Code On Time release 8.0.2.0 introduces an updated
Universal Mobile/Desktop Client in the apps created with
Premium and
Unlimited editions. The new mobile client offers editing capabilities and
Responsive Web Design. The same exact app will take a full advantage of the client mobile device and offer the most efficient method of presenting data. Continue reading for full release notes after the screen shots.
See the live mobile demo at
http://demo.codeontime.com/northwind/pages/home.aspx?_mobile=true.
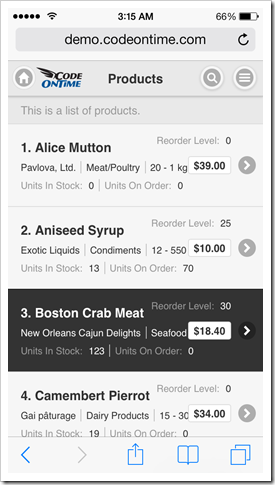
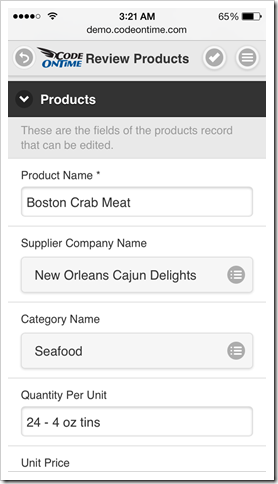
These are the screen shots of
iPhone 5s with the product list and a single product in an edit form.


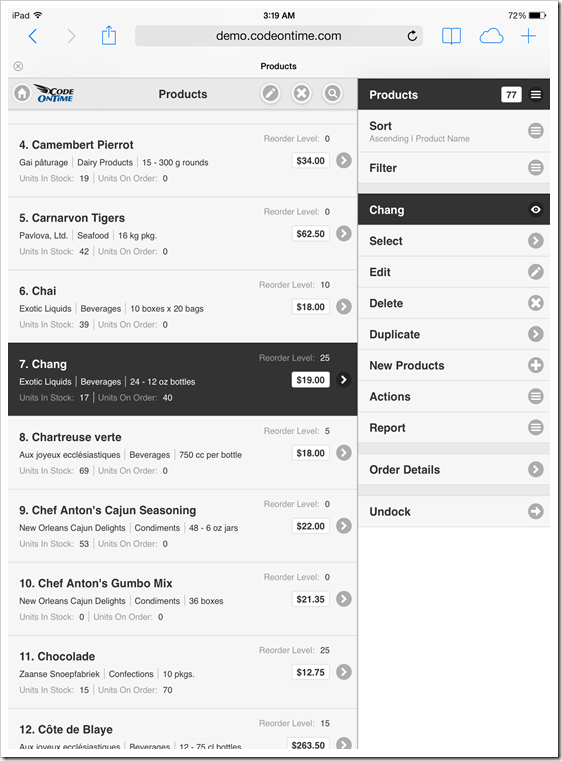
Modern tablets feature high resolution screens.
iPad Air with portrait orientation in shown in the screen shot below with the display of the same product list. List items are wider and a fixed context sidebar is automatically visible on the right-hand side of the screen.

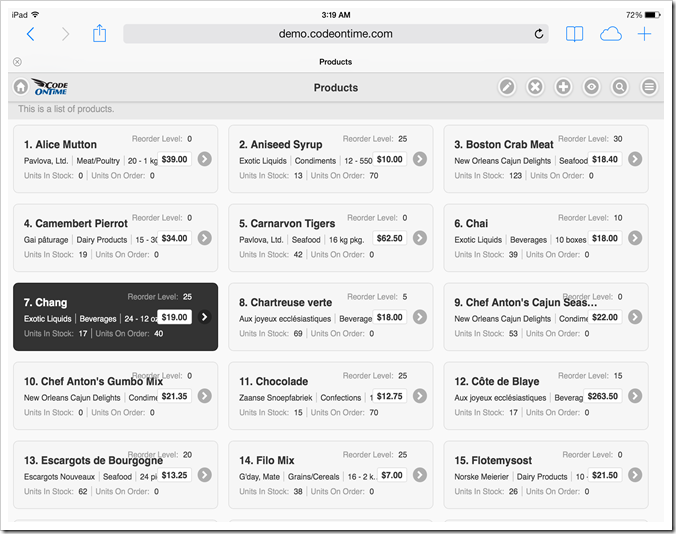
This screen shot shows the product list in
iPad Air with landscape orientation. The context sidebar has been undocked to offer three columns of list items.

Don’t forget that apps created with
Unlimited edition also support Desktop client devices. See the desktop version of the demo at
http://demo.codeontime.com/northwind/pages/home.aspx?_mobile=false.

Application framework automatically detects the type of client device and hooks either mobile or desktop client library to rendered application pages ensuring the most friendly presentation.
The following features and bug fixes are included in this release:
- Updated mobile client library with full editing capabilities and Responsive Web Design.
- Production release of jQuery Mobile 1.4 is the foundation of the mobile client library.
- Visual Studio 2013 is now supported.
- Windows Azure SDK 2.2. is now supported.
- Client library supports "lookup-details-hidden" tag to hide "arrow" that allows view object details from lookup fields.
- Thumbnails of images are now rendered on transparent background. Previous releases where rendering images with white background and thin gray frame.
- Web.Config.Release and Web.Config.Debug transformations are now supported in Web App Factory and Azure Factory apps.
- Application page builder will prevent creation of duplicate pages and configure the first foreign key field as Filter Source field if multiple FK fields are referencing the same controller.
- Import processor passes the name of the temporary file to ImportProcessorFactory to allow overriding and correction of the submitted import file.
- Import processor will automatically bind records imported into child data views to the primary key of a selected master on any level of hierarchy.
- Thank you Ed Blum for contributing "nl-NL" enhanced localization.
- Method DataViewExtender.AssignFilter will accept an array of values for Include and Exclude filters.
- Removed extraneous ")" from the project build file that was preventing Web App Factory from generating the Login page.
- Spansh style of "a.m./p.m" designator is using "space" in the middle on Window 8.1. The client library will correctly parse time.
- Legacy apps without /project/features/framework/@scriptOnly set to "true" in DataAquiarum.Project.xml file will not try to render Mobile Client.
- Desktop client correctly positions Calendar in all browsers.
- Desktop client correctly processes selected lookup values in FireFox.
- Desktop client does not apply the URL command parameters to object Details when a user clicks on an arrow.
- Removed "x" button in IE10 and above in desktop apps.
Next release is planned for January of 2014. There will be numerous enhancements to the mobile client to further narrow the gap between Desktop and Mobile features. Here is a partial list of things we are working on:
- Blob upload/download.
- Confirmation data controllers
- Multi-field copy and context fields in lookups.
- Dedicated presentation for Auto Complete, Check Box, and Check Box List lookup styles.
- Filtering capabilities.
- Mobile version of Advanced Search Bar.
- Display of aggregates in context sidebar.
- “Tabular” display of data lists.
- Multiple-selection of list items.
- Conditional visibility of categories and fields.
- Conditional read-only fields.
- Calculated fields.
We are also preparing to showcase
http://cloudontime.com. We have done tremendous amount of work to bring built-in dynamic page creation, workflows, blogging and support forum capabilities to the apps created with Unlimited edition of
Code On Time. Stay tuned.