Code On Time release 80.11.0 further narrows the gap between the features of Desktop and Touch UI. The key features frequently requested by developers are ability to calculate field values with business rules and conditional visibility of fields and categories. Fields also need to be marked as read-only when certain conditions are met.
Touch UI now introduces an enhanced implementation of these features. We have also increased performance of core features in Desktop UI.
Both Desktop and Touch applications can now take advantage of simplified configuration for calculated fields. Developers can now set Causes Calculate property of a data field to true to trigger Calculate command whenever the field value has changed.
Both Desktop and Touch UI now implement and enhanced processing of dates to ensure that dates are correctly displayed across time zones. Dates are now passed in JSON format with additional processing of time zones both on the server and on the client.
Azure SDK 2.5 is supported in this release.
jQuery Mobile 1.4.5 is supported in this release.
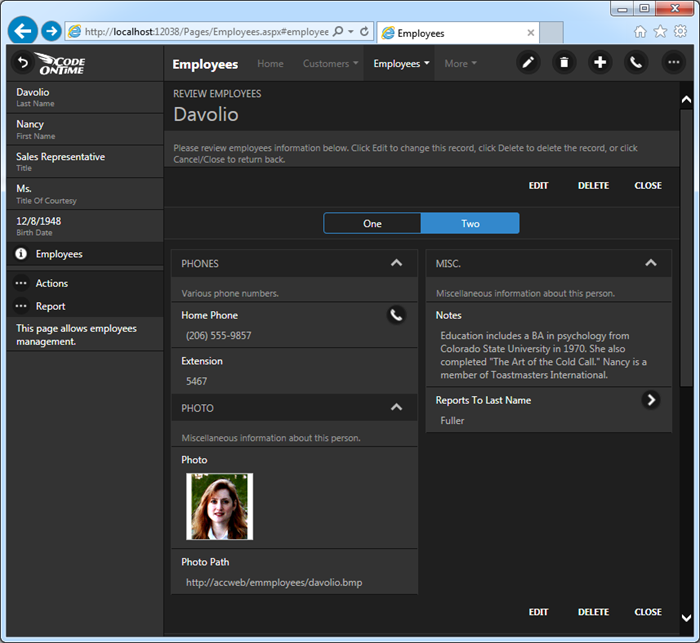
Touch UI applications support multiple columns of input fields in forms with tabs.

Touch UI applications have new options in application settings.
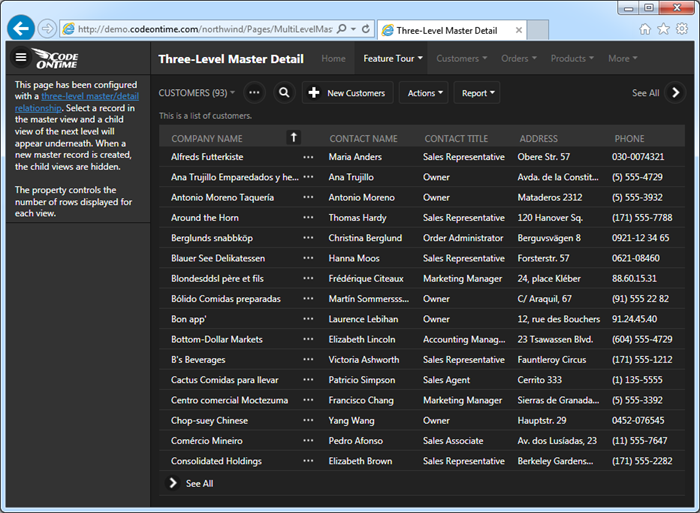
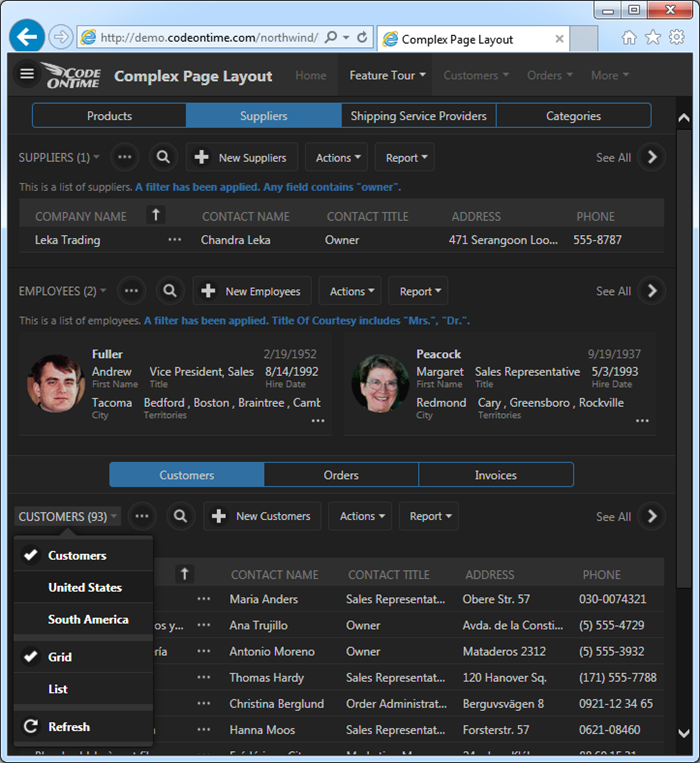
Initial List Mode can be set to be displayed Summary Views on all pages instead of See All mode. This view displays a traditional action bar above the subset of rows visible to the user.

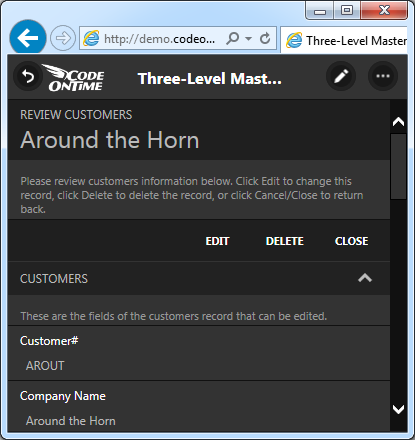
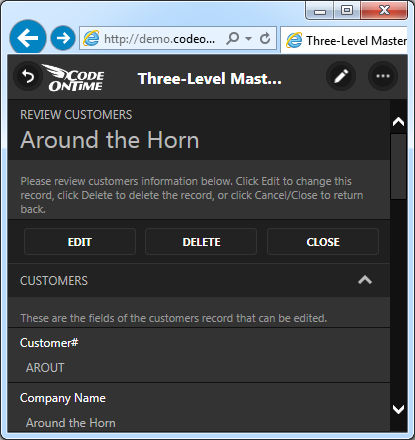
Button Shapes option allows to turn off the outline of buttons for a cleaner look.

A thin outline is the default option for buttons in forms.

We have removed icons from the form buttons for a cleaner look.
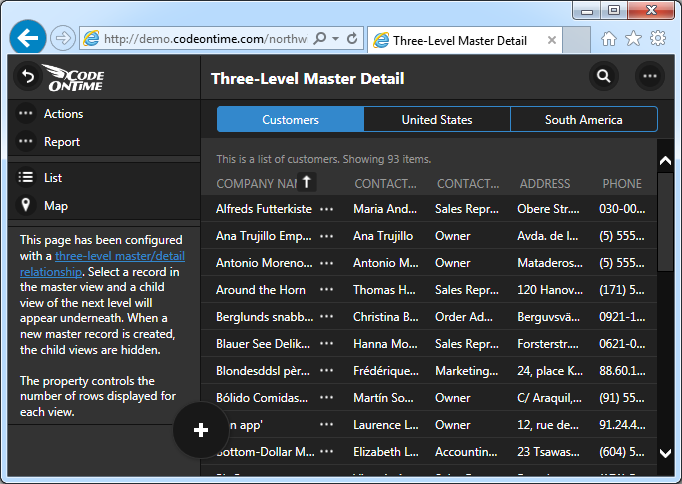
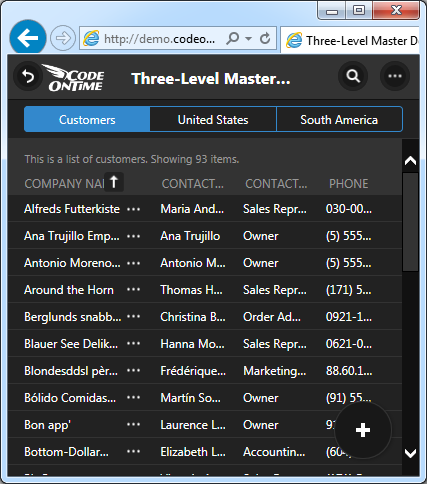
Lists and grids now promote an action in See All mode. Promoted action is the first “positive” action available to the user.


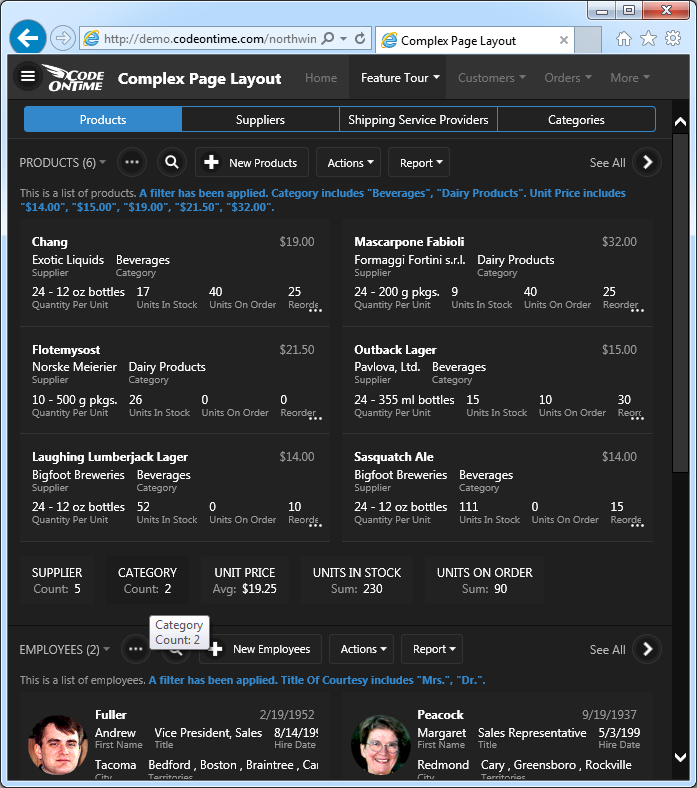
Summary views now display view selectors on the left side of the action bar buttons. Button “…” located right next to a view selector provides access to the context menu of a data view.

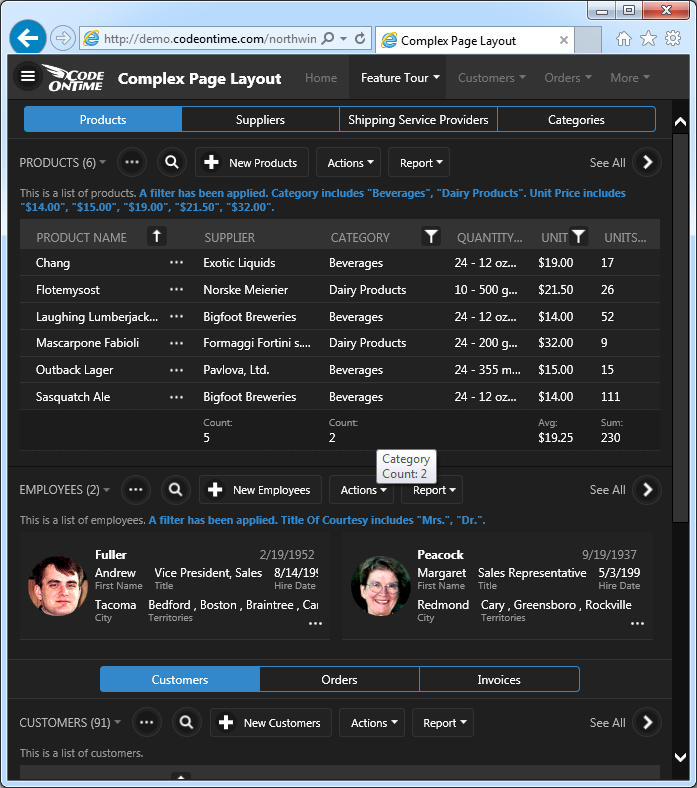
Summary view also display aggregates. We are working on displaying aggregates in See All mode.

Here is the same view of Products display in “List” style with aggregates listed below it.

Next release is expected to go out before the end of the year with the following features in Touch UI:
- Blob Uploading.
- Enhanced Advanced Search.
- Support for many-to-many fields in search screens.
- Hyperlink fields will be displayed in context menus.