The Advanced Search Bar allows end users to combine specific search parameters to find the data they need.
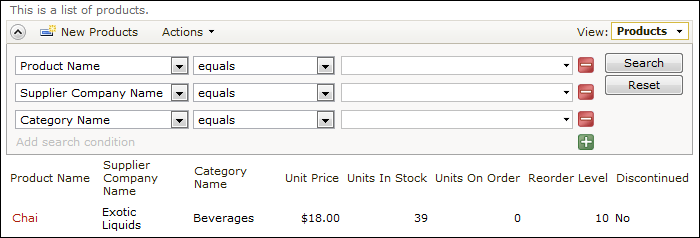
When the user first opens the search bar, three search fields will be present, matching the first three data fields in the grid.

The web app can be customized to require users to use a search field, suggest a field, or restrict users from searching by a specific field.
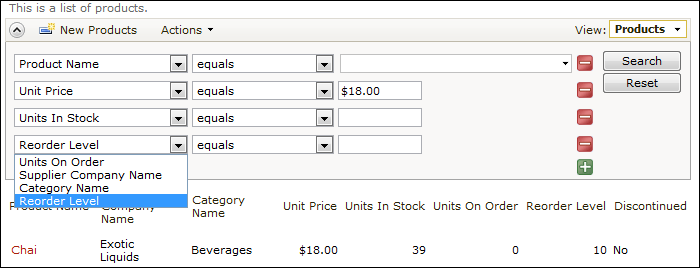
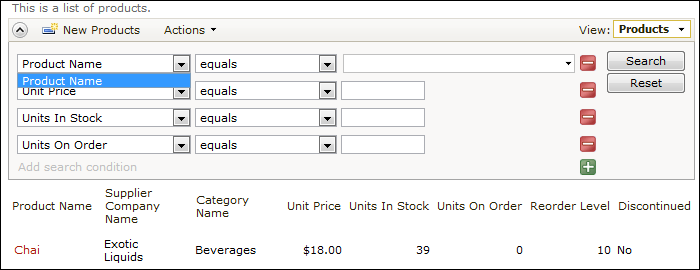
For example, the customized search bar below has one required field (Product Name) and three suggested fields (Unit Price, Units In Stock, Units On Order) that appear when the user opens the search bar for the first time. The required Product Name field cannot be changed.

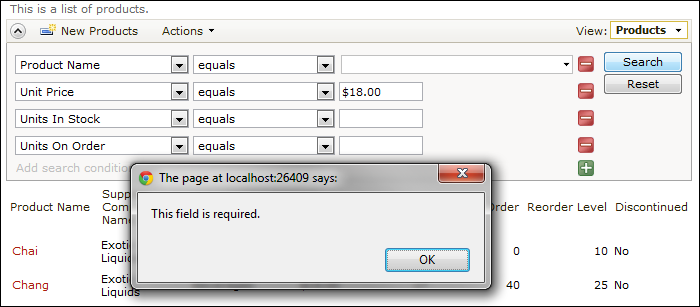
If a search is performed without entering a parameter in the required field, the user will be notified that the field is required.

The Discontinued field was marked as “Forbidden”, and does not show up on the list of searchable fields.