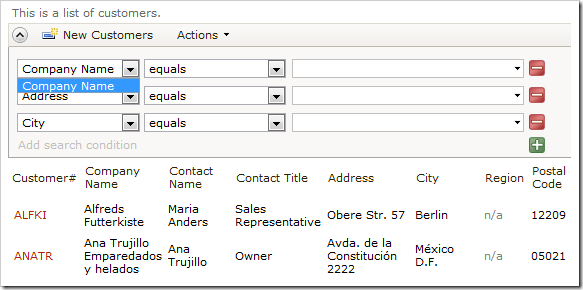
The Advanced Search Bar allows the user to combine specific search parameters in order to find data. When the search bar is first opened, the first three data fields in the grid view are displayed.

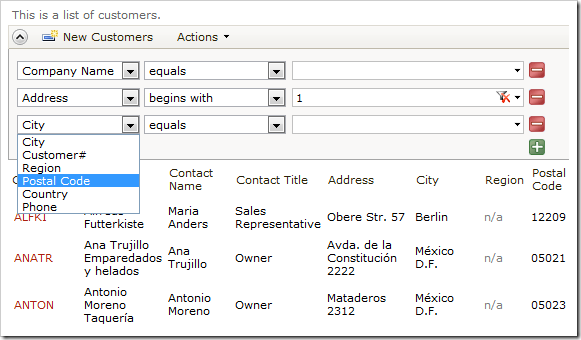
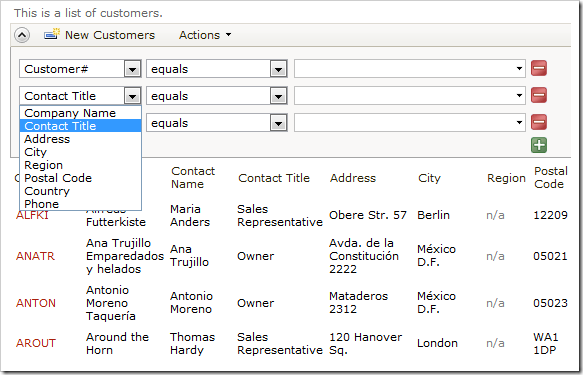
The end user can change the filter field using the field name dropdown. By default, all data fields that exist in the grid view are searchable. The user can be forced to enter a value in some search fields, while other fields may be suggested as additional options when the search bar opens for the first time. Users can also be prevented from searching by specific fields.
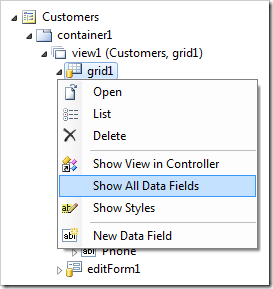
Start the Project Designer. Right-click on Customers / container1 / view1 / grid1 view node, and click Show All Data Fields option.

Make the following changes to the list of data fields:
| Field Name | Search |
| CompanyName | Required |
| ContactName | Forbidden |
| ContactTitle | Forbidden |
| Address | Suggested |
| City | Suggested |
Save the data fields, and select Browse on the tool bar to regenerate the web application.
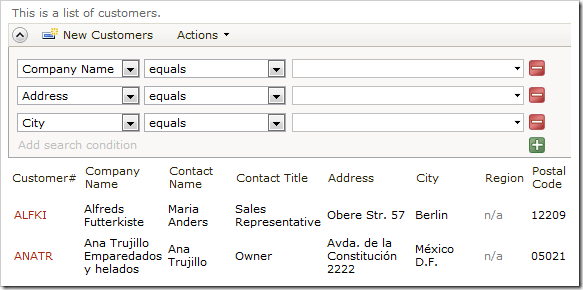
When the browser window opens, navigate to the Customers page and open the advanced search bar. The data fields with Search Mode of “Required” or “Suggested” will be displayed initially.

The first field is required, and cannot be changed.

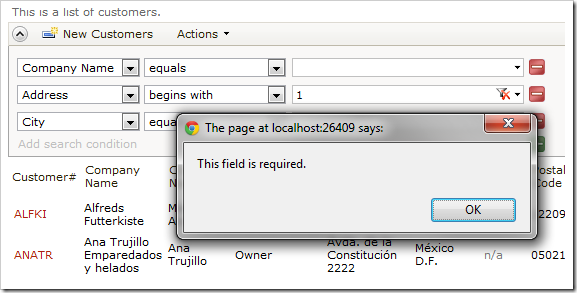
If a search is performed without entering a parameter into required Company Name field, the user will be informed that the field is required.

Fields marked as “Forbidden” are not displayed on the list of fields available for search.