud On Time app executes the front end of the applications created with Code On Time from the locally stored HTML pages. Neither localStorage nor the sessionStorage objects are available in the web view. The entire set of local data specific to the user is removed from the device when the user signs out.
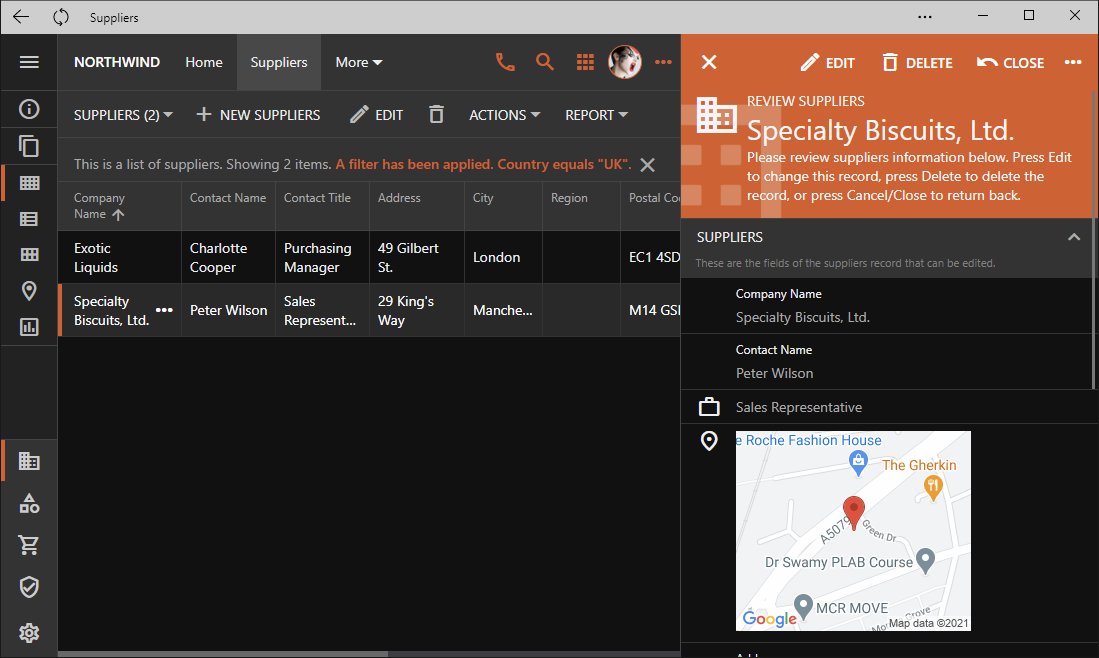
Touch UI application in the screenshot is running as the Progressive Web App and behaves just like the app in the web browser. It will retain the minimized sidebar, the data filter, and the reading pane mode when restarted by the user if the options ui.state.storage and ui.state.clear are not specified in the application configuration.