Monday, June 4, 2012
Disabling Samples in Adaptive Filters
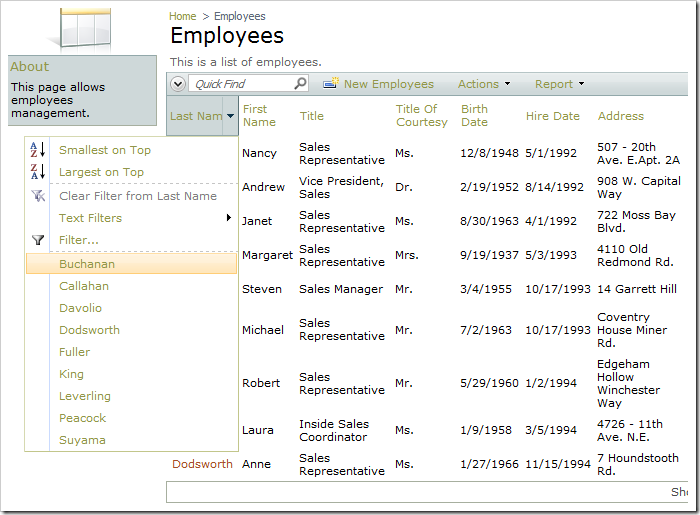
Column header dropdowns display a list of filtering samples. These samples can be used to quickly filter the data by a single value. The filters adapt to each other.
This feature can be disabled.
Start the Project Designer. In the Project Explorer, double-click on Employees / container1 / view1 / LastName data field node.
Make the following change:
| Property | New Value |
| Search Mode | $disablesamples
|
Press OK to save the data field. On the toolbar, press Browse.
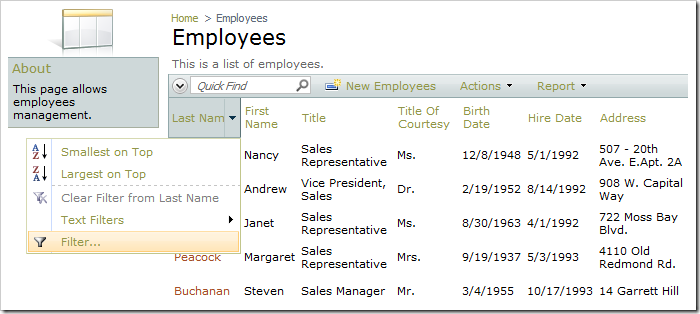
When the web application opens in the web browser, navigate to Employees page. Click on the header for Last Name column. There will not be any filtering samples present.