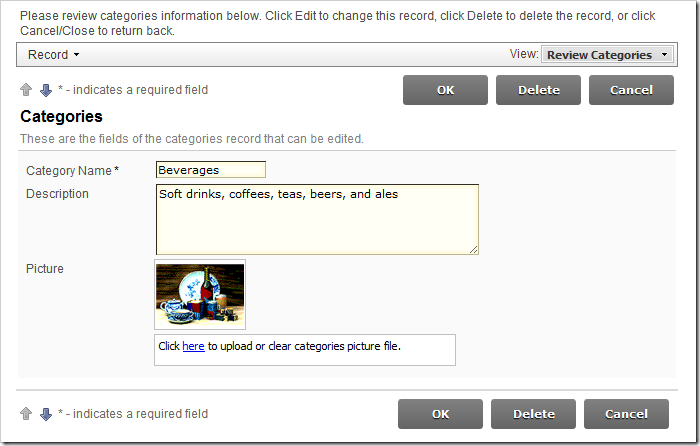
Memo (long text) fields are presented as a simple multi-line text box by default. For example, Categories.Description field is rendered as a multi-line text box in the image below.

Rich text editing can be enabled when necessary.
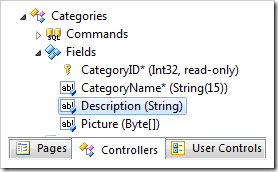
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Double-click on Categories / Fields / Description field node.

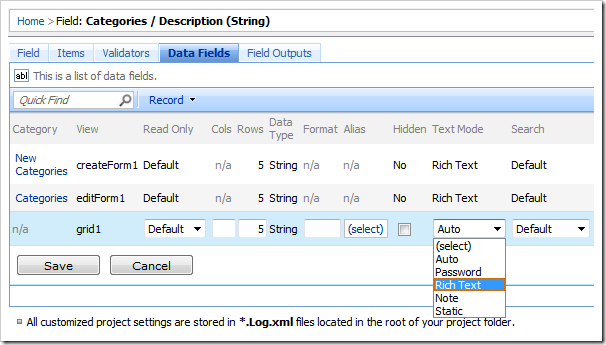
At the top of the Designer window, switch to the Data Fields tab. Change the Text Mode property of all data fields:
| Property | New Value |
| Text Mode | Rich Text |

Save your changes, and click Browse on the tool bar.
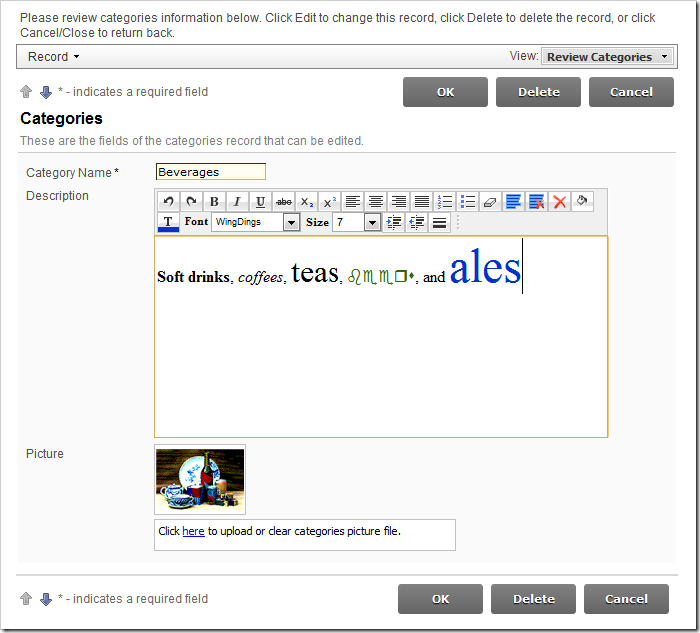
When your default web browser opens, navigate to the Categories page and edit a record. Now rich text can be entered into the field. The application client library uses ASP.NET AJAX Rich Text Editor when rendering rich text fields.

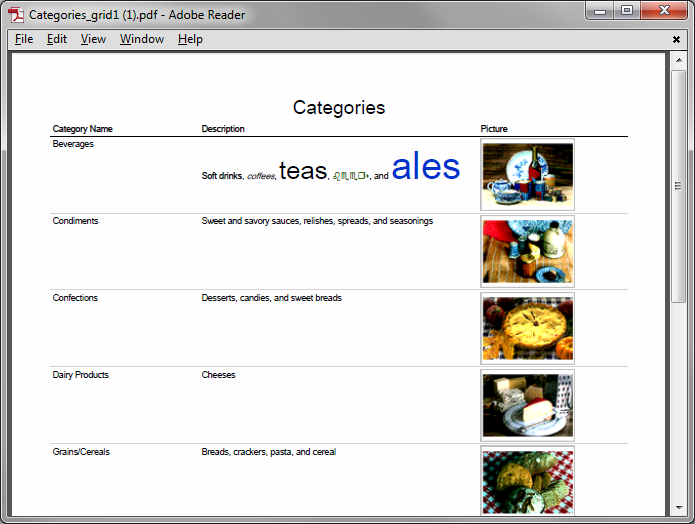
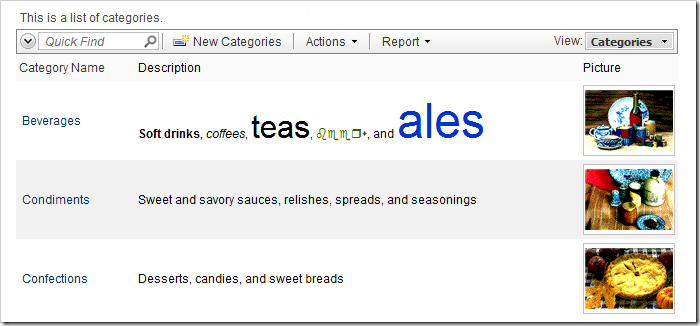
Make some “rich” changes to the field value, and save the record. The field value will be displayed in grid view with the styles preserved.

On the action bar, select Report | PDF Document option, and open the downloaded file. The styling will be preserved in the generated report as well.