Code On Time web applications support out-of-the-box reporting capabilities that require zero programming.
Standard Report Actions
All data views offer four standard actions that yield a different output.
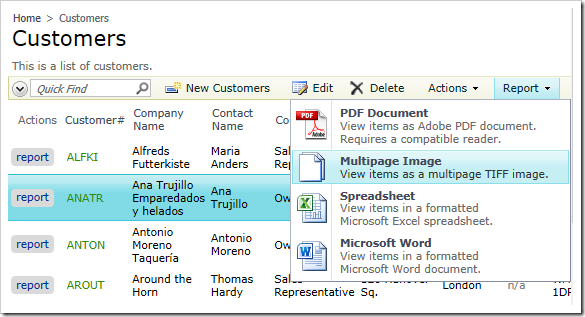
- Action “ReportAsPdf” will render the data presented to end users as a Adobe PDF document. The shorthand action “Report” will produce the same result. This type of report requires a compatible software installed on the client computer to view and print the report output. You can download free Adobe Acrobat Reader at at http://get.adobe.com/reader.
- Action “ReportAsImage” creates a TIFF image file, which requires a compatible software installed on the client. TIFF format supports multiple pages and is a perfect alternative to PDF. The quality of output in PDF and TIFF formats is equivalent.
- Action “ReportAsWord” renders a report as a Microsoft Word document with a high-quality output. In some instances, the output is less precise than the output produced by the action “ReportAsImage” and “ReportAsPdf”.
- Action “ReportAsExcel” produces a Microsoft Excel spreadsheet that offer a lesser quality output due to rendering restrictions of Excel files.
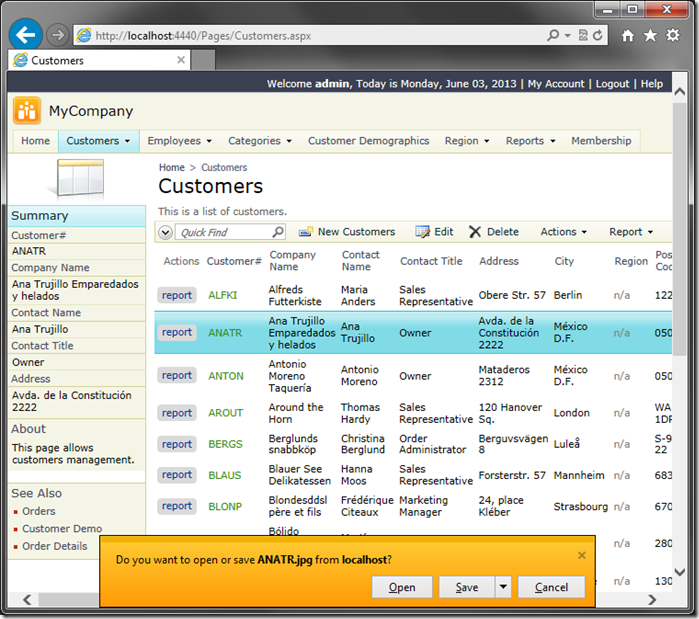
If a user requests a “Report...” action then a report is rendered on the server with the help of Microsoft Report Viewer. The output is streamed to the client browser. Typically a prompt is displayed before a compatible installed software viewer will be activated. Users also have an option to save the output locally. If a viewer is not installed on the client computer, then the prompt to save the file is the only option.
Code On Time web applications execute various server calls off-band to provide a smooth Web 2.0 user experience. Modern web browsers make sure to prevent all sorts of popups initiated by the scripts embedded in the web pages. The client library makes use of correct techniques to process reports on the server without triggering popup blockers.
Custom Report Action Handlers
Code On Time web applications created with version 6.0.0.19 or higher allow developers to perform custom processing of reporting actions in business rules. There are several reasons that may require an execution of custom code that must precede or override the standard report rendering logic:
- The data must be “prepared” before a report is rendered.
- The report request must be logged.
- An external report rendering engine is available. The custom code will redirect the report request to such an engine.
- A special report preview page needs to be displayed.
- A custom report building code must execute. The custom code replaces the standard report rendering logic.
To modify the behavior of the Report action, create a business rule and implement methods to handle the corresponding “Report...” actions.
Passing Action To An External URL
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Customers / Actions node, and press New Action Group.

Assign the following value:
| Property | Value |
| Scope | Action Column |
Save the new action group. Right-click on Customers / Actions / ag100 (ActionColumn) and press New Action.

Assign these values:
| Property | Value |
| Command Name | Report |
| Command Argument | _blank |
Press OK to save. Right-click on Customers / Business Rules node, and press New Business Rule.

Assign the following values:
| Property | Value |
| Type | C# / Visual Basic |
| Command Name | Report |
| Command Argument | _blank |
| Phase | Execute |
Save the business rule. Press Browse on the toolbar to generate the business rule file.
When complete, right-click on Customers / Business Rules / Report, _blank (Code / Execute) – r100 node and press Edit Rule in Visual Studio.

The file will be opened in Visual Studio. Replace the existing code base with the following:
C#:
using System;
using MyCompany.Data;
namespace MyCompany.Rules
{
public partial class CustomersBusinessRules : MyCompany.Data.BusinessRules
{
[Rule("r100")]
public void r100Implementation(string customerID,
string companyName,
string contactName,
string contactTitle,
string address,
string city,
string region,
string postalCode,
string country,
string phone,
string fax)
{
// Redirect user to another URL
Result.NavigateUrl = String.Format(
"~/Pages/Customers.aspx?CustomerID={0}&_controller=Customers" +
"&_commandName=Select&_commandArgument=editForm1",
customerID);
}
}
}
Visual Basic:
Imports MyCompany.Data
Imports System
Namespace MyCompany.Rules
Partial Public Class CustomersBusinessRules
Inherits MyCompany.Data.BusinessRules
<Rule("r100")> _
Public Sub r100Implementation(ByVal customerID As String,
ByVal companyName As String,
ByVal contactName As String,
ByVal contactTitle As String,
ByVal address As String,
ByVal city As String,
ByVal region As String,
ByVal postalCode As String,
ByVal country As String,
ByVal phone As String,
ByVal fax As String)
' Redirect user to another URL
Result.NavigateUrl = String.Format( _
"~/Pages/Customers.aspx?CustomerID={0}&_controller=Customers" + _
"&_commandName=Select&_commandArgument=editForm1",
customerID)
End Sub
End Class
End Namespace
Save the file. The business rule will use the ID of the selected customer to compose a URL relative to the application. The URL will open in a new browser window and will force the application to select a customer with the specified ID.
The new window will open if your have entered the command argument as “_blank” when defining the action in Project Designer. If action command argument has been left blank then the new URL will replace the page in the web browser. Users will have an option to return to the previous page using the browser’s Back button.
Switch back to the web app open in the browser window and navigate to Customers page. A new action button will be present in the leftmost column.

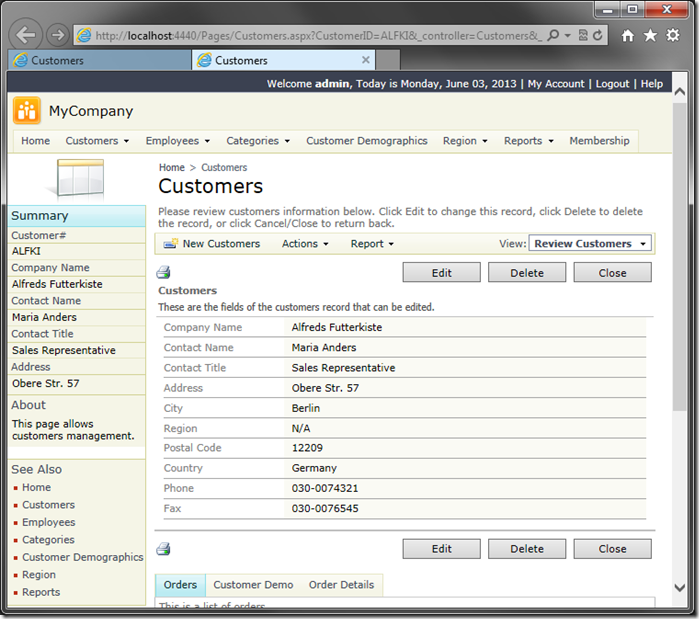
Click on the Report button - a new browser window will open. You can see that the address bar is reflecting values from the selected customer.

Our web application is using its own capabilities to present the data with the help of data controller URL parameters. You can redirect the report action to a generic web request handler or to a web-enabled report server such as Crystal Reports or Microsoft SQL Server Reporting Services.
Overriding the Report Action
Switch back to the Project Designer. Right-click on Customers / Business Rules and press New Business Rule.

Use the following configuration:
| Property |
Value |
| Type |
C# / Visual Basic |
| Command Name |
ReportAsImage |
| Phase |
Execute |
Save the business rule. Right-click on Customers / Business Rules / ReportAsImage (Code / Execute) – r101 node, and press Edit Rule in Visual Studio.

Replace the code base with the following:
C#:
using System;
using MyCompany.Data;
using System.IO;
namespace MyCompany.Rules
{
public partial class CustomersBusinessRules : MyCompany.Data.BusinessRules
{
[Rule("r101")]
public void r101Implementation(string customerID,
string companyName,
string contactName,
string contactTitle,
string address,
string city,
string region,
string postalCode,
string country,
string phone,
string fax)
{
PreventDefault();
// return the same image in response to all "Report..." commands
Context.Response.Clear();
Context.Response.ContentType = "image/jpeg";
Context.Response.AddHeader("Content-Disposition",
String.Format("attachment;filename={0}.jpg", customerID));
byte[] reportData =
File.ReadAllBytes(@"C:\Users\Public\Public Pictures\Sample Pictures\Koala.jpg");
Context.Response.AddHeader("Content-Length", reportData.Length.ToString());
Context.Response.OutputStream.Write(reportData, 0, reportData.Length);
}
}
}
Visual Basic:
Imports MyCompany.Data
Imports System
Imports System.IO
Namespace MyCompany.Rules
Partial Public Class CustomersBusinessRules
Inherits MyCompany.Data.BusinessRules
<Rule("r101")> _
Public Sub r101Implementation(ByVal customerID As String,
ByVal companyName As String,
ByVal contactName As String,
ByVal contactTitle As String,
ByVal address As String,
ByVal city As String,
ByVal region As String,
ByVal postalCode As String,
ByVal country As String,
ByVal phone As String,
ByVal fax As String)
PreventDefault()
'return the same image in response to all "Report..." commands
Context.Response.Clear()
Context.Response.ContentType = "image/jpeg"
Context.Response.AddHeader("Content-Disposition", _
String.Format("attachment;filename={0}.jpg", customerID))
Dim reportData As Byte() = _
File.ReadAllBytes("C:\Users\Public\Public Pictures\Sample Pictures\Koala.jpg")
Context.Response.AddHeader("Content-Length", reportData.Length.ToString())
Context.Response.OutputStream.Write(reportData, 0, reportData.Length)
End Sub
End Class
End Namespace
Save the file.
This business rule takes control over the report rendering completely.
First, the method cancels out the default reporting logic at the very beginning by calling PreventDefault. The method uses the customer ID to assign the file name to the output. Next, it reads the file C:\Users\Public\Public Pictures\Sample Pictures\Koala.jpg and streams it out. If you are reproducing this sample on a Windows 7 computer then there is not need to change the code . Otherwise change the path to the image file accordingly.
In a real-world application you can produce any sort of output using custom code.
Switch back to the browser, navigate to Customers page and select a customer. Choose Report | Multipage Image on the action bar.

The custom method will execute and you will be prompted to download the file AROUT.jpg.

Click Open and the default image viewer will start.

If you select any other customer and choose the same action bar option then exactly the same image will be downloaded but the file name will reflect the primary key of the selected customer.
In a real-world applications you will likely stream other formats of output such as PDF or custom Microsoft Office documents using 3rd party reporting software.