In some situations, it may not be wise to allow the user to change certain fields, even though they are updatable. For example, when creating an order detail in a Northwind web application, the Unit Price should be copied from the selected Product. Users should not be allowed to alter the Unit Price.

If you mark the field as read-only, then it will not be written to the database when the record is saved. Change the Text Mode property of the field to “Static” if you don’t want the users to edit the value but still want the field value saved to the database.
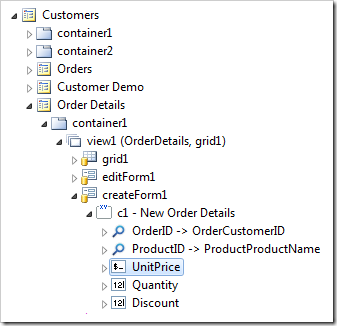
Start the Project Designer. Double-click on Customers / Order Details / container1 / view1 / createForm1 / c1 – New Order Details / UnitPrice data field node.

Change the following property:
| Property | New Value |
| Text Mode | Static |
Press OK to save the data field. Next, we’ll need to copy the Unit Price from Products to Order Details.
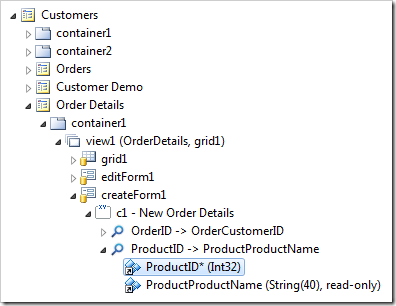
In the Project Explorer, double-click on Customers / Order Details / container1 / view1 / createForm1 / c1 – New Order Details / ProductID / ProductID field node.

Make the following change:
| Property | New Value |
| Copy | UnitPrice=UnitPrice |
Press OK to save the field. On the tool bar, press Browse.
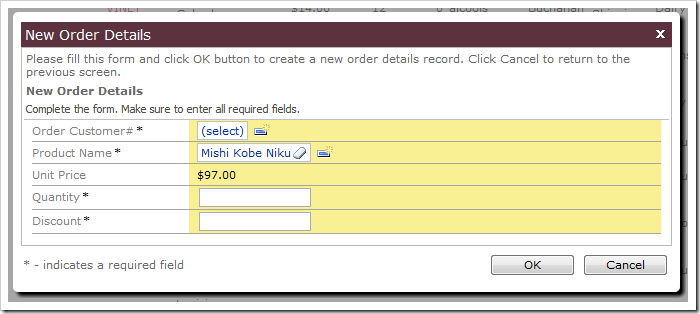
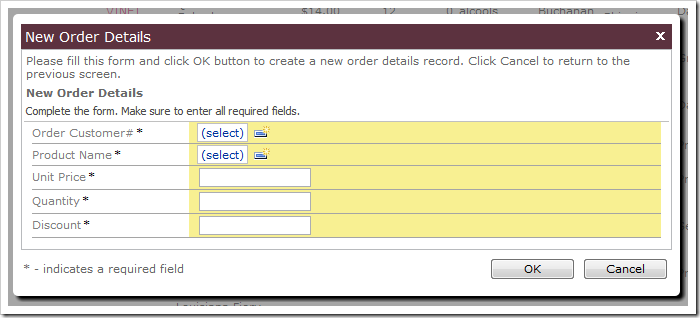
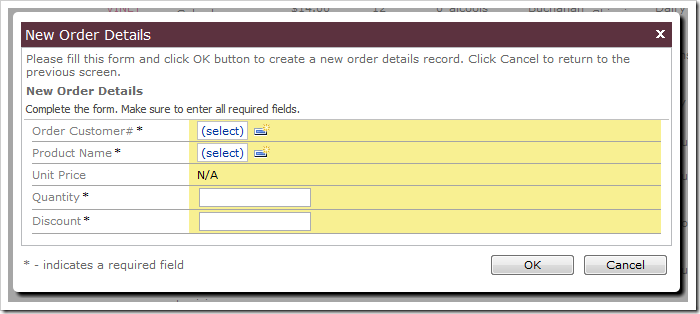
When the web application opens in the browser, navigate to Order Details page and create a new record. The Unit Price data field is no longer editable by the end user.

Select a Product using the Product Name lookup. The Unit Price will be copied over into the order detail.